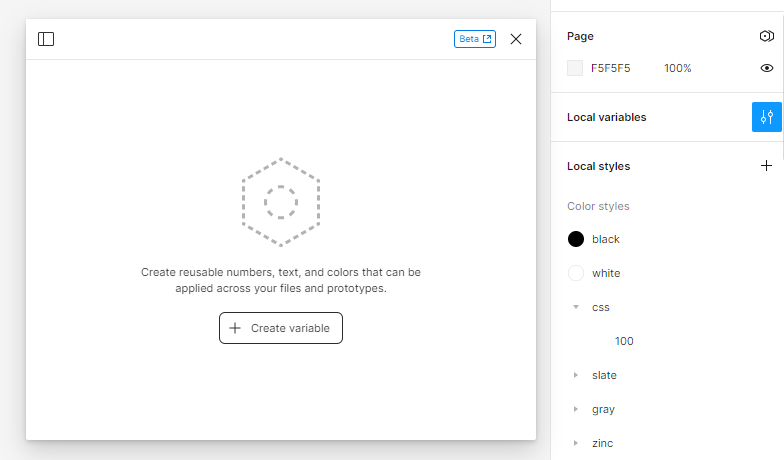
베리어블 사용법 베리어블 컬러 Primary Color: 주 색상으로 가장 많이 사용되는 색상.Primary Light: 주 색상의 밝은 버전.Primary Dark: 주 색상의 어두운 버전.Secondary Color: 보조 색상.Secondary Light: 보조 색상의 밝은 버전.Secondary Dark: 보조 색상의 어두운 버전.Background Color: 배경 색상.Text Primary: 주 텍스트 색상.Text Secondary: 보조 텍스트 색상.Success Color: 성공 메시지나 알림에 사용되는 색상.Warning Color: 경고 메시지나 알림에 사용되는 색상.Error Color: 오류 메시지나 알림에 사용되는 색상.Info Color: 정보 메시지나 알림에 사용되는 색..