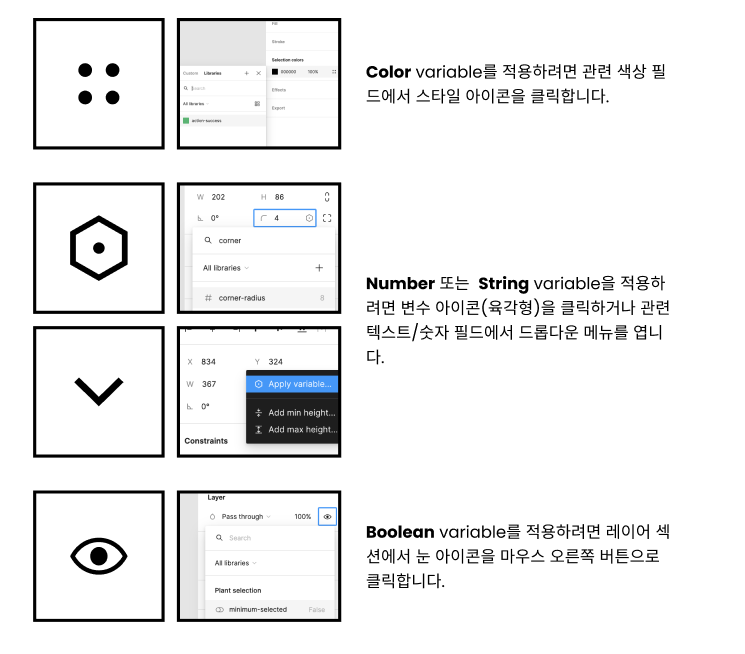
베리어블 사용법
베리어블 컬러
- Primary Color: 주 색상으로 가장 많이 사용되는 색상.
- Primary Light: 주 색상의 밝은 버전.
- Primary Dark: 주 색상의 어두운 버전.
- Secondary Color: 보조 색상.
- Secondary Light: 보조 색상의 밝은 버전.
- Secondary Dark: 보조 색상의 어두운 버전.
- Background Color: 배경 색상.
- Text Primary: 주 텍스트 색상.
- Text Secondary: 보조 텍스트 색상.
- Success Color: 성공 메시지나 알림에 사용되는 색상.
- Warning Color: 경고 메시지나 알림에 사용되는 색상.
- Error Color: 오류 메시지나 알림에 사용되는 색상.
- Info Color: 정보 메시지나 알림에 사용되는 색상.
- 일관성 유지: 변수 이름을 명확하고 일관되게 정의하면 팀 전체가 쉽게 이해하고 사용할 수 있습니다.
- 분류: 색상 변수를 용도에 따라 분류(예: 텍스트, 배경, 버튼 등)하면 관리하기 더 쉽습니다.
- 업데이트 용이성: 변수로 색상을 관리하면 디자인의 일관성을 유지하면서도 필요한 경우 빠르게 업데이트할 수 있습니다.
베리어블 인터페이스, 등록
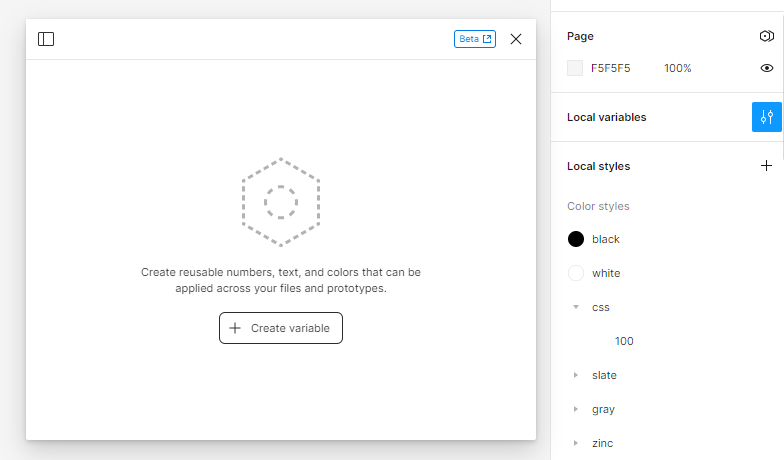
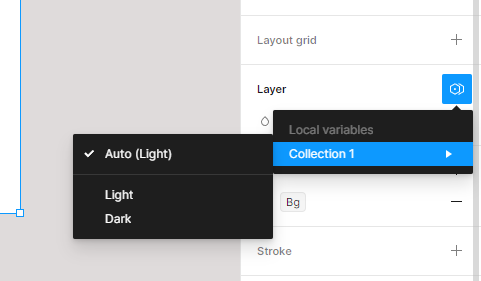
- 변수 패널 열기:
- 상단 메뉴에서 'Variables' 버튼을 클릭하거나, 오른쪽 패널의 'Design' 탭 아래에 있는 'Variables' 섹션으로 이동합니다.
- 변수 컬렉션 만들기:
- 'Variables' 패널에서 '+' 아이콘을 클릭하여 새 변수 컬렉션을 만듭니다. 이 컬렉션은 색상 변수를 그룹화하는 데 사용됩니다.
- 컬렉션에 이름을 지정합니다. 예: "Theme Colors", "Brand Colors".
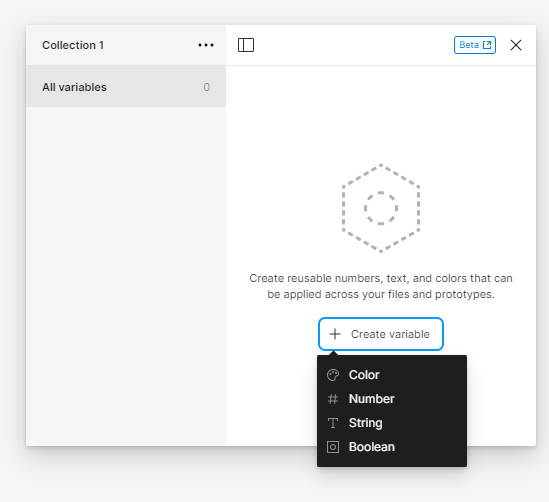
- 새 색상 변수 생성:
- 변수 컬렉션 내에서 'Create Variable' 버튼을 클릭합니다.
- 변수의 이름을 입력합니다. 예를 들어, 'Primary Color', 'Secondary Color', 'Background Color' 등.
- 타입을 'Color'로 설정합니다.
- 색상 선택:
- 색상 선택 도구가 열리면 원하는 색상을 선택하거나 색상 코드를 입력합니다.
- 색상을 설정한 후 'Create' 버튼을 클릭하여 변수를 생성합니다.

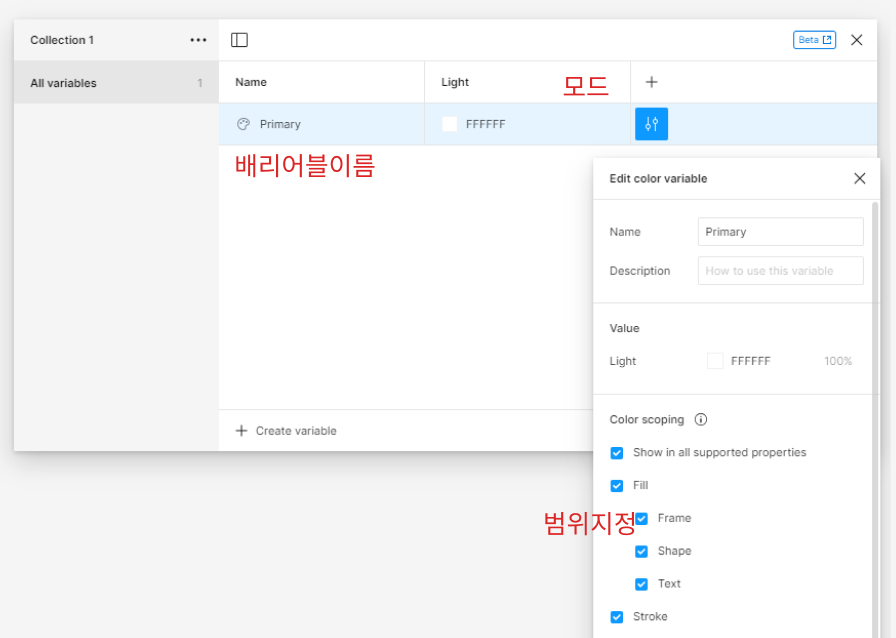
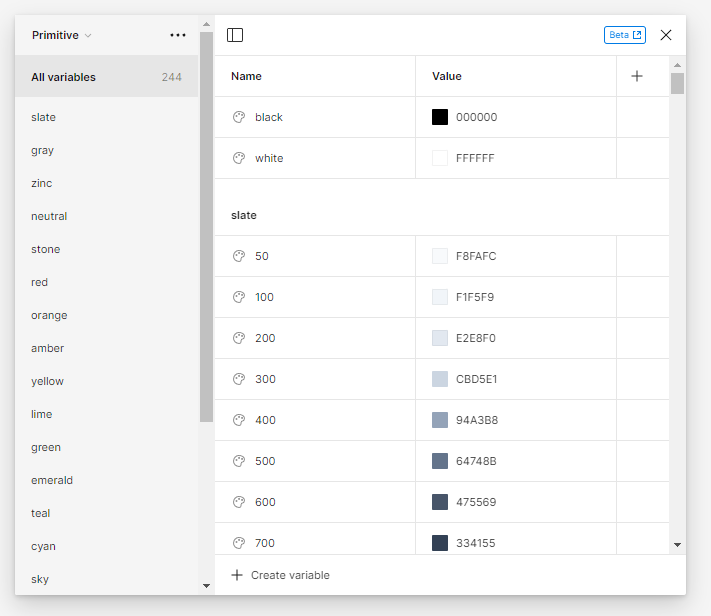
1. 베리어블 인터페이스
우측 로컬 배리어블 클릭

컬렉션 : 그룹과 같은 개념

배리어블 : 컬러, 숫자, 문자, 논리값


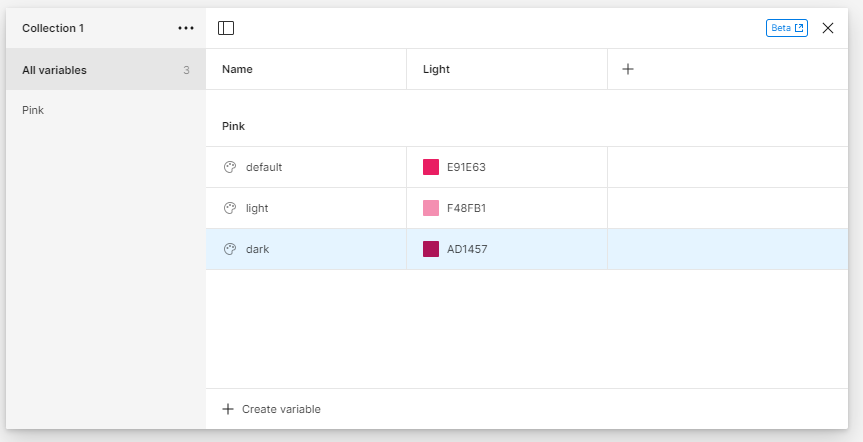
1. Create variable - color 선택
2. Name : Pink/default , light , dark
ctrl + shift + enter : 복사 ( name 수정 )
위치변경 : Drag & Drop

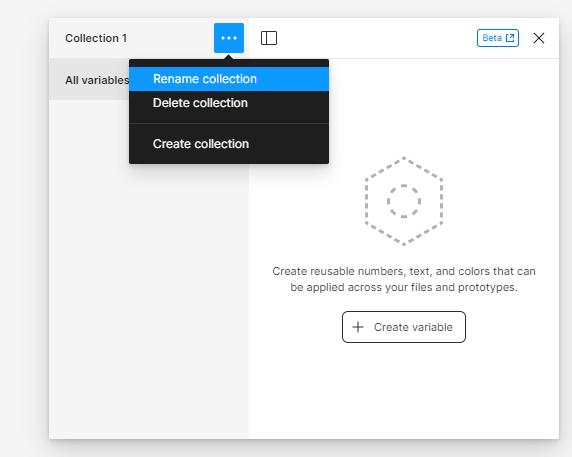
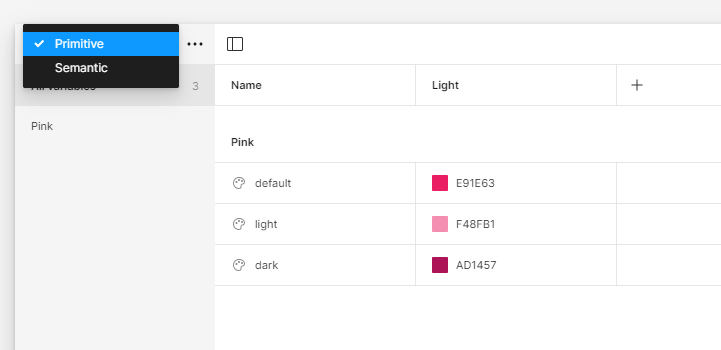
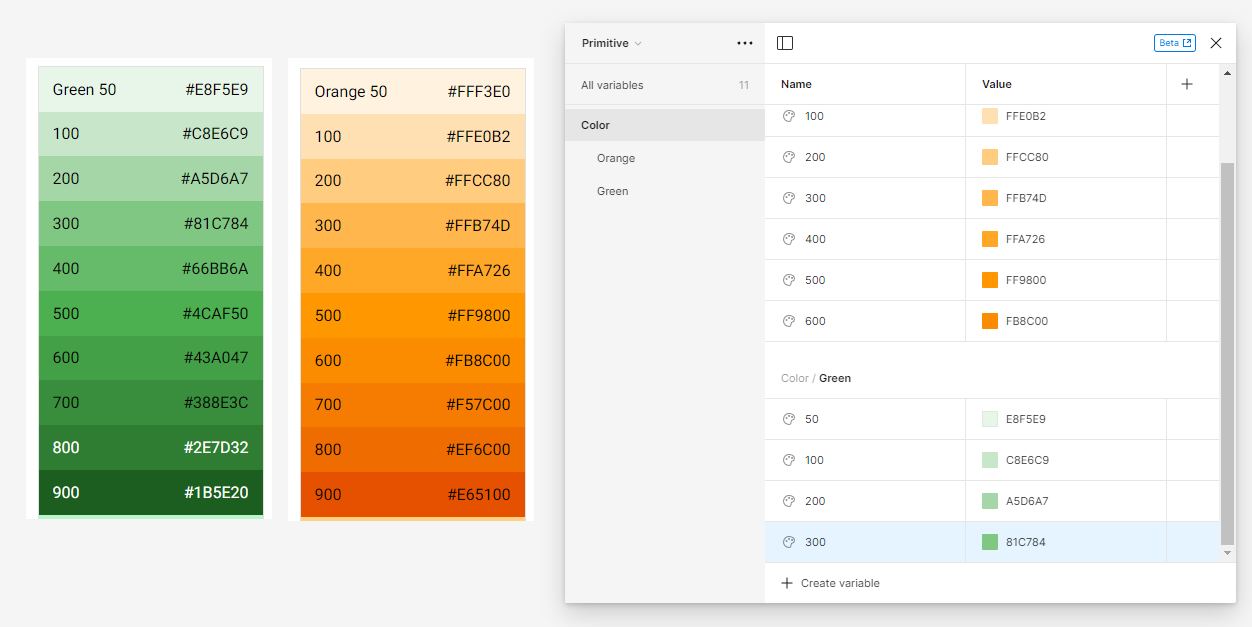
2. collection1 -> rename collection : Primitive : 기본값
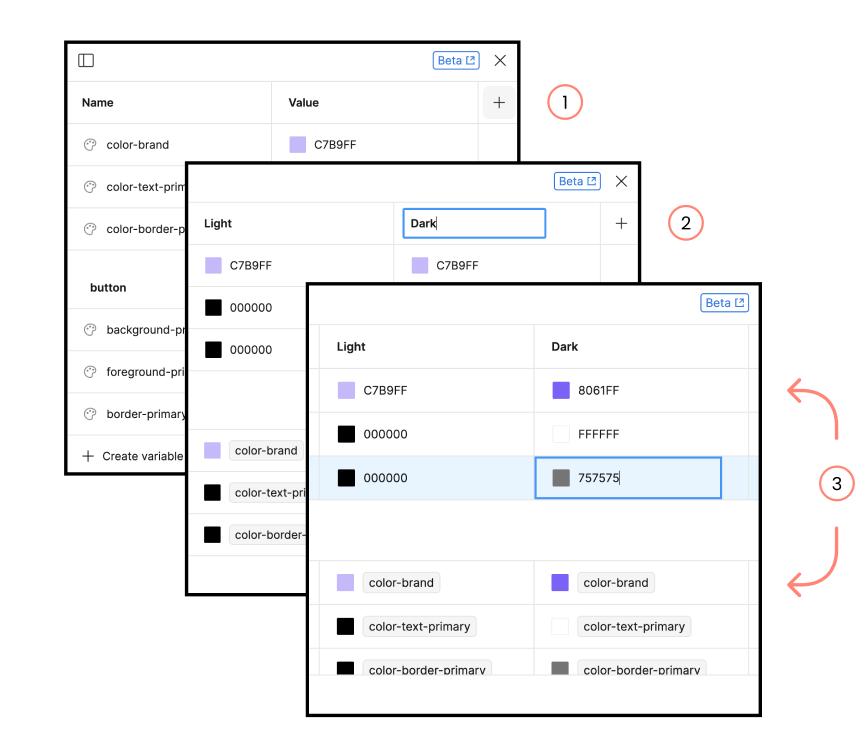
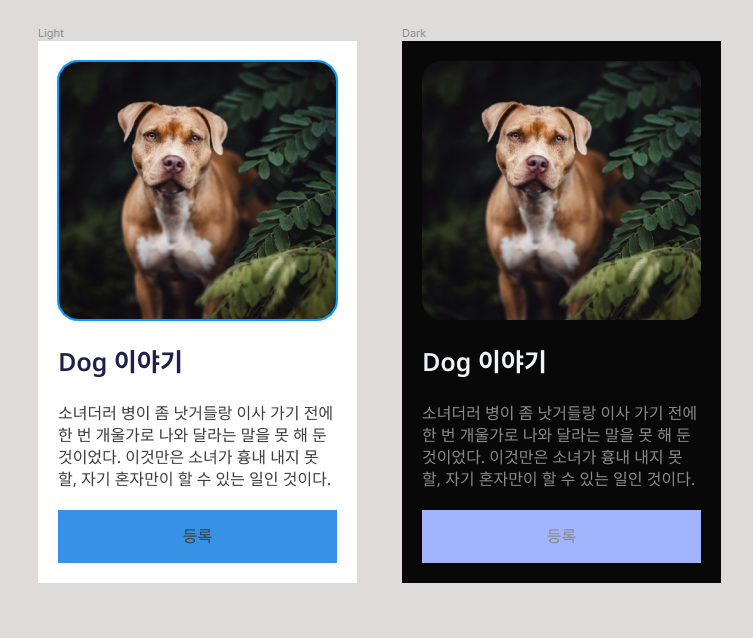
creact collection : Semantic - 역할 : 라이트모드, 다크모드

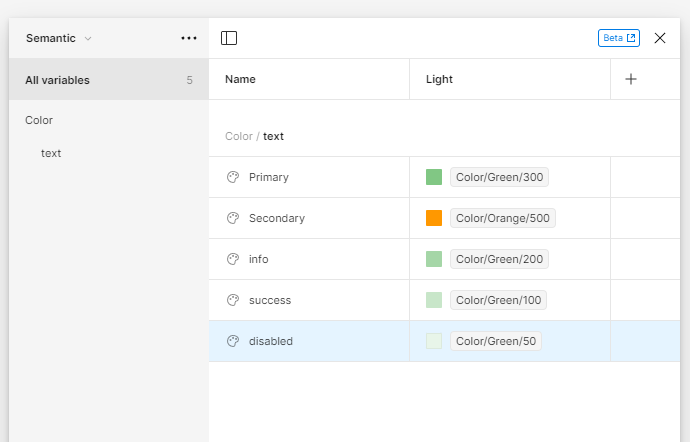
Semantic


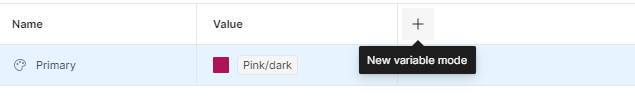
무료는 1개
1개 이상 모드 추가는 유료


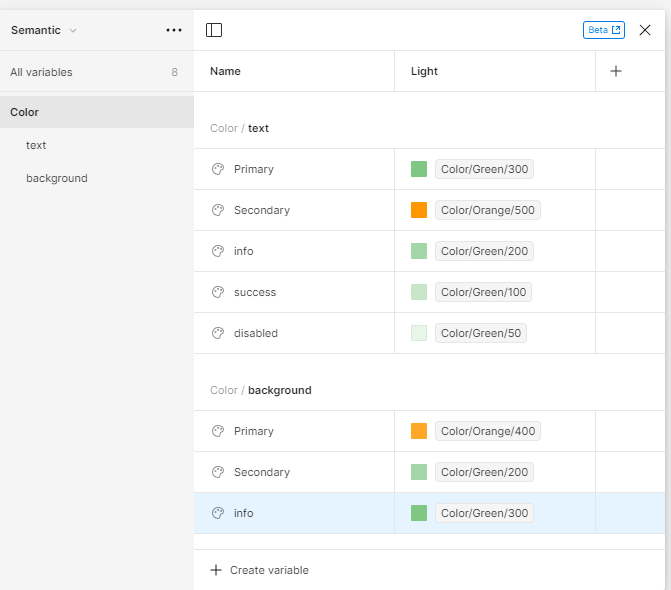
컬러

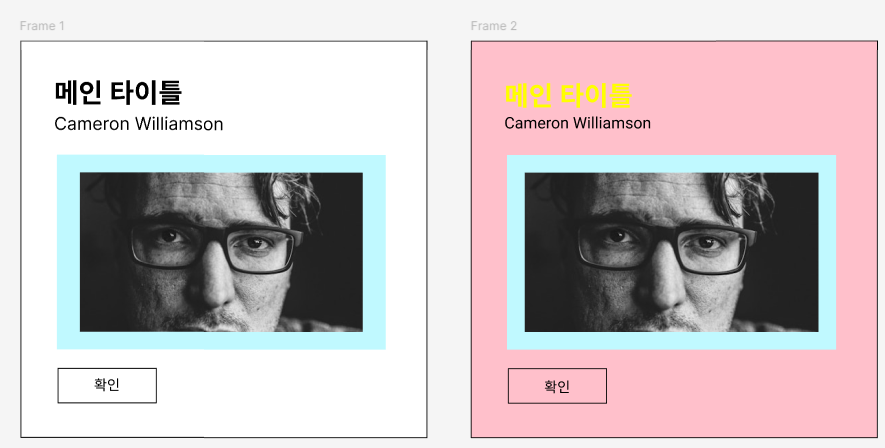
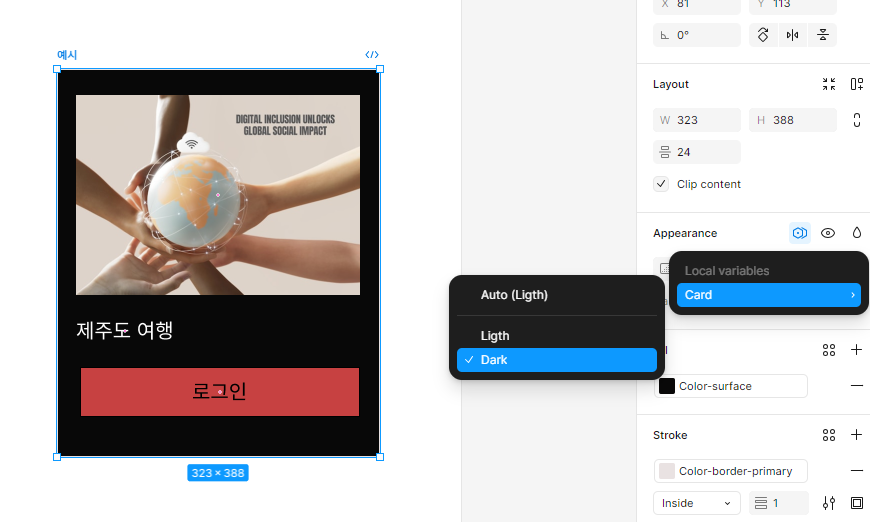
Semantic 역할 - 라이트 모드와 다크모드를 적용하기 위한 목적
- 텍스트 , 배경, 아이콘, 테두리 등
Primary, Secondary , info, success , disabled 등
Color/text, background, icon, border
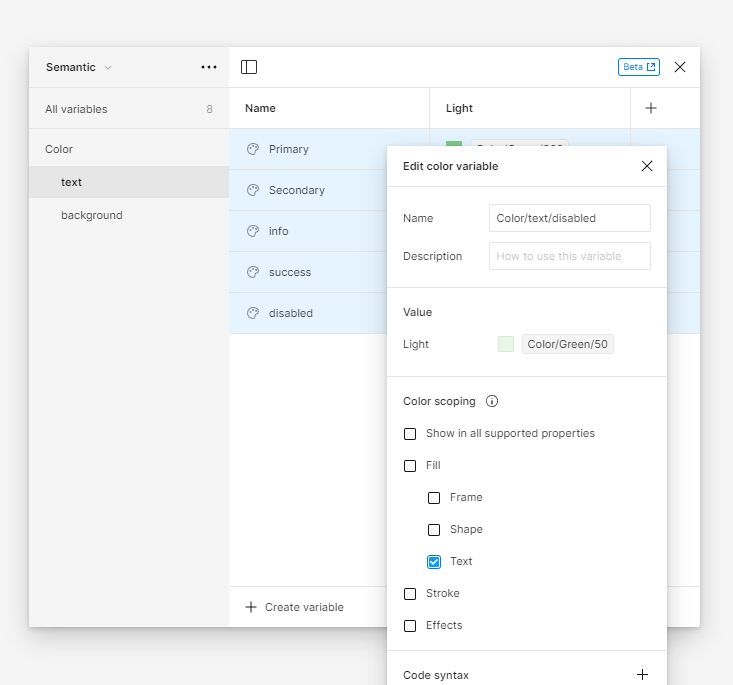
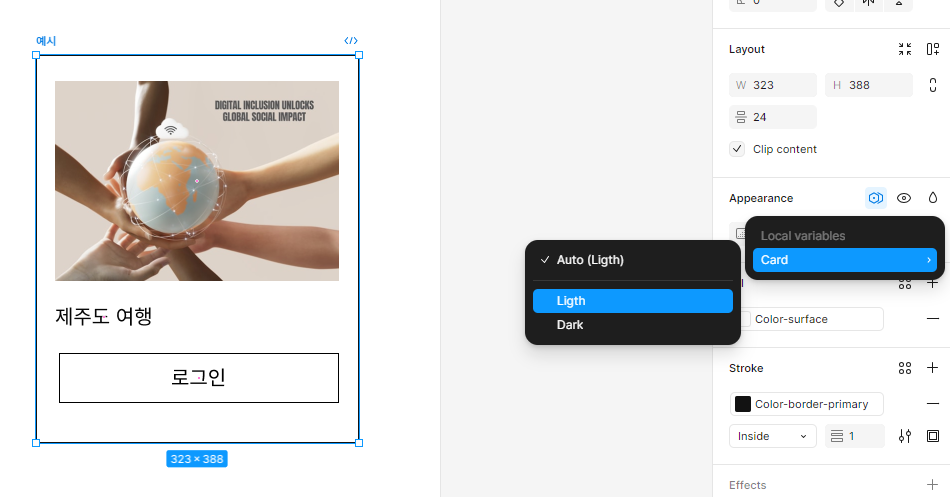
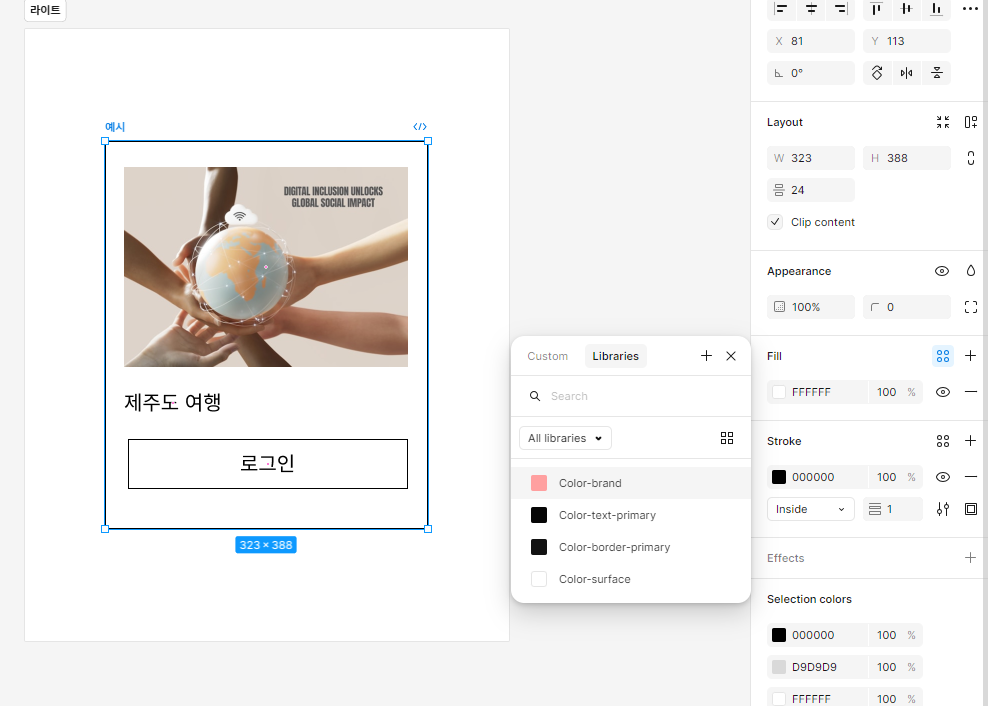
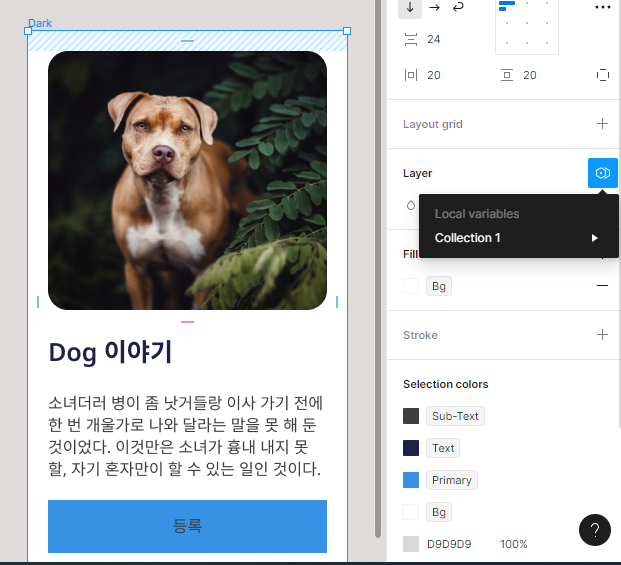
색상 - Libraries 의 컬러 선택
Color/text/Primary

텍스트

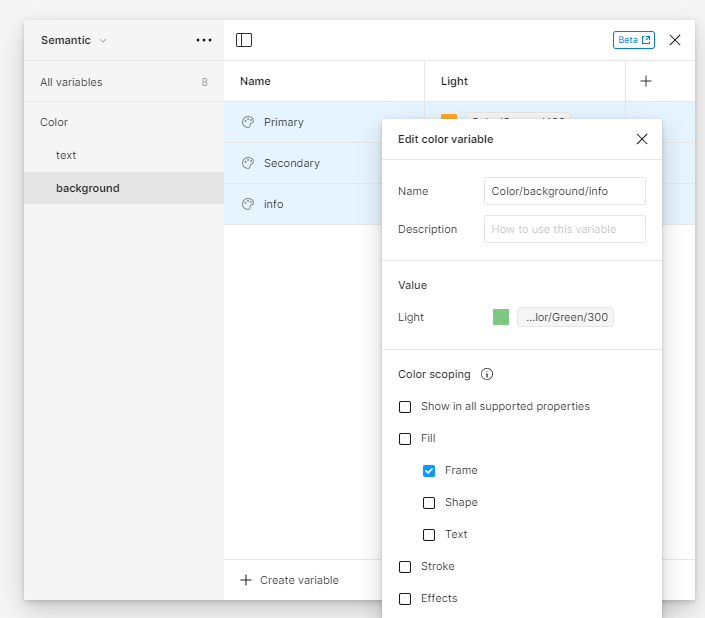
배경


이름규칙 참고
https://www.lightningdesignsystem.com/design-tokens/
Design Tokens - Lightning Design System
Design TokensDesign Tokens Design tokens are the visual design atoms of the design system — specifically, they are named entities that store visual design attributes. We use them in place of hard-coded values (such as hex values for color or pixel values
www.lightningdesignsystem.com
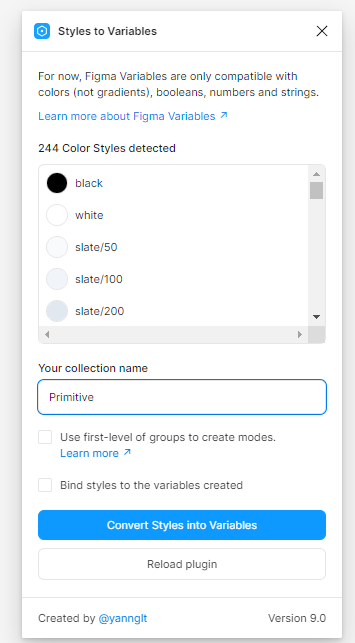
플러그인
styles to variable




베리어블 구조
- 원시값(Raw value): FF6347은 색상의 16진수 코드로 실제 색상을 표현합니다.
- 기본(Primitive): tomato-medium은 디자인 시스템에서 사용되는 색상 팔레트에서 "Tomato" 계열의 중간 톤을 나타냅니다.
- 시맨틱(Semantic): brand-primary는 이 색상이 브랜드의 주요 색상으로 정의되어 있음을 의미합니다.
- 컴포넌트(Component): button-primary-background-color는 주로 주요 버튼의 배경 색상으로 사용됩니다.

플러그인 : Styles to Variables
컴포넌트 참고
https://uiux.egovframe.go.kr/guide/index.html
KRDS
디지털 정부서비스 UI/UX 가이드라인 누구나 쉽고 편리하게 이용할 수 있도록 사용자 중심의 공공 웹·앱을 구축, 운영 및 관리 하도록 지원합니다
uiux.egovframe.go.kr
1. 원시값(Raw value): FF6347
- 설명: 원시값은 16진수(HEX) 코드로 색상을 나타내는 값입니다. 여기서는 FF6347이 해당 색상을 나타내며, 이는 "Tomato" 색상 계열의 빨간색을 나타냅니다.
- 역할: 이 값은 디자인 도구나 웹에서 직접 사용되는 색상 값으로, 색상을 정확하게 지정하는 데 사용됩니다.
2. 기본(Primitive): tomato-medium
- 설명: 기본 색상은 디자인 시스템에서 정의된 특정 색상의 이름입니다. 여기서 tomato-medium은 "Tomato" 계열의 중간 밝기의 색상을 나타냅니다.
- 역할: 기본 색상은 디자인 시스템 내에서 주황빛 빨간색의 중간 톤을 필요로 할 때 재사용될 수 있습니다. 이 색상은 이름에서 알 수 있듯이 Tomato 계열의 색상을 다루며, 중간 밝기 및 채도를 가지고 있습니다.
3. 시맨틱(Semantic): brand-primary
- 설명: 시맨틱 색상은 기능적 의미를 부여한 이름입니다. brand-primary는 해당 색상이 브랜드의 주요 색상으로 정의되었음을 나타냅니다. 이는 사용자의 브랜드를 대표하는 색상이므로, 로고나 주요 시각 요소에서 사용됩니다.
- 역할: brand-primary로 정의된 색상은 브랜드 정체성을 유지하고 시각적 일관성을 확보하기 위해 다양한 상황에서 사용됩니다. 이 경우, tomato-medium이 브랜드의 주요 색상으로 지정된 것입니다.
4. 컴포넌트(Component): button-primary-background-color
- 설명: 컴포넌트 색상은 UI 요소에 적용되는 구체적인 색상을 설명합니다. 여기서 button-primary-background-color는 주로 주요 버튼의 배경 색상으로 사용된다는 뜻입니다.
- 역할: 이 색상은 버튼과 같은 UI 컴포넌트에서 일관되게 사용되며, 특히 주요 작업을 위한 버튼에 배경색으로 적용됩니다. 이를 통해 사용자에게 명확한 행동 유도(CTA)를 제공합니다.
네이밍 방식은 디자인 시스템에서 색상을 정의하고 관리
- 기본(Primitive): 디자인 시스템의 기초 색상 정의로, 원시값을 포함하며 시맨틱한 의미는 부여되지 않은 상태. 다양한 색상 팔레트를 구성하는 출발점.
- 테마(Theme): 멀티 브랜드나 다양한 시각적 표현을 위한 컬렉션으로, 브랜드마다 다른 시맨틱 색상을 정의하는 데 사용. 여러 브랜드를 지원하는 디자인 시스템에서 중요한 역할.
- 시맨틱(Semantic): 라이트/다크 모드와 같은 다양한 환경에서 사용될 수 있는 시맨틱 색상을 담은 컬렉션으로, 기능적 의미에 따라 색상 사용을 정의. UI 요소에 일관된 시각적 경험을 제공.
1. 기본(Primitive)
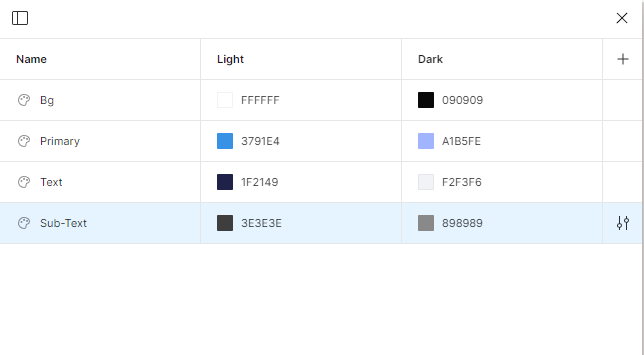
- 설명: 기본(Primitive)은 디자인 언어의 기본값을 나타내는 컬렉션입니다. 이 컬렉션은 다양한 색상들의 원시값(Raw value)을 포함하며, 디자인 시스템에서 색상을 사용하는 가장 기초적인 레벨입니다. 여기에는 색상 자체의 정보가 담겨 있으며, 브랜드나 테마 같은 시맨틱한 의미가 적용되기 전의 상태입니다.
- 역할: 기본 컬렉션은 색상의 가장 기본적인 정의로, 다양한 색상 팔레트에서 출발하는 값입니다. 여기서 **원시값(Raw value)**는 색상의 16진수 코드, RGB 값 등을 포함하여 실제 색상을 표현합니다. 이 컬렉션을 통해 디자이너는 색상의 기본적인 명칭과 값에 접근할 수 있습니다.
예시:
- #FF6347 → tomato-medium
- #000000 → black
2. 테마(Theme)
- 설명: 테마(Theme)는 멀티 브랜드를 지원하거나 다양한 시각적 표현을 적용할 때 사용하는 컬렉션입니다. 여러 브랜드가 동일한 디자인 시스템을 공유하는 경우, 각 브랜드별로 색상을 달리 설정할 수 있는데, 이때 시맨틱한 의미를 포함한 컬렉션이 필요합니다. 각 브랜드나 상황에 맞는 시맨틱 색상을 테마 컬렉션에서 정의합니다.
- 역할: 테마는 브랜드, 이벤트, 특정 상황 등에 맞춘 색상 변형을 관리하는 역할을 합니다. 예를 들어, 하나의 디자인 시스템이 두 개 이상의 브랜드를 지원할 때, brand-primary 같은 시맨틱 색상이 브랜드에 따라 다를 수 있습니다. 이러한 다양한 브랜드 테마를 이 컬렉션을 통해 관리할 수 있습니다.
예시:
- brand-primary for Brand A → #FF6347
- brand-primary for Brand B → #0A74DA
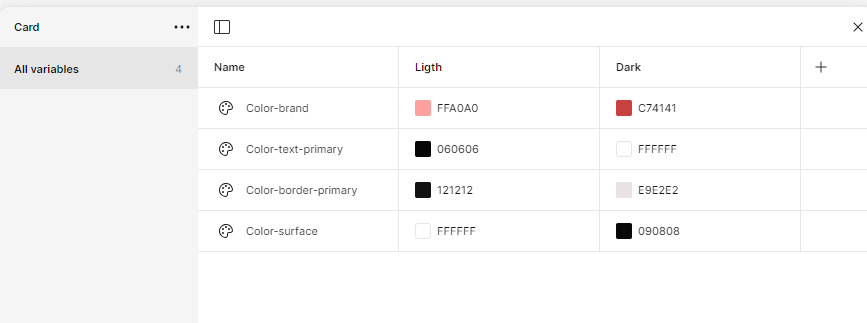
3. 시맨틱(Semantic)
- 설명: 시맨틱(Semantic)은 라이트 모드와 다크 모드와 같은 다양한 UI 환경에 적합한 색상을 담은 컬렉션입니다. 시맨틱 색상은 기능적 의미에 따라 정의되며, 사용자의 경험을 개선하기 위해 특정 상황에서 색상을 어떻게 사용할지 정의합니다. 이 컬렉션은 UI의 상태나 역할에 따라 색상을 정의하는데 사용됩니다.
- 역할: 라이트/다크 모드와 같은 환경 변화에 적응할 수 있는 색상을 제공하는 것이 핵심입니다. 예를 들어, text-primary라는 시맨틱 색상은 라이트 모드에서는 어두운 색이지만, 다크 모드에서는 밝은 색으로 정의될 수 있습니다. 이처럼 시맨틱 컬렉션은 UI 모드에 맞춰 적응할 수 있는 유연한 색상 체계를 제공합니다.
예시:
- Light Mode: text-primary → #000000 (검정)
- Dark Mode: text-primary → #FFFFFF (흰색)
네이밍 방식은 기능적, 의미적, 시각적 특성
- 기본(Primitive):
- 색상 + 명도: blue-light, gray-500, red-500
- 테마(Theme):
- 브랜드 또는 테마 + 기능적 색상: brand-a-primary, holiday-theme-primary
- 시맨틱(Semantic):
- 기능적 역할 + 상태: text-primary, button-primary-background-color, error-background
1. 기본(Primitive) 네이밍 예시
- 색상과 명도에 따른 이름을 붙여, 단순한 색상의 특성을 나타냅니다. 보통 원시값(Raw value)을 표현할 때 사용됩니다.
- 형식: 색상 이름 + 명도 단계
예시:
- blue-light (#ADD8E6)
- blue-medium (#0000FF)
- blue-dark (#00008B)
- gray-100 (#F5F5F5)
- gray-500 (#9E9E9E)
- gray-900 (#212121)
- red-500 (#FF6347) – 'Tomato'
2. 테마(Theme) 네이밍 예시
- 브랜드 또는 특정 테마에 맞게 색상을 정의합니다. 같은 색상이라도 브랜드나 테마에 따라 다른 색상을 사용할 수 있으므로 이를 구분하기 위한 네이밍 방식입니다.
- 형식: 테마 이름 + 기능적 색상 이름
예시:
- brand-a-primary (#FF6347)
- brand-a-secondary (#FFD700)
- brand-b-primary (#0A74DA)
- brand-b-secondary (#32CD32)
- holiday-theme-primary (#D4AF37) – 황금색 테마
- winter-theme-secondary (#87CEEB) – 겨울 테마의 파란색
3. 시맨틱(Semantic) 네이밍 예시
- 색상이 기능적 역할을 수행할 때 의미를 반영하는 이름을 붙입니다. UI 요소에서 특정 기능을 수행하는 색상을 일관되게 정의하고 사용합니다. 라이트/다크 모드에도 적응할 수 있게 네이밍이 가능합니다.
- 형식: 기능적 역할 + 상태 (필요시)
예시:
- text-primary (#000000 for light mode, #FFFFFF for dark mode)
- button-primary-background-color (#FF6347)
- button-secondary-background-color (#32CD32)
- error-background (#FF6347)
- success-text (#32CD32)
- link-color (#0000FF)
- input-border-focus (#0A74DA)
- warning-background (#FFD700)
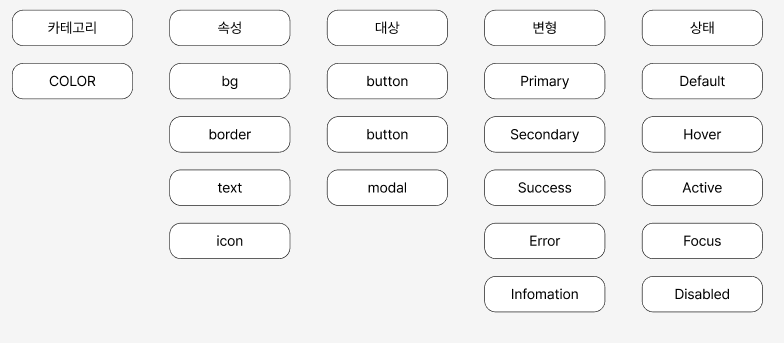
색상 네이밍 방식
네이밍 구조는 카테고리 → 속성 → 역할/컴포넌트 → 변형 → 상태의 순서로 색상을 체계적으로 정의합니다.
디자인 시스템에서 색상을 일관되게 관리하고 상태별로 유연하게 적용할 수 있습니다.
네이밍 방식은 크게 **Base(기본)**와 **Modifier(변형)**로 구분되며, 색상의 기능적 사용을 더 구체적으로 정의하기 위해 다양한 속성들을 결합하는 구조입니다.
1. Base(기본)
- Category(카테고리): 색상 정의에서 첫 번째 레벨로, 여기서는 color를 카테고리로 사용합니다. 이는 해당 항목이 색상과 관련된 스타일임을 나타냅니다.
- Property(속성): 색상의 적용 위치나 속성을 나타냅니다. 여기서는 bg(배경), border(테두리), text(텍스트), link(링크), **icon(아이콘)**과 같은 속성들이 등장합니다. 이 속성은 색상이 어디에 적용되는지를 결정합니다.
- Role/Component(역할/컴포넌트): 이 레벨에서는 색상이 역할이나 컴포넌트에 따라 정의됩니다. 예를 들어, **interactive(인터랙티브)**는 사용자가 상호작용할 수 있는 요소에서 사용되는 색상을 나타냅니다.
2. Modifier(변형)
- Variant(변형): 색상이 적용될 변형을 정의합니다. 여기서는 primary(주요), secondary(보조), tertiary(3차), success(성공), error(에러) 등 다양한 변형이 정의됩니다. 이 변형들은 색상이 특정 역할이나 상태에서 어떻게 사용될지를 결정합니다.
- State(상태): 마지막으로 상태를 나타냅니다. 예를 들어, hover(호버), focus(포커스), disabled(비활성화) 등의 상태가 정의됩니다. 이 상태는 UI 요소가 사용자의 상호작용에 따라 어떻게 변화하는지를 설명합니다.
3. 네이밍 예시
이미지에는 이 네이밍 구조를 통해 도출된 색상 이름의 예시가 나옵니다:
- color-bg-interactive-primary-hover:
- color(카테고리): 색상
- bg(속성): 배경 색상
- interactive(역할/컴포넌트): 상호작용 가능한 요소
- primary(변형): 주 색상
- hover(상태): 호버 상태일 때 적용되는 색상
- 이 이름은 주요 버튼의 호버 상태에서의 배경색을 정의합니다.
- color-text-inverse:
- color(카테고리): 색상
- text(속성): 텍스트 색상
- inverse(변형): 반전된 색상(예: 다크 모드에서 밝은 텍스트)
- 이 이름은 반전된 텍스트 색상을 정의합니다. 다크 모드에서는 흰색 또는 밝은 색상이 될 수 있습니다.
특징
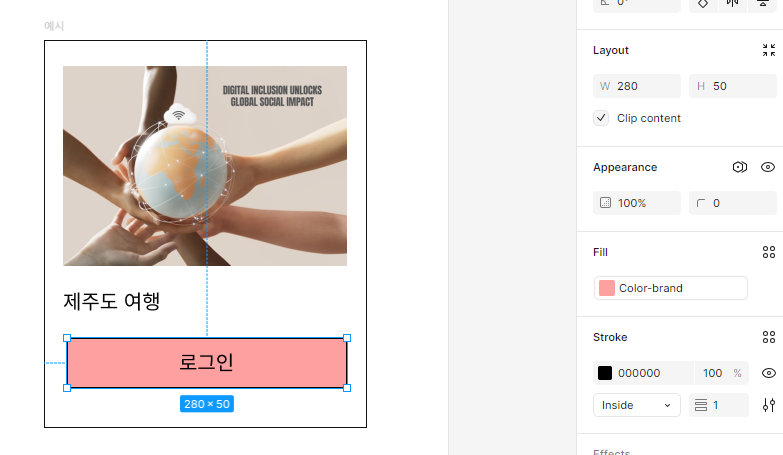
- 프레임에서만 색상을 나타내고 싶을 때
- 특정 디자인 요소(프레임)에서만 색상을 적용하고 싶은 경우, 색상 베리어블 수정 메뉴에서 색상의 범위를 지정해야 합니다. 이렇게 하면 그 범위 내에서만 색상이 나타나도록 설정할 수 있습니다.
- 특정 베리어블을 퍼블리싱하지 않고 숨기고 싶을 때
- 컬렉션 이름 앞에 "_" 또는 . 점 를 붙이면, 내보내기를 할 때 해당 컬렉션이 숨겨집니다.
- 개별 베리어블을 숨기려면, 세팅 메뉴에서 "Hide from publishing" 옵션을 선택하여 퍼블리싱되지 않도록 설정할 수 있습니다.
- 카테고리: color (색상)
- 속성: bg (배경), border, text 등
- 역할: button, modal, input, navbar, card, toggle, alert 등
- 변형: primary, secondary, focus, error, elevated, flat, on, off 등
- 상태: default, hover, disabled, active, focus 등
베리어블 네이밍 규칙은 일관된 구조로 디자인 시스템을 관리하고, 컴포넌트의 기능과 역할을 명확히 정의하여 재사용 가능하고 확장 가능한 UI를 만드는 데 매우 유용
1. 버튼(Button) 컴포넌트
- 카테고리: color
- 속성: bg (배경)
- 역할: button
- 변형: primary, secondary, success
- 상태: default, hover, disabled
예시:
- color-bg-button-primary-default (기본 버튼의 기본 배경색)
- color-bg-button-secondary-hover (보조 버튼의 호버 상태 배경색)
- color-bg-button-success-disabled (성공 버튼의 비활성화 상태 배경색)
2. 모달(Modal) 컴포넌트
- 카테고리: color
- 속성: bg (배경), border
- 역할: modal
- 변형: default, alert
- 상태: open, close
예시:
- color-bg-modal-default-open (기본 모달이 열렸을 때의 배경색)
- color-border-modal-alert-open (경고 모달이 열렸을 때의 테두리 색상)
3. 입력 필드(Input Field) 컴포넌트
- 카테고리: color
- 속성: border, bg, text
- 역할: input
- 변형: focus, error, default
- 상태: default, focus, disabled
예시:
- color-border-input-focus (입력 필드에 포커스가 있을 때의 테두리 색상)
- color-bg-input-error (입력 필드에서 에러가 발생했을 때의 배경색)
- color-text-input-disabled (비활성화된 입력 필드의 텍스트 색상)
4. 네비게이션 바(Navigation Bar) 컴포넌트
- 카테고리: color
- 속성: bg, text
- 역할: navbar
- 변형: primary, secondary
- 상태: default, active
예시:
- color-bg-navbar-primary-default (기본 네비게이션 바의 배경색)
- color-text-navbar-secondary-active (보조 네비게이션 바의 활성화된 항목의 텍스트 색상)
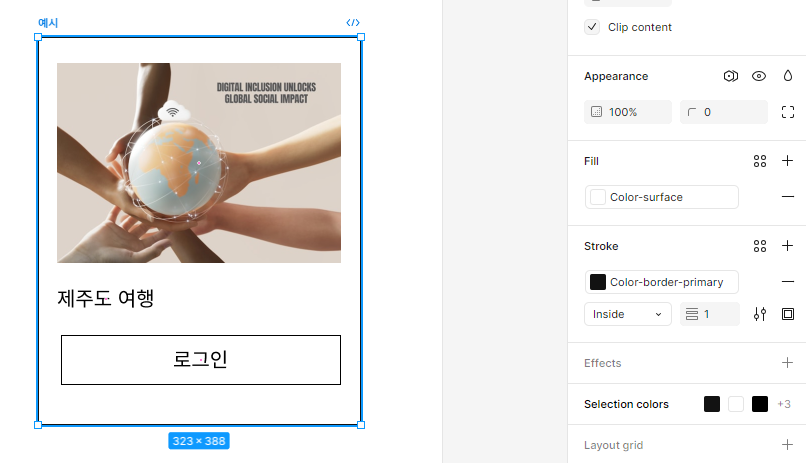
5. 카드(Card) 컴포넌트
- 카테고리: color
- 속성: bg, border, text
- 역할: card
- 변형: elevated, flat
- 상태: default, hover
예시:
- color-bg-card-elevated-default (기본 카드의 배경색)
- color-border-card-flat-hover (플랫 카드가 호버될 때의 테두리 색상)
6. 토글(Toggle) 컴포넌트
- 카테고리: color
- 속성: bg, border
- 역할: toggle
- 변형: on, off
- 상태: default, disabled
예시:
- color-bg-toggle-on-default (토글이 켜졌을 때의 배경색)
- color-bg-toggle-off-disabled (비활성화된 토글의 배경색)
7. 경고(Alert) 컴포넌트
- 카테고리: color
- 속성: bg, border, text
- 역할: alert
- 변형: warning, success, error
- 상태: default
예시:
- color-bg-alert-warning-default (경고 알림의 기본 배경색)
- color-text-alert-success-default (성공 알림의 기본 텍스트 색상)
- color-border-alert-error-default (에러 알림의 기본 테두리 색상)
간격
- 기본 그리드 값(Base Grid Point): 4px 단위로 간격을 설정하여 일관성을 유지.
- 기본(Primitive): 간격의 기초 단위로, Unit을 통해 설정.
- 시맨틱(Semantic): 간격의 기능적 역할(패딩, 갭, 모서리 둥글기 등)에 맞춰 정의.
- 컴포넌트(Component): UI 컴포넌트에서 필요에 따라 간격 베리어블을 적용.
- 기본 그리드 값(Base Grid Point): 4px
- 디자인 시스템에서 사용하는 기본 간격 단위를 의미합니다. 모든 간격(패딩, 마진 등)은 이 4px 단위에 맞춰서 설정됩니다. 이를 통해 디자인에서 일관된 간격을 유지할 수 있습니다.
- 기본(Primitive): Unit
- **Primitive(기본)**는 디자인 시스템에서 간격과 관련된 가장 기초적인 단위입니다. 이 값은 간격의 기본적인 측정을 위한 단위로 사용됩니다. Unit은 기본적인 간격 요소로, 다양한 컴포넌트나 레이아웃에서 기준점으로 작용합니다.
- 시맨틱(Semantic): Padding, Gap, Border radius등
- 시맨틱(Semantic) 간격 베리어블은 특정 기능적 의미에 따라 정의됩니다. 여기에는 Padding(패딩), Gap(요소 간 간격), Border Radius(모서리 둥글기) 등이 포함됩니다. 즉, 간격의 의미에 따라 간격 베리어블을 사용하는 방법을 정의합니다.
- 예시:
- padding-small: 8px
- gap-large: 24px
- border-radius-medium: 12px
- 컴포넌트(Component): 필요 시 사용
- **컴포넌트(Component)**는 특정 UI 요소에서 사용될 때 간격 베리어블을 정의하는 방식입니다. 컴포넌트마다 필요에 따라 간격을 조정할 수 있으며, 디자인 시스템 내에서 컴포넌트별로 일관성을 유지합니다.
- 예시:
- button-padding-horizontal: 16px
- card-margin-vertical: 24px
예1)






예2)




정리
Base (기본)
- Category (카테고리)
- 토큰이 속한 큰 그룹을 나타냅니다.
- 예: color (색상)
- Property (속성)
- 카테고리 내에서 스타일링되는 특정 속성을 정의합니다:
- bg (배경)
- border (테두리)
- text (텍스트)
- link (링크)
- icon (아이콘)
- 카테고리 내에서 스타일링되는 특정 속성을 정의합니다:
- Role/Component (역할/컴포넌트)
- 해당 속성이 사용되는 맥락이나 역할을 정의합니다:
- 예: interactive (인터랙티브)
- 해당 속성이 사용되는 맥락이나 역할을 정의합니다:
Modifier (변형)
- Variant (변형)
- 스타일의 유형이나 목적을 나타냅니다:
- primary (기본)
- secondary (보조)
- tertiary (3차)
- success (성공)
- error (오류)
- information (정보)
- warning (경고)
- inverse (반전)
- 스타일의 유형이나 목적을 나타냅니다:
- State (상태)
- 스타일의 특정 상태를 나타냅니다:
- default (기본)
- hover (호버)
- press/active (활성화/클릭 상태)
- focus (포커스)
- disabled (비활성화)
- visited (방문)
- error (오류)
- 스타일의 특정 상태를 나타냅니다:
예
- color-bg-interactive-primary-hover
- color (카테고리) → bg (속성) → interactive (역할) → primary (변형) → hover (상태)
- color-text-inverse
- color (카테고리) → text (속성) → inverse (변형)
이름만 보고도 그 스타일의 역할, 상태, 그리고 사용 목적을 명확히 알 수 있도록 설계
'figma' 카테고리의 다른 글
| [ figma ] 08. variants 베리언트 (0) | 2023.12.25 |
|---|---|
| [ figma ] 12. prototype 프로토타입 구조와 예시 (1) | 2023.12.25 |
| [ figma ] 07. 컴포넌트 ( Component ) 개념과 등록 (0) | 2023.07.28 |
| [ figma ] 06. 이미지 누끼 플러그인 Remove BG (0) | 2023.07.27 |
| [ figma ] 05. 이미지 가져오기, 보정과 속성, 이펙트, 마스크 (4) | 2023.07.27 |