Constraints 콘스트레인트
콘스트레인트 속성
* 콘스트 레인트 : 오브젝트의 위치값을 상하좌우로 고정하는 기능


콘스트레인트는 어떤 오브젝트의 위치값을 상하좌우에 강제로 고정하는 기능입니다.
콘스트레인트를 테스트 해보려면 프레임에 아무 도형이나 그리고 프레임을 드래그하여 사이즈를 바뀌어보면 됩니다.
프레임은 부모, 오브젝트는 자식 요소이며 부모가 움직을때 자식이 영향을 받습니다.
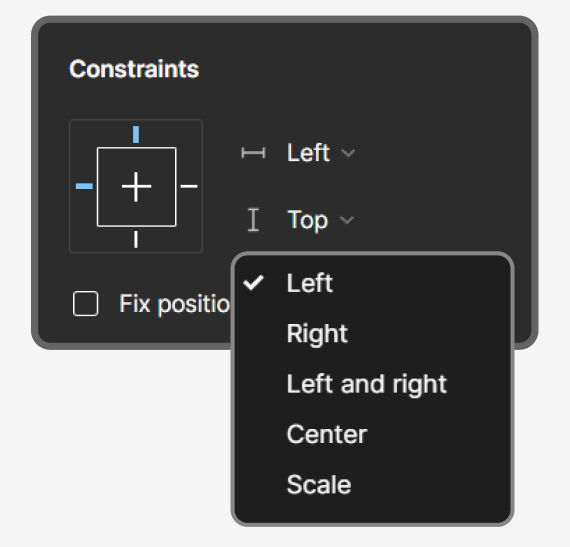
바깥쪽의 선을 클릭하면 각각 Top, Right, Bottom, Left 방향에 고정시킬 수 있습니다.
피그마에서는 기본값으로 Left, Top에 고정되어 있습니다.
Fix position when scrolling을 체크하면 스크롤해도 오브젝트가 같은 위치에 고정됩니다.
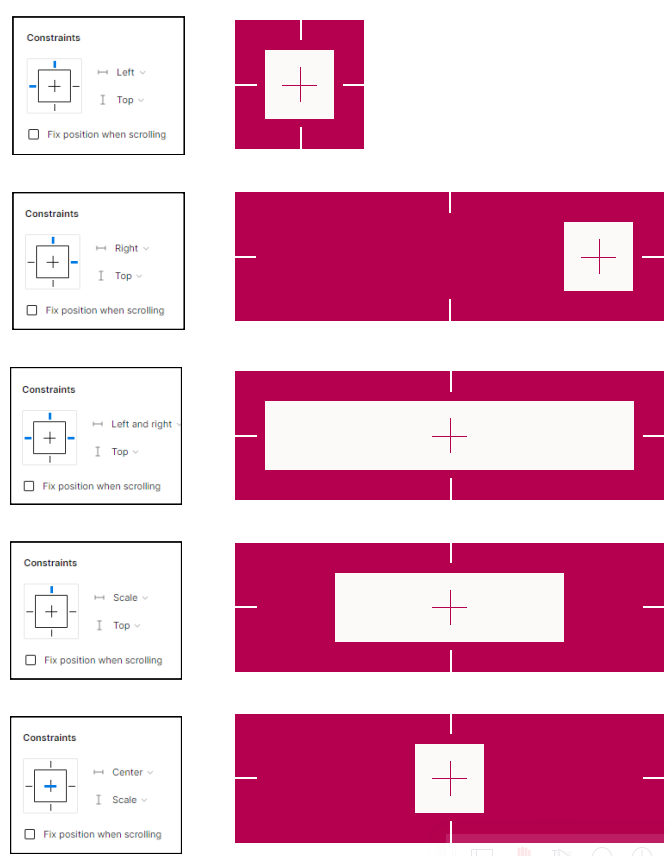
아래 예시를 확인해 보세요

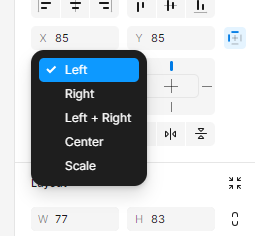
1) 수평( Horizontal ) 옵션
Left : 프레임의 왼쪽에 오브젝트의 위치를 고정
Right : 프레임의 오른쪽에 오브젝트의 위치를 고정
Left and Right : 오브젝트의 사이즈와 우치를 좌우 프레임에 상대적으로 고정, 오브젝트가 X축을 따라 늘었다가 줄었다가 합니다.
Center : X축 센터에 오브젝트의 위치를 고정
Sale : 프레임의 사이즈에 따라 오브젝트의 비율과 사이즈가 결정
2) 수평 ( Vertical ) 옵션
Top : 프레임의 위치에 오브젝트를 고정
Bottom : 프레임의 위치에 아래쪽에 오브젝트의 위치를 고정
Top and Bottom : 오브젝트의 사이즈와 상하 프레임에 상대적으로 고정, 오브젝트의 Y축을 따라 늘었다가 줄었다가 함
Center : Y축 센터에 오브젝트의 위치를 고정
Scale : 프레임의 사이즈 따라 오브젝트의 비율과 사이즈가 결정
3) 콘서트레인트 무시하기
적용된 콘스트레인트를 해제하지 않고 콘스트레인트를 적용하지 않은 상태로 사이즈를 변경하고 싶을 때 사용합니다.
Constraints 옵션을 정할 때 고정 방향을 1개 이상 설정하려면 [ Shift ] 누르고 패널의 방향 이미지를 클릭
Constraints 설정된 것을 무시하고 크기 조절할 경우에는 [ Ctrl ] 누르기 작업합니다.
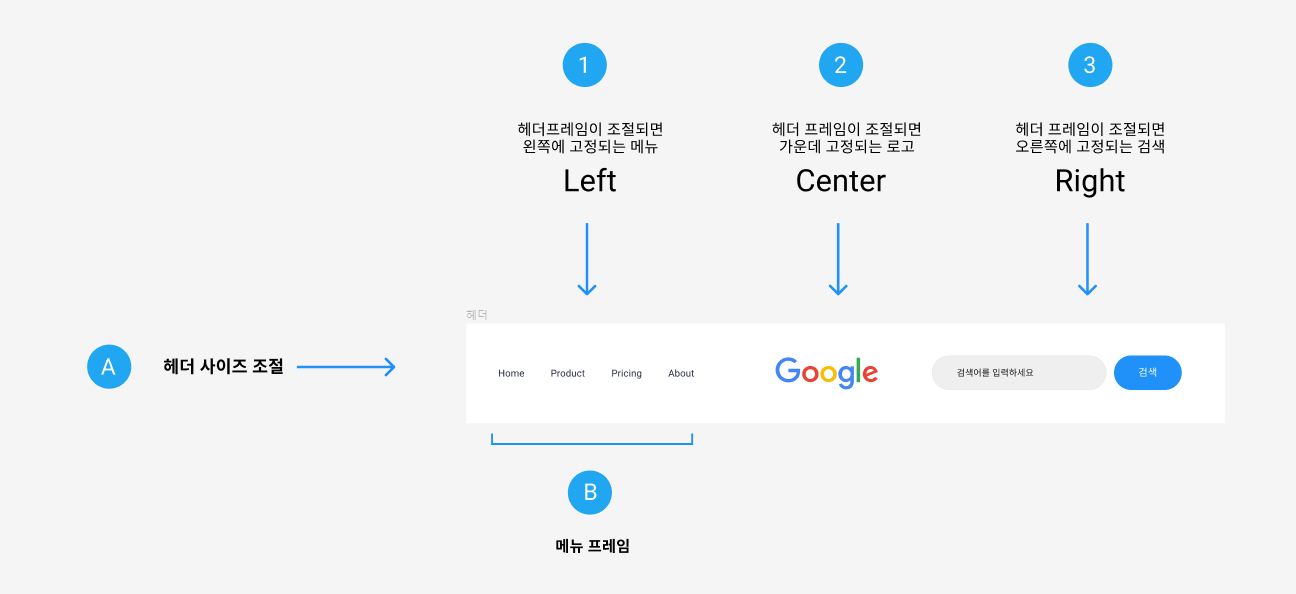
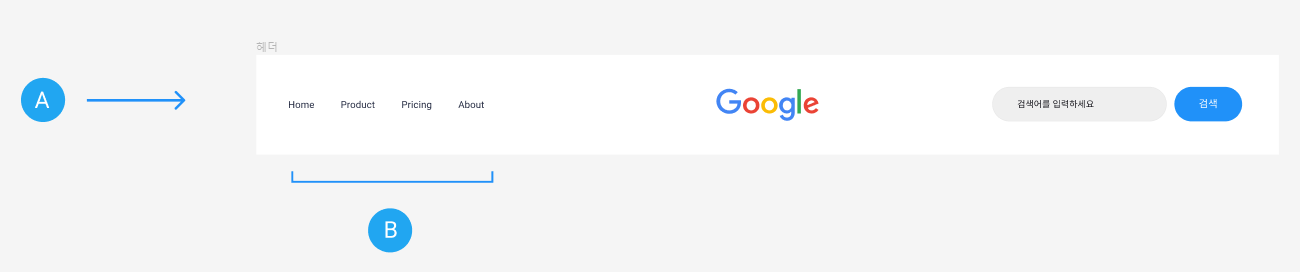
예시 1 )
기본작업

결과

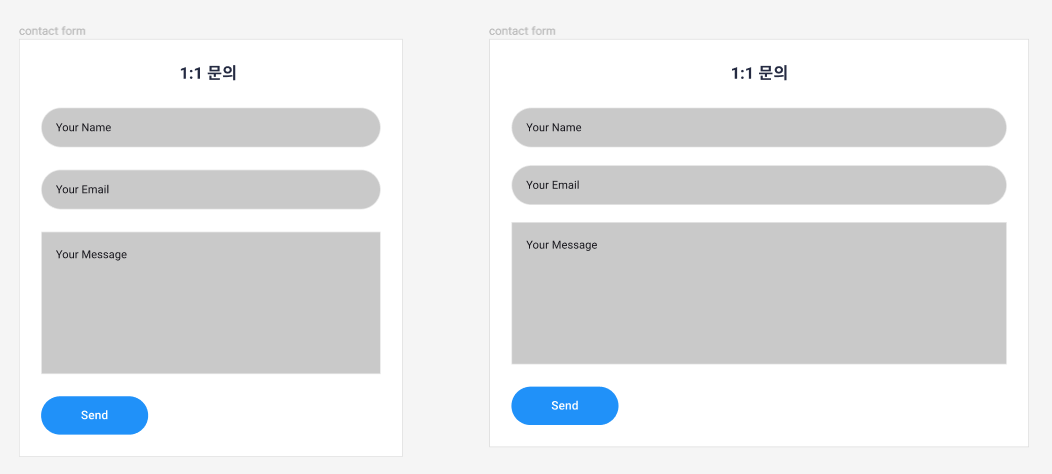
예시 2)

'figma' 카테고리의 다른 글
| [ figma ] 09. 오토 레이아웃 autoLayout, Suggest autolayout (1) | 2024.01.11 |
|---|---|
| [ figma ] 11. 스타일 등록 및 편집 (0) | 2023.12.25 |
| [ figma ] 08. variants 베리언트 (0) | 2023.12.25 |
| [ figma ] 12. prototype 프로토타입 구조와 예시 (1) | 2023.12.25 |
| [ figma ] 15. 베리어블 사용하기 (0) | 2023.12.22 |