variants 베리언트
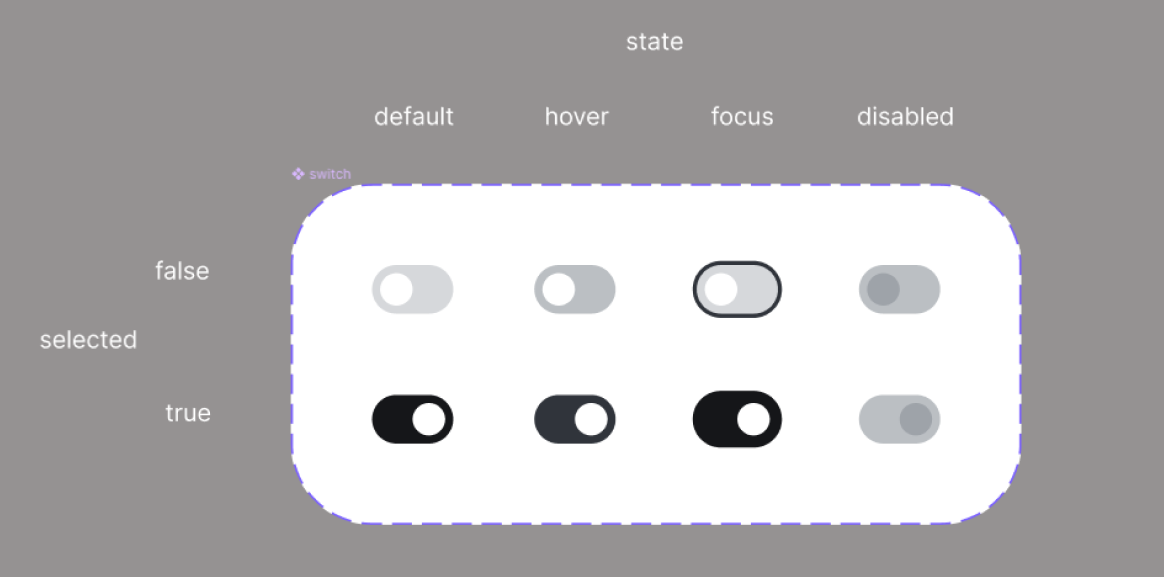
Variants(베리언트) 기능은 디자인 시스템을 체계적으로 관리하고, 컴포넌트 간의 다양한 변형을 효과적으로 적용할 수 있게 해주는 기능입니다. 디자인에서 반복적으로 사용되는 컴포넌트에 여러 속성이나 상태를 적용해 상황에 맞게 다르게 보이도록 설정하는 데 매우 유용하고 프로젝트의 일관성을 유지하고, 디자인 프로세스를 단순화할 수 있습니다.
하나의 컴포넌트 그룹에 다양한 속성 변화를 적용하여 하나의 컴포넌트를 다수의 상태로 쉽게 변형할 수 있게 합니다.
예를 들어 버튼 컴포넌트를 "기본 상태", "활성화 상태", "비활성화 상태" 등으로 쉽게 나눠 사용할 수 있습니다.
Variants는 일종의 '컴포넌트 집합'이며, 같은 구조를 가진 여러 상태를 하나의 그룹으로 묶어 디자인할 수 있게 합니다.
베리언트는 컴포넌트 프로퍼티를 그룹화하는 기능으로 컴포넌트들의 묶음
디자인 스스템 관리가 편리함
- 컴포넌트 생성: Variants로 관리할 UI 요소(예: 버튼, 카드, 입력 필드)를 먼저 컴포넌트로 만들어야 합니다. 이는 "Create Component"를 선택하여 만들 수 있습니다.
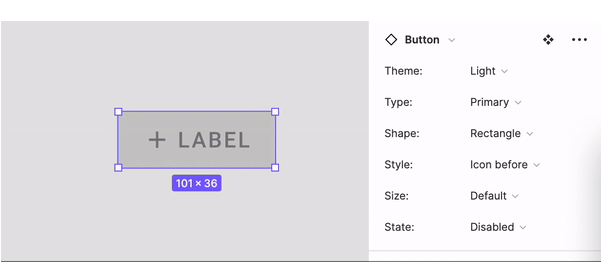
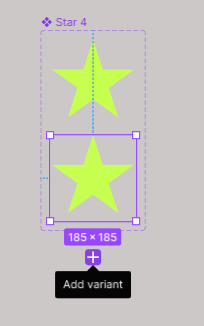
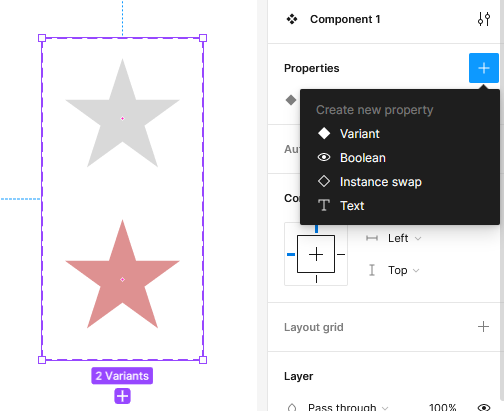
- Variants 추가: 컴포넌트를 생성한 후, 오른쪽 속성 패널에서 "Add Variant" 버튼을 클릭하여 첫 번째 변형을 추가합니다. 이후 같은 방식으로 여러 Variants를 추가할 수 있습니다.
- 속성 정의: Variants에 추가된 변형마다 속성을 설정할 수 있습니다. 예를 들어, State (상태), Size (크기), Color (색상) 등의 속성을 지정할 수 있습니다. 피그마에서는 Variants가 여러 속성을 가질 수 있으며, 이 속성들을 통해 각 변형을 명확하게 구분할 수 있습니다.
- Instance 사용: 생성한 Variants의 인스턴스를 필요에 따라 끌어다 놓고, 원하는 속성 조합으로 조정할 수 있습니다. 이를 통해 동일한 컴포넌트를 다양하게 사용할 수 있습니다.
- 컴포넌트 그룹: Variants로 묶인 전체 컴포넌트를 나타냅니다.
- 속성(Property): Variants에서 설정할 수 있는 특정 속성입니다. 예를 들어, 버튼 Variants에서는 "상태(State)" 속성을 사용해 "기본(Default)", "활성(Active)", "비활성(Disabled)" 등으로 설정할 수 있습니다.
- 값(Value): 속성의 구체적인 상태를 나타내는 값입니다. 속성 "상태"의 값으로 "기본", "활성" 등이 올 수 있는 식입니다.
- 인스턴스(Instance): Variants의 사용 예로, 디자인에 배치해 여러 속성 조합을 적용하여 실제 UI와 동일하게 사용할 수 있습니다.
- 디자인 일관성: Variants를 사용하면 여러 컴포넌트를 일관되게 유지하면서도 쉽게 관리할 수 있습니다.
- 재사용성 향상: Variants로 정의한 컴포넌트는 다양한 상태를 쉽게 변형할 수 있어 재사용성이 높아집니다.
- 프로토타이핑 속도 증가: Variants를 활용하면 프로토타이핑 시 속성 변경만으로 다양한 상태를 빠르게 적용할 수 있습니다.
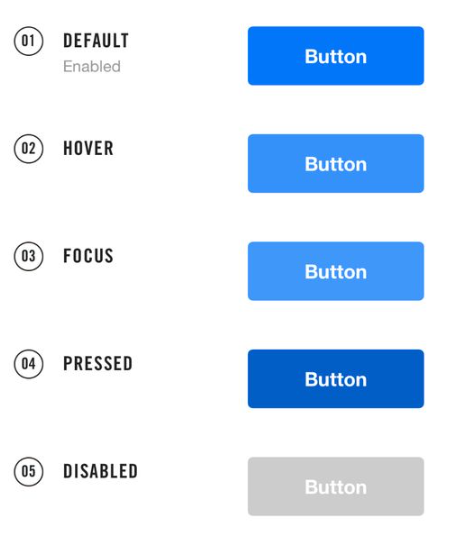
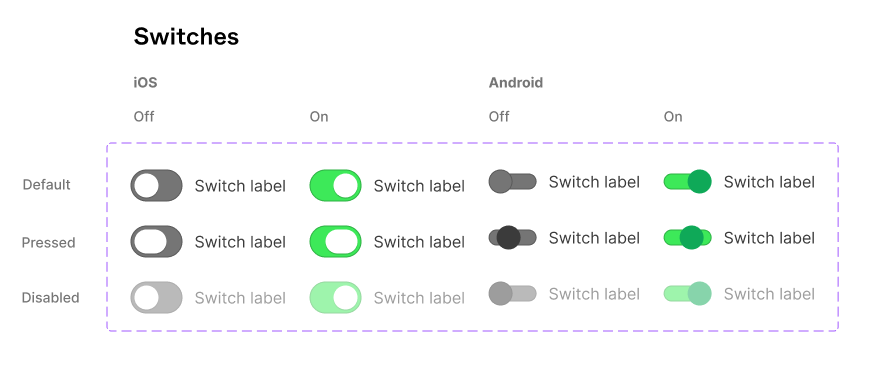
예) 버튼 UI를 Active , Enabled, Pressed, Disable 등의 상태값이 필요하다면 베리언트로 컴포넌트 프로퍼티를 그룹화하여 빠르게 변경할 수 있습니다.
예)
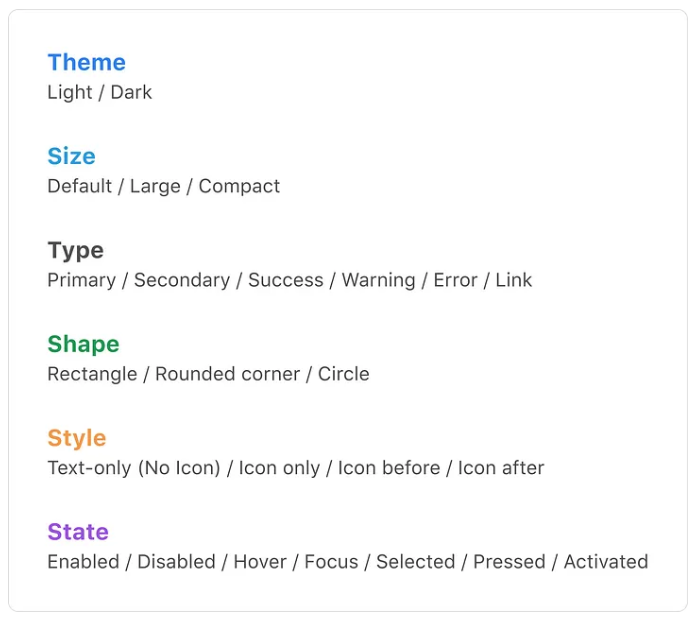
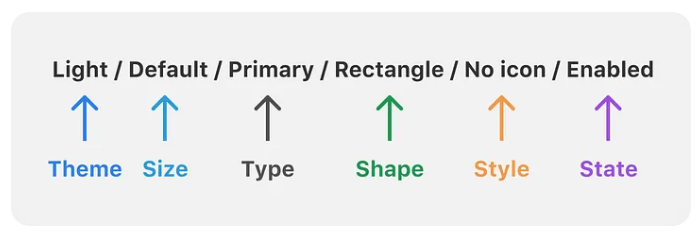
주제 : 값
size : sm, md, lg, xl
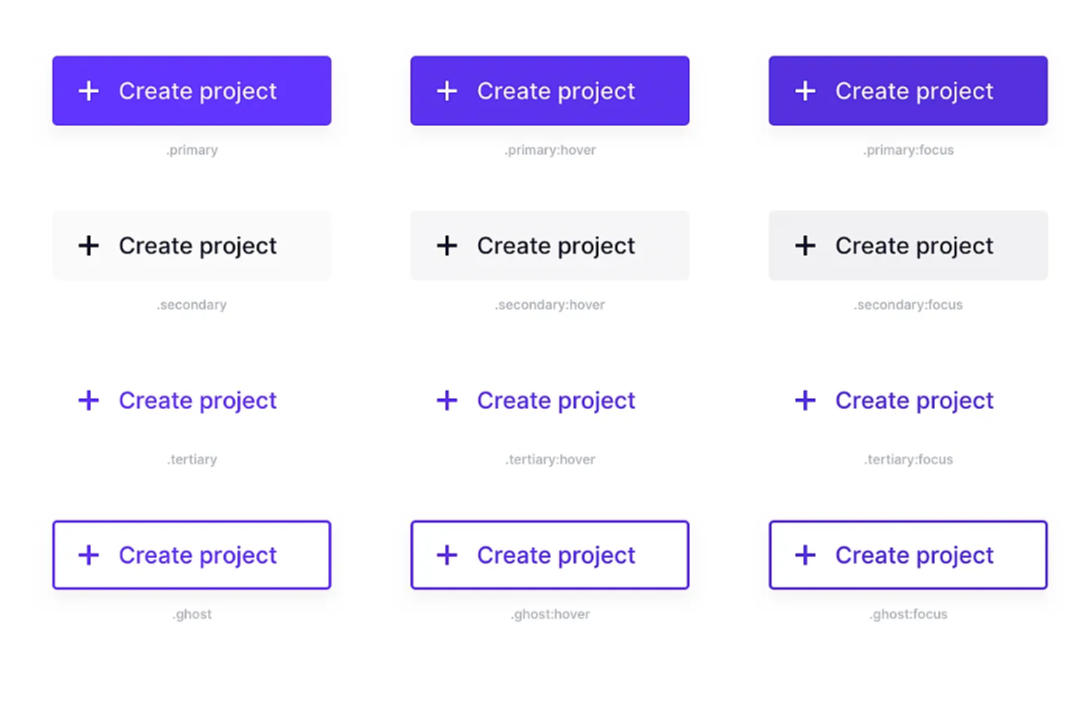
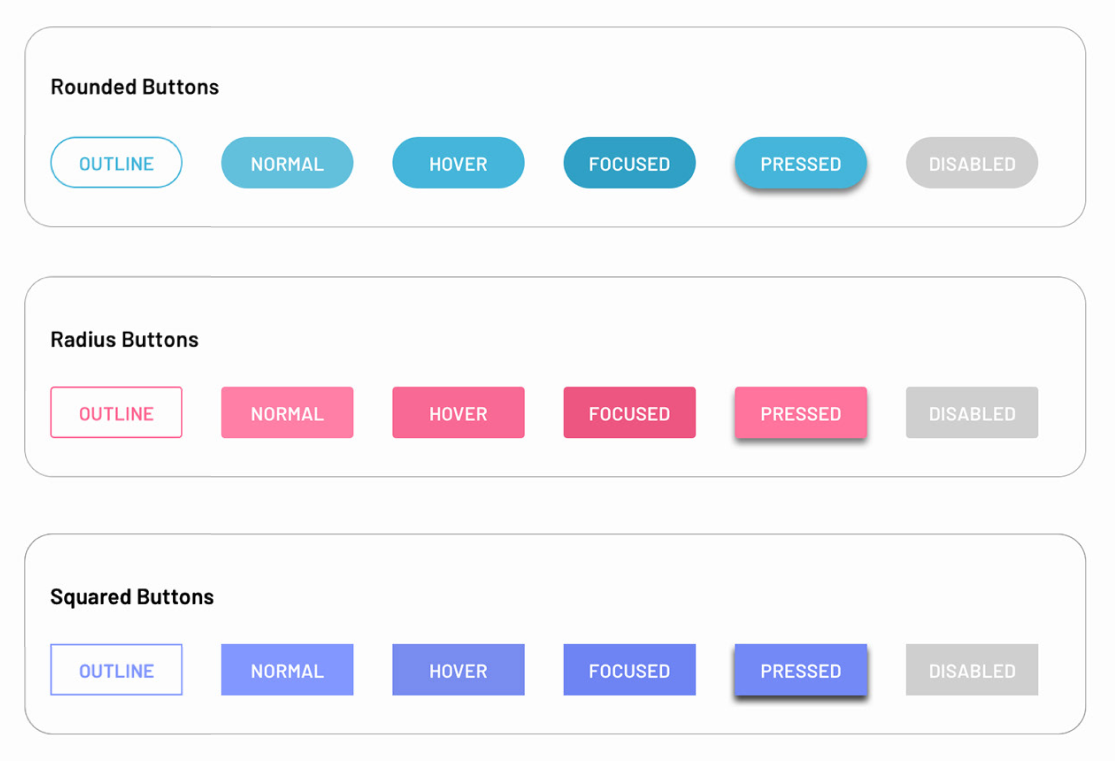
state : default, active, hover, focus, disabled
shape : fill , outline
color: light, dark
type: primary, secondary
프로퍼티라는 주제를 가진 여러개의 값




베리언트 속성
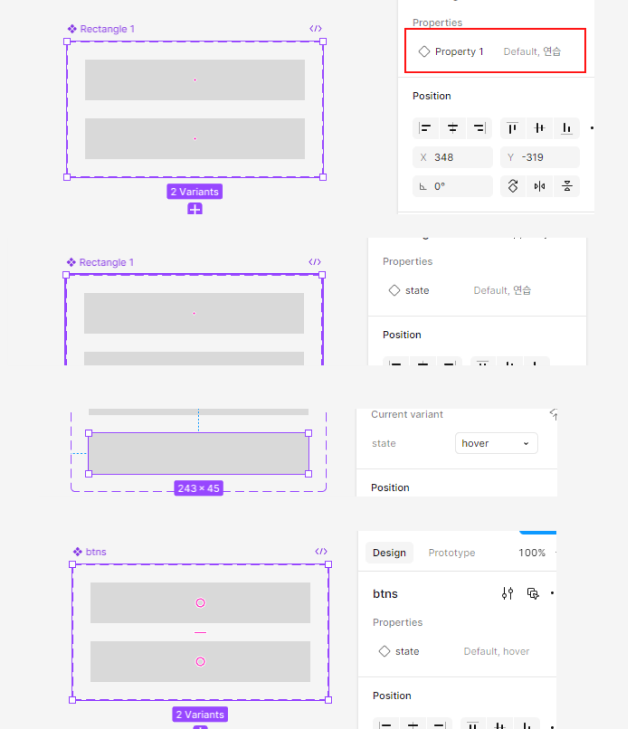
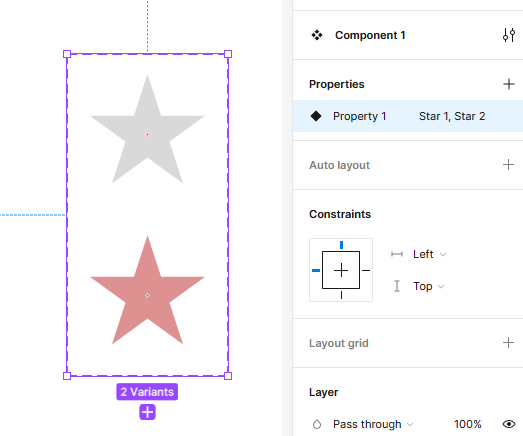
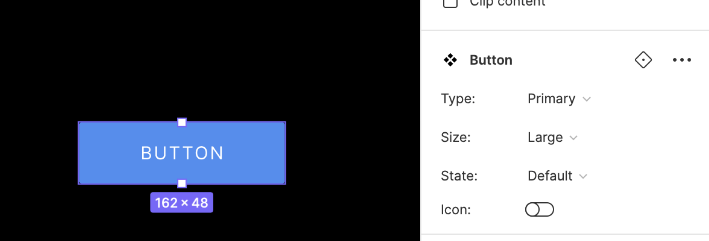
1) Property 및 Value : 설정한 프로퍼티와 값이 나오는 부분, 프로퍼티를 클릭하면 값을 변경할 수 있습니다.
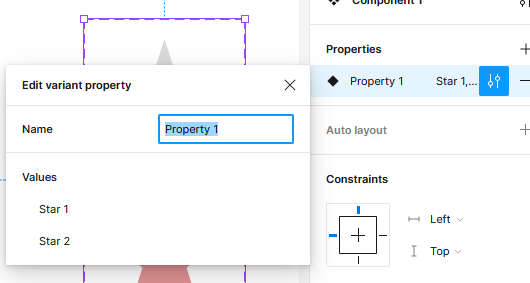
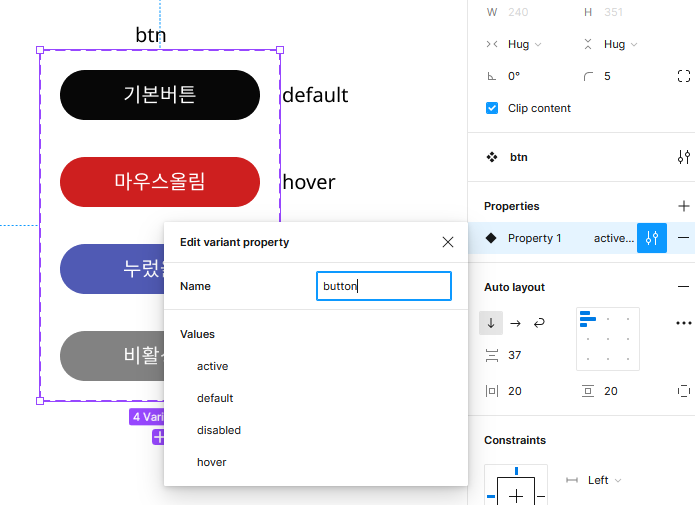
2) Edit variant property : 프로퍼티와 값의 순서를 편집할 수 있습니다.
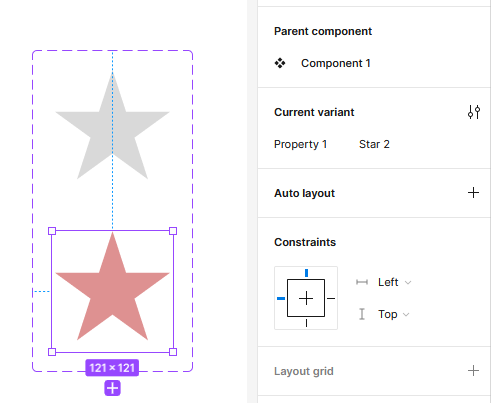
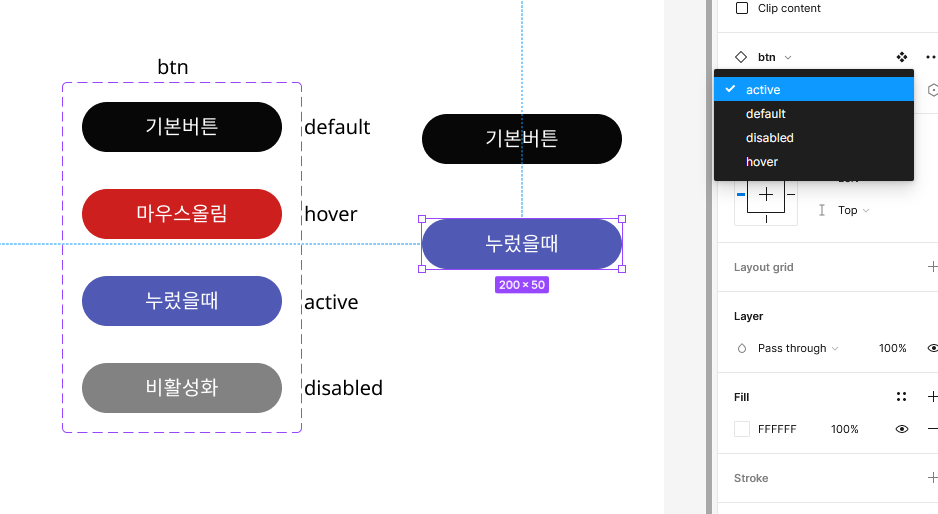
3) Current variant : 베리언트 요소를 각각 클릭하면 나타나는 옵션으로 프로퍼티와 값을 변경할 수 있습니다.
4) Add New Variants : 생성된 베리언트에 새로운 UI요소를 추가할 수 있습니다.
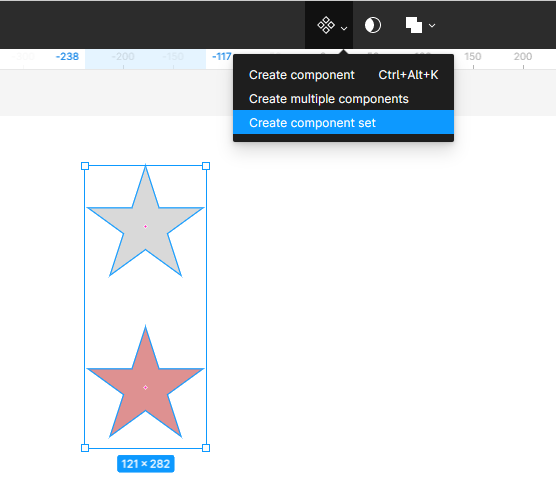
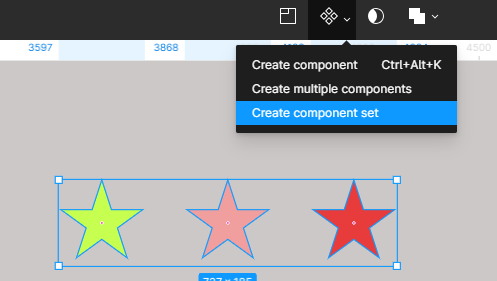
1. 베리언츠 생성하기

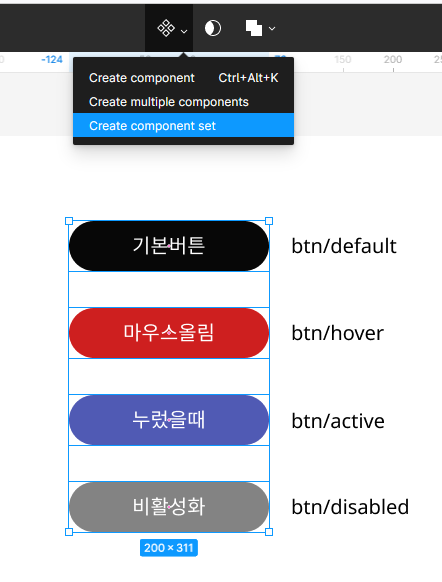
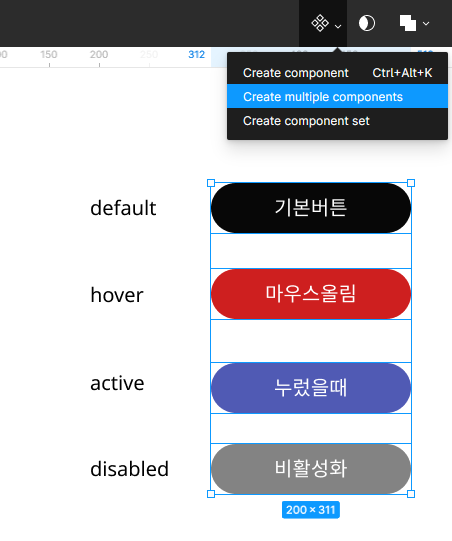
1. 여러개를 만들고 메뉴 component set 설정

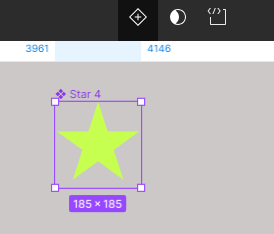
2. 컴포넌트등록

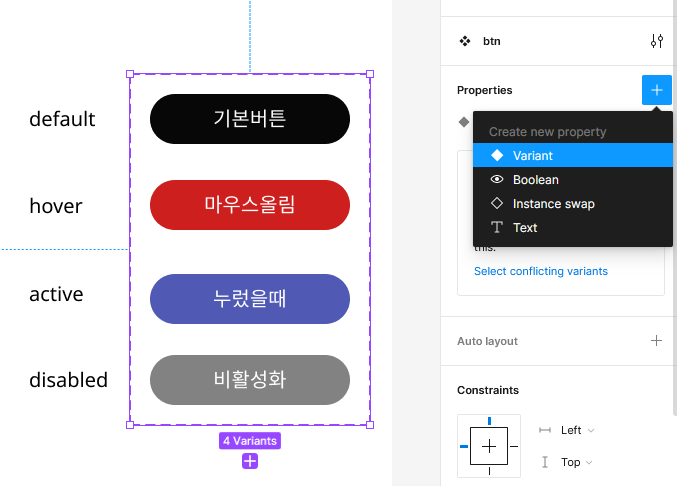
베리언트 추가

베리언트추가

3. ctrl+c , ctrl+v

2. 베리언트 속성
1) Property 및 Value : 설정한 프로퍼티와 값이 나오는 부분, 프로퍼티를 클릭하면 값을 변경할 수 있습니다.
Property : 구분해는 기준값 ( 카테고리명 )
value : 고유값 ( 각가의 이름 )

2) Edit variant property : 프로퍼티와 값의 순서를 편집할 수 있습니다.

3) Current variant : 베리언츠 요소를 각각 클릭하면 나타나는 옵션으로 프로퍼티와 값을 변경할 수 있습니다.

4) Add New Variants : 생성된 베리언트에 새로운 UI요소를 추가할 수 있습니다.

3. 베리언트 만들기
1) 버튼 만들기 - 예시는 프레임으로 버튼을 만들었습니다.
프레임 이름 btn/default , btn/hover , btn/active , btn/desabled로 이름 지정
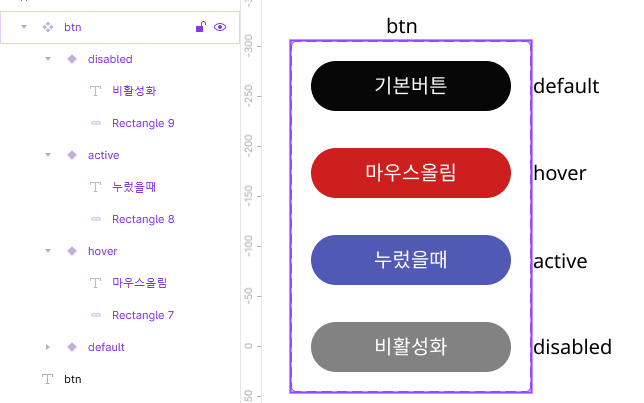
Create component set를 클릭 - btn베리언트 그룹에 default 등은 각각의 이름으로 설정됩니다.

2) 베리언트 생성후 레이어 결과 확인해 보세요

3) 베리언트 속성 변경하기

4) 속성변경하기

3. 베리언트 등록하기 2
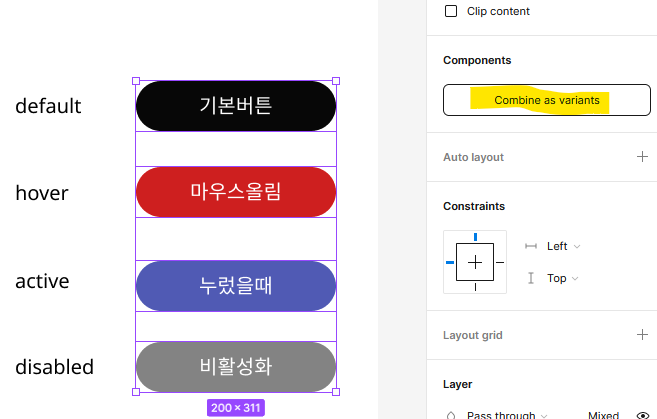
- 여러 개를 다중 컴포넌트로 설정하기

- 속성에서 combine as variants 선택



베리언트 제작 시 유의 사항
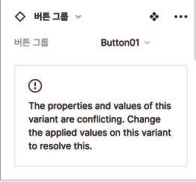
[value]에 값을 입력할 때 중복되는 값이 생기지 않도록 주의합니다.
만약에 중복되는 [Value]가 있다면 다음과 같은 안내장이 디자인 탭에 나타납니다.

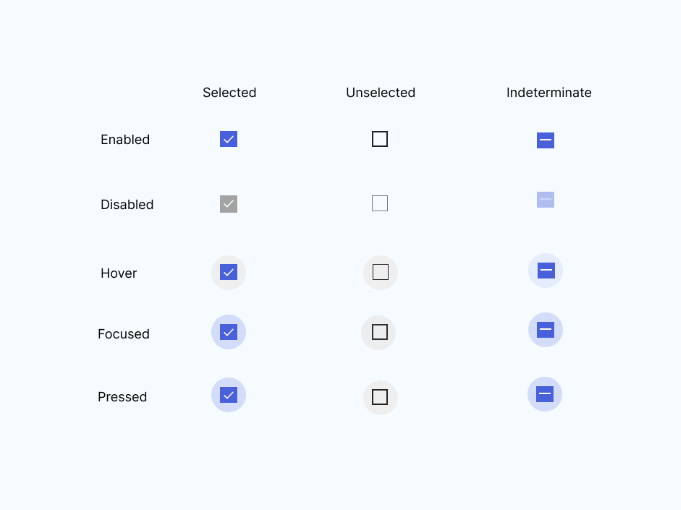
예1) 버튼 Variants 생성하기
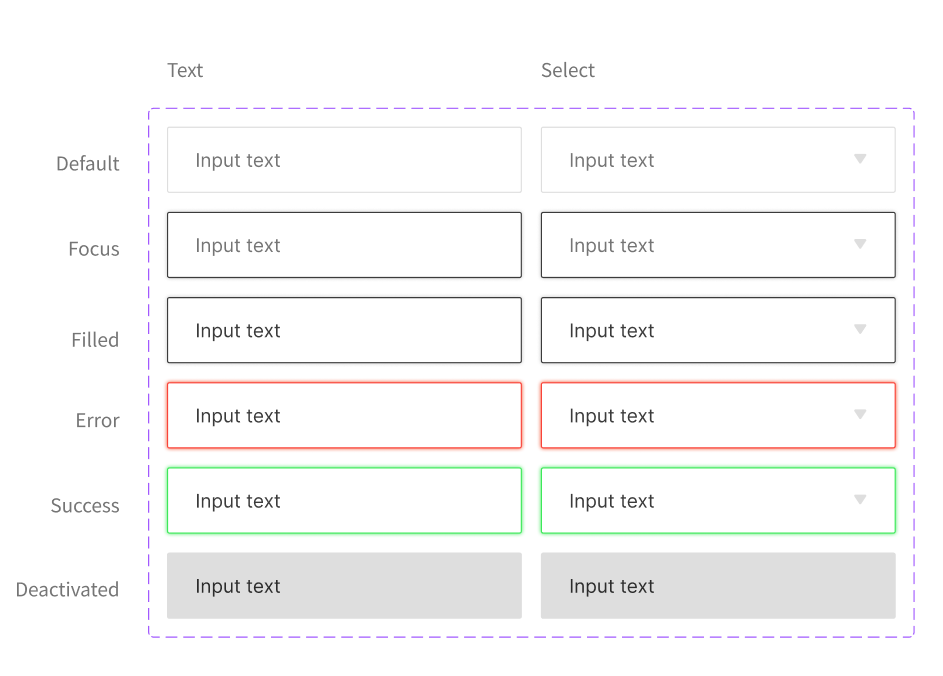
버튼을 만들 때 "상태"와 "크기" 두 가지 속성을 생각해보세요
- 상태(State): 기본(Default), 활성(Active), 비활성(Disabled)
- 크기(Size): 작은(Small), 중간(Medium), 큰(Large)
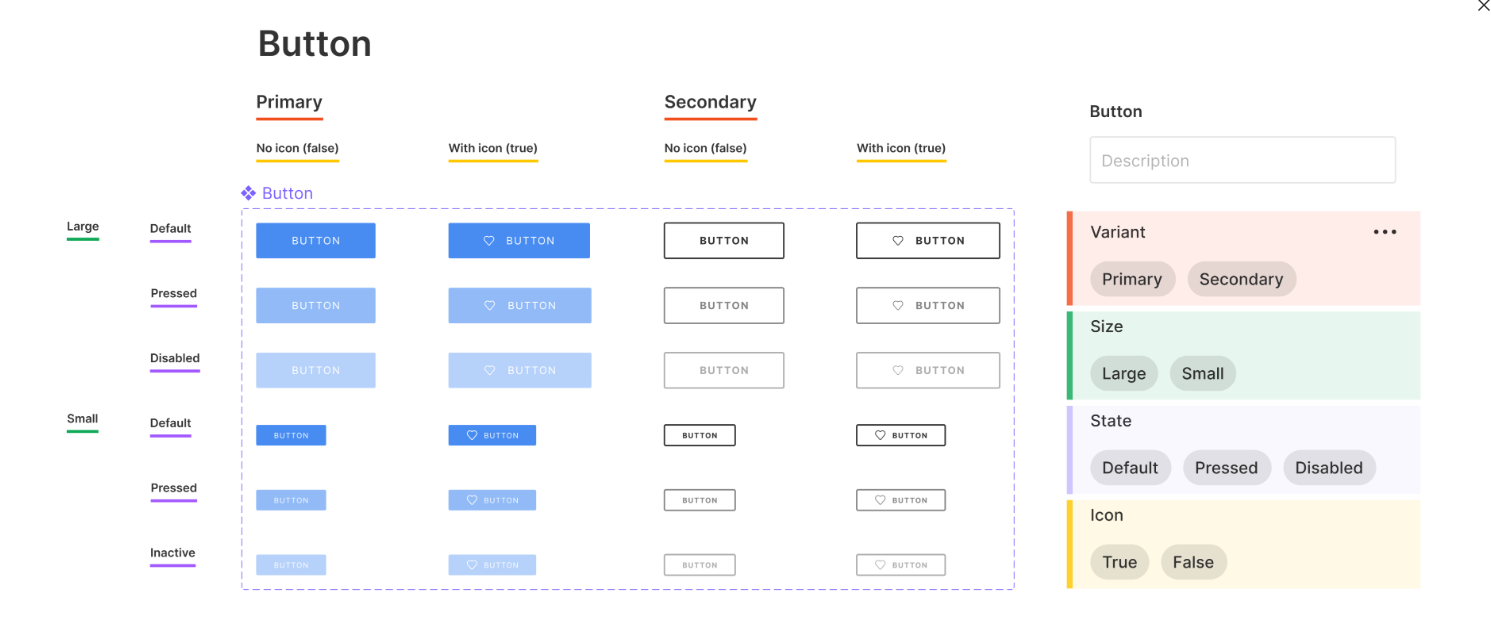
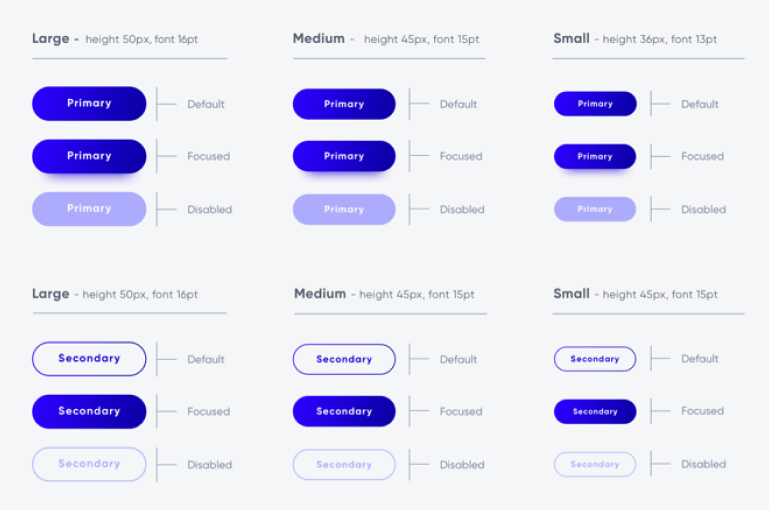
예2) 버튼 Variants 생성하기
- 컴포넌트 생성: 피그마에서 기본 버튼을 먼저 디자인하고, 이 버튼을 선택한 뒤, Create Component를 눌러 컴포넌트로 만듭니다.
- Variants 추가: 만든 버튼 컴포넌트를 선택하고 오른쪽 패널에서 Add Variant 버튼을 클릭하여 새로운 Variants를 추가합니다. 이제 버튼 컴포넌트에 Variants 그룹이 생성됩니다.
- 속성(Property) 설정:
- State (상태) 속성 추가: Variants의 속성을 편집하여 첫 번째 속성을 State로 설정하고, 각 변형에 다음과 같은 값들을 추가합니다.
- Default (기본)
- Active (활성화)
- Disabled (비활성화)
- Size (크기) 속성 추가: Variants에 두 번째 속성을 Size로 추가하고, 각 변형에 다음 값을 추가합니다.
- Small (작음)
- Medium (중간)
- Large (큼)
- State (상태) 속성 추가: Variants의 속성을 편집하여 첫 번째 속성을 State로 설정하고, 각 변형에 다음과 같은 값들을 추가합니다.
- 변형 추가 및 설정:
- 각 버튼 Variants를 선택하고, 오른쪽 속성 패널에서 설정한 State와 Size 속성 값을 조정하여 필요한 모든 상태와 크기의 버튼 변형을 만들어 줍니다.
- 예를 들어, State가 Default이고 Size가 Small인 버튼을 하나 만들고, 그다음 State가 Active이며 Size가 Large인 버튼을 추가하는 방식입니다.
| state | size | 모양 |
| Default | Small | 작은 기본 버튼 |
| Default | Medium | 중간 크기 기본 버튼 |
| Default | Large | 큰 기본 버튼 |
| Active | Small | 작은 활성화된 버튼 |
| Active | Medium | 중간 크기 활성화된 버튼 |
| Active | Large | 큰 활성화된 버튼 |
| Disabled | Small | 작은 비활성화된 버튼 |
| Disabled | Medium | 중간 크기 비활성화된 버튼 |
| Disabled | Large | 큰 비활성화된 버튼 |
- 예제
1)

2)

3)

4)

5)

6)

7)

8)

9)

'figma' 카테고리의 다른 글
| [ figma ] 11. 스타일 등록 및 편집 (0) | 2023.12.25 |
|---|---|
| [ figma ] 10. Constraints 콘스트레인트 (0) | 2023.12.25 |
| [ figma ] 12. prototype 프로토타입 구조와 예시 (1) | 2023.12.25 |
| [ figma ] 15. 베리어블 사용하기 (0) | 2023.12.22 |
| [ figma ] 07. 컴포넌트 ( Component ) 개념과 등록 (0) | 2023.07.28 |