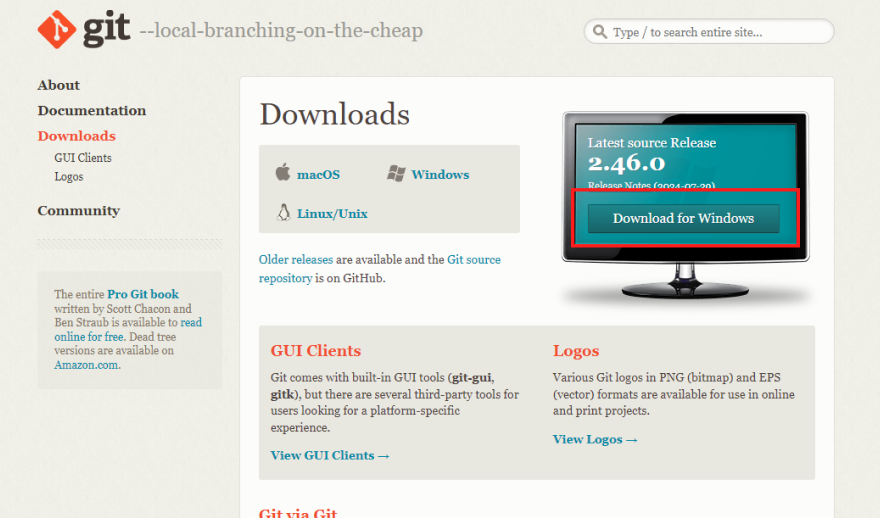
git , github , github.io , Netlify # git 다운로드 https://git-scm.com/downloads Git - DownloadsDownloads macOS Windows Linux/Unix Older releases are available and the Git source repository is on GitHub. GUI Clients Git comes with built-in GUI tools (git-gui, gitk), but there are several third-party tools for users looking for a platform-specific expgit-scm.com 긍정적으로 다음 하세요 # GitHub 계정 h..