반응형 디자인
웹디자인에서 사용되는 그리드 시스템은 다양한 종류가 있으며, 각기 다른 목적과 디자인 스타일에 맞게 사용됩니다.
# 그리드 종류
1. 단일 컬럼 그리드 (Single Column Grid)
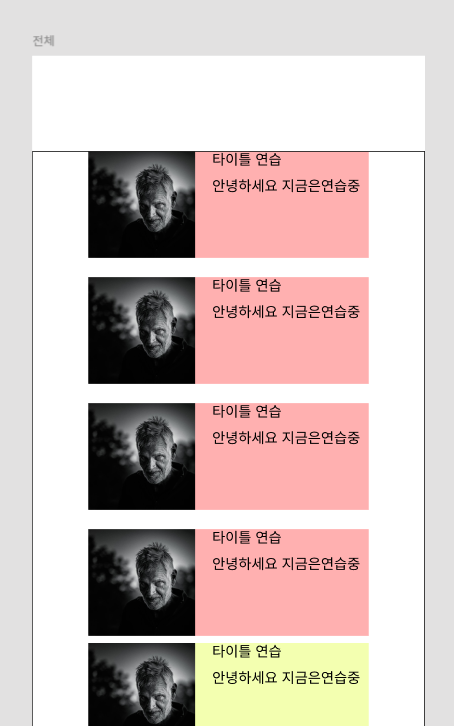
단일 컬럼 그리드는 가장 기본적인 그리드 형태로, 하나의 컬럼으로 구성됩니다. 주로 블로그 포스트, 기사, 또는 단순한 레이아웃에 사용됩니다.
- 예시: 블로그 포스트 페이지
2. 다중 컬럼 그리드 (Multi-Column Grid)
다중 컬럼 그리드는 여러 개의 컬럼으로 구성되며, 텍스트와 이미지를 균형 있게 배치하는 데 사용됩니다. 주로 잡지 레이아웃이나 복잡한 텍스트 기반 레이아웃에 사용됩니다.
- 예시: 온라인 잡지, 뉴스 웹사이트
3. 모듈 그리드 (Modular Grid)
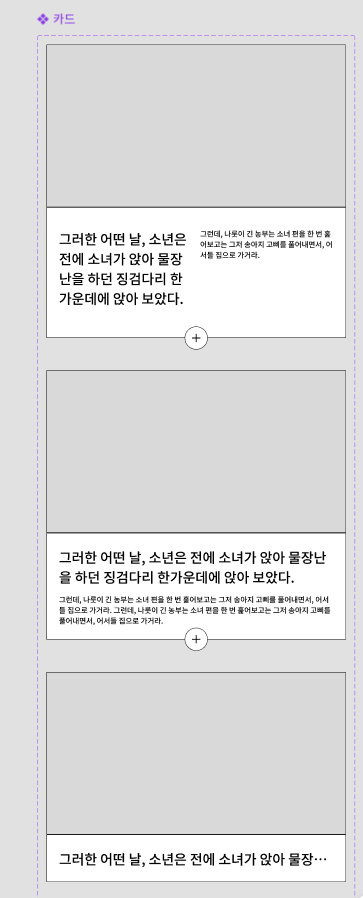
모듈 그리드는 수평 및 수직 가이드로 구성된 그리드로, 각 셀 안에 콘텐츠를 배치합니다. 주로 대시보드, 카드 레이아웃 등에서 사용됩니다.
- 예시: 대시보드, 포트폴리오 웹사이트
4. 베이스라인 그리드 (Baseline Grid)
베이스라인 그리드는 텍스트의 기본 줄을 기준으로 구성된 그리드로, 주로 텍스트의 일관성을 유지하고 가독성을 높이는 데 사용됩니다.
- 예시: 긴 텍스트 문서, 기사
5. 12컬럼 그리드 (12-Column Grid)
12컬럼 그리드는 반응형 디자인에서 많이 사용되는 그리드 시스템으로, 다양한 레이아웃을 쉽게 만들 수 있습니다. 12는 2, 3, 4, 6으로 나눌 수 있어 유연성이 높습니다.
- 예시: 반응형 웹사이트
6. 격자 그리드 (Grid of Squares)
격자 그리드는 동일한 크기의 정사각형 셀로 구성된 그리드로, 주로 이미지 갤러리나 포트폴리오에서 사용됩니다.
- 예시: 이미지 갤러리
그리드 선택 기준
- 목적: 콘텐츠의 유형과 배치에 따라 적합한 그리드를 선택합니다. 예를 들어, 긴 텍스트 중심의 페이지는 단일 컬럼 그리드나 베이스라인 그리드를 사용하고, 이미지 중심의 페이지는 모듈 그리드나 격자 그리드를 사용합니다.
- 반응형 디자인: 반응형 디자인을 고려할 때는 12컬럼 그리드와 같은 유연한 그리드 시스템이 좋습니다. 다양한 화면 크기에서 쉽게 조정할 수 있기 때문입니다.
- 가독성: 텍스트 중심의 레이아웃에서는 베이스라인 그리드를 사용해 가독성을 높일 수 있습니다.
그리드 설정 방법 (피그마 기준)
- 아트보드 선택: 웹디자인에 맞는 크기의 아트보드를 선택합니다. 예: 1440 x 1024 px
- 그리드 추가: 아트보드를 선택한 상태에서 우측 패널에서 'Layout Grid'를 추가합니다.
- 그리드 타입 설정: 필요한 그리드 타입을 선택합니다. 예: 'Columns'를 선택하고 12컬럼 설정
- 마진 및 간격 설정: 적절한 마진과 컬럼 간격을 설정합니다. 예: 마진 24px, Gutter 16px
# 반응형 디자인 사이즈
- 모바일
- 기본 모바일: 360 x 640 px (Pixel 2)
- 작은 모바일: 320 x 568 px (iPhone SE)
- 큰 모바일: 414 x 896 px (iPhone 11 Pro Max)
- 태블릿
- 초기 아이패드 프로: 768 x 1024 px (iPad Mini)
- 가로모드 아이패드: 1024 x 1366 px (iPad Pro 11”)
- 데스크탑
- 소형 데스크탑: 1024 x 768 px
- 중형 데스크탑: 1440 x 900 px
- 대형 데스크탑: 1920 x 1080 px
반응형 디자인
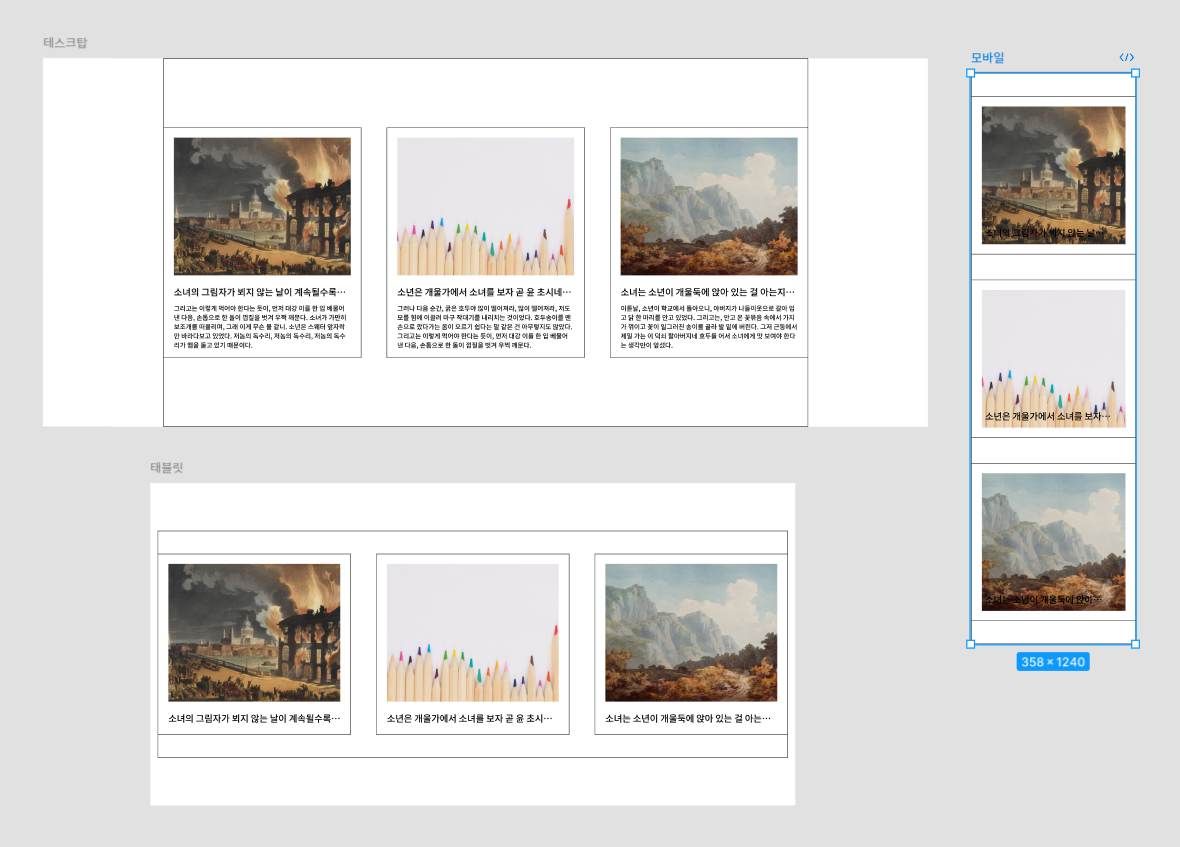
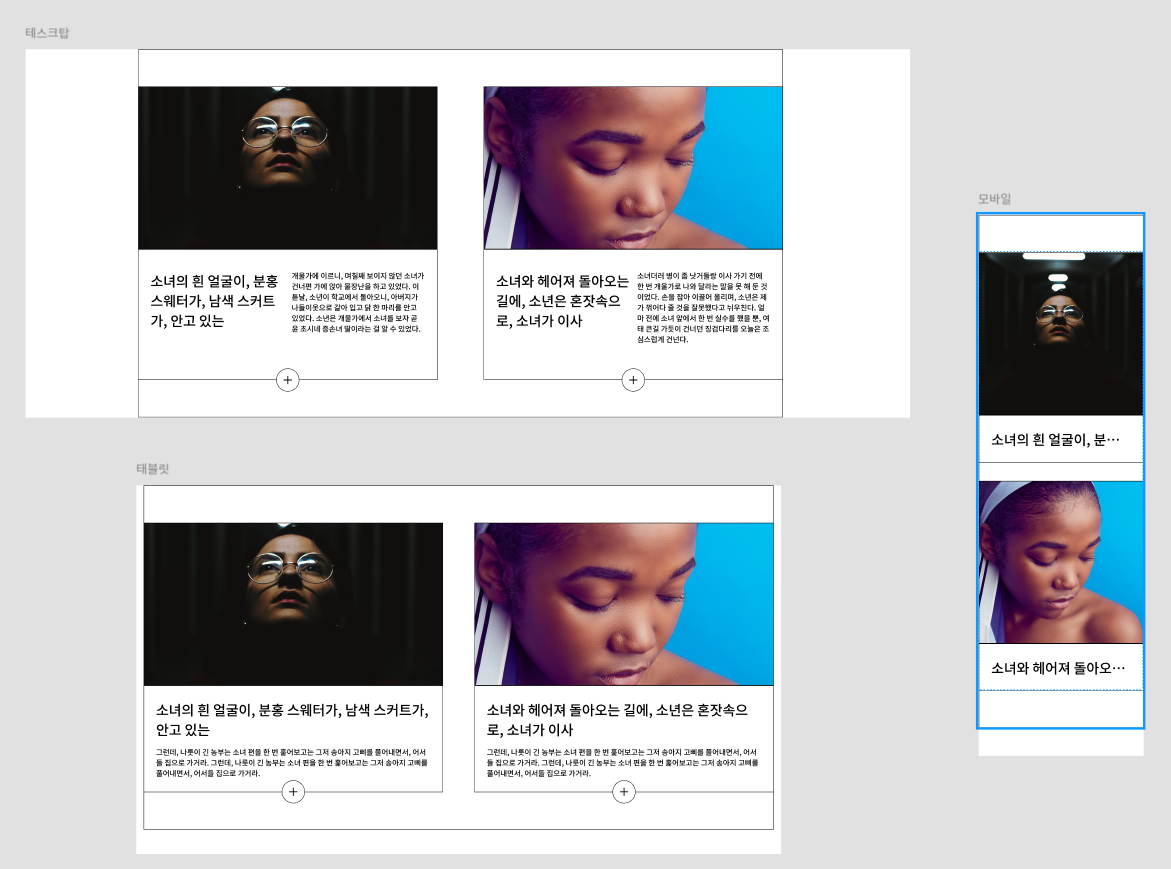
- 그리드 시스템 사용: 각기 다른 화면 크기에 따라 디자인이 잘 맞춰지도록 그리드 시스템을 사용합니다. 예를 들어, 12컬럼 그리드를 사용하면 다양한 화면 크기에 맞춰 조정하기 용이합니다.
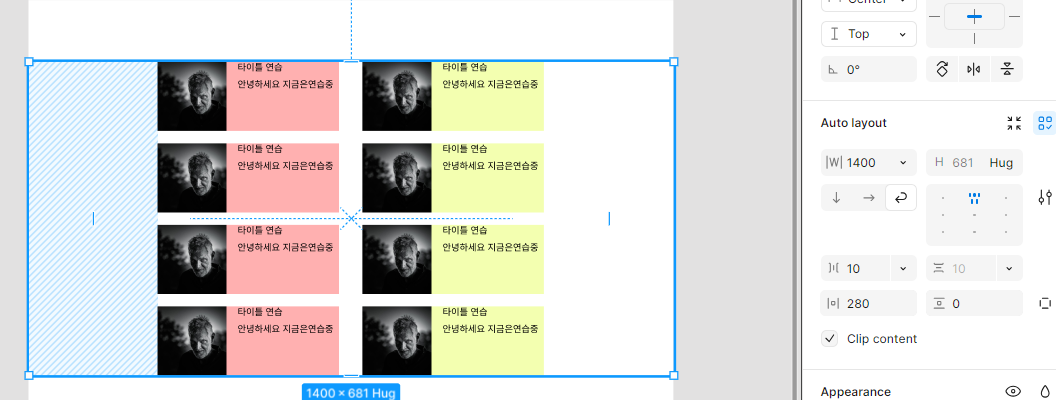
- 오토 레이아웃 기능 활용: 피그마의 오토 레이아웃 기능을 사용하면 콘텐츠가 자동으로 재배치되어 반응형 디자인을 쉽게 구현할 수 있습니다.
- 브레이크 포인트 정의: 주요 브레이크 포인트를 정의하고 해당 브레이크 포인트에 따라 디자인을 조정합니다. 예를 들어, 모바일, 태블릿, 데스크탑 등의 브레이크 포인트를 설정합니다.
- 플러그인 사용: 피그마의 다양한 플러그인을 사용하면 반응형 디자인 작업이 더 수월해집니다. 예를 들어, "Breakpoints" 플러그인은 다양한 브레이크 포인트를 시뮬레이션할 수 있습니다.
예시
- 모바일 뷰 만들기:
- 아트보드를 360 x 640 px로 설정합니다. ( 안드로이드 기준 )
- 주요 UI 요소를 배치하고 그리드 시스템을 적용합니다.
- 태블릿 뷰로 전환하기:
- 기존 모바일 뷰를 복사하여 768 x 1024 px 아트보드로 붙여 넣습니다.
- 오토 레이아웃을 적용하여 요소들이 태블릿 화면에 맞게 자동으로 배치되도록 합니다.
- 데스크탑 뷰로 확장하기:
- 태블릿 뷰를 다시 복사하여 1440 x 900 px 아트보드로 붙여 넣습니다.
- 브레이크 포인트에 맞춰 UI 요소들의 크기와 배치를 조정합니다.
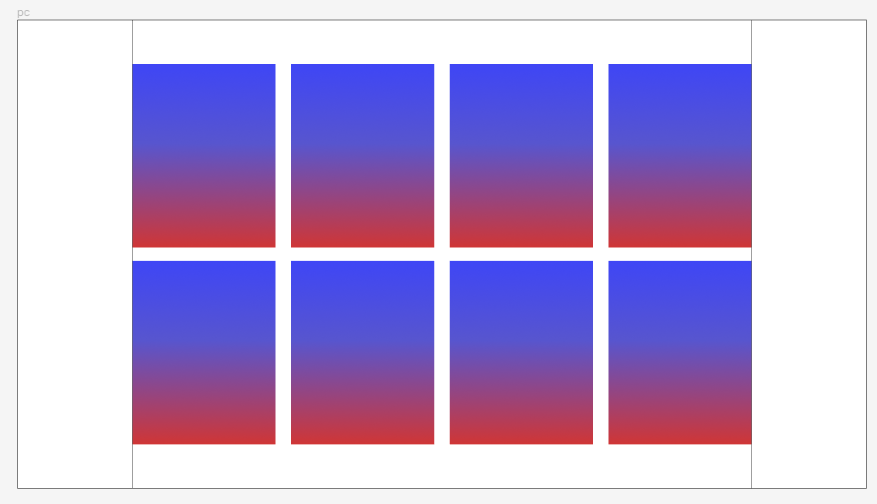
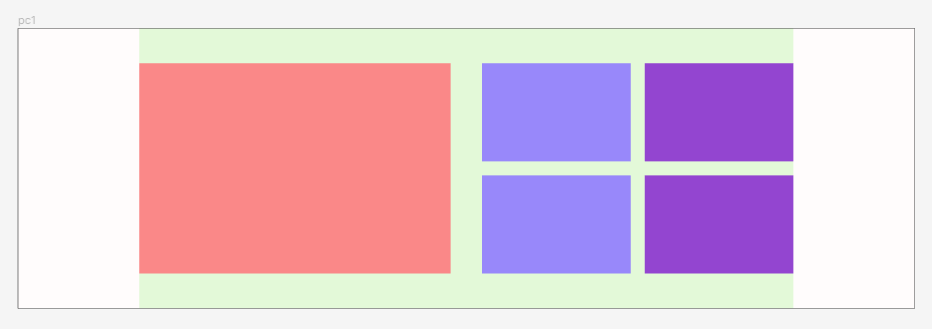
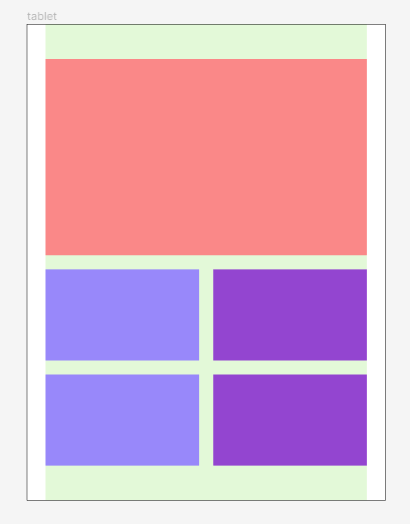
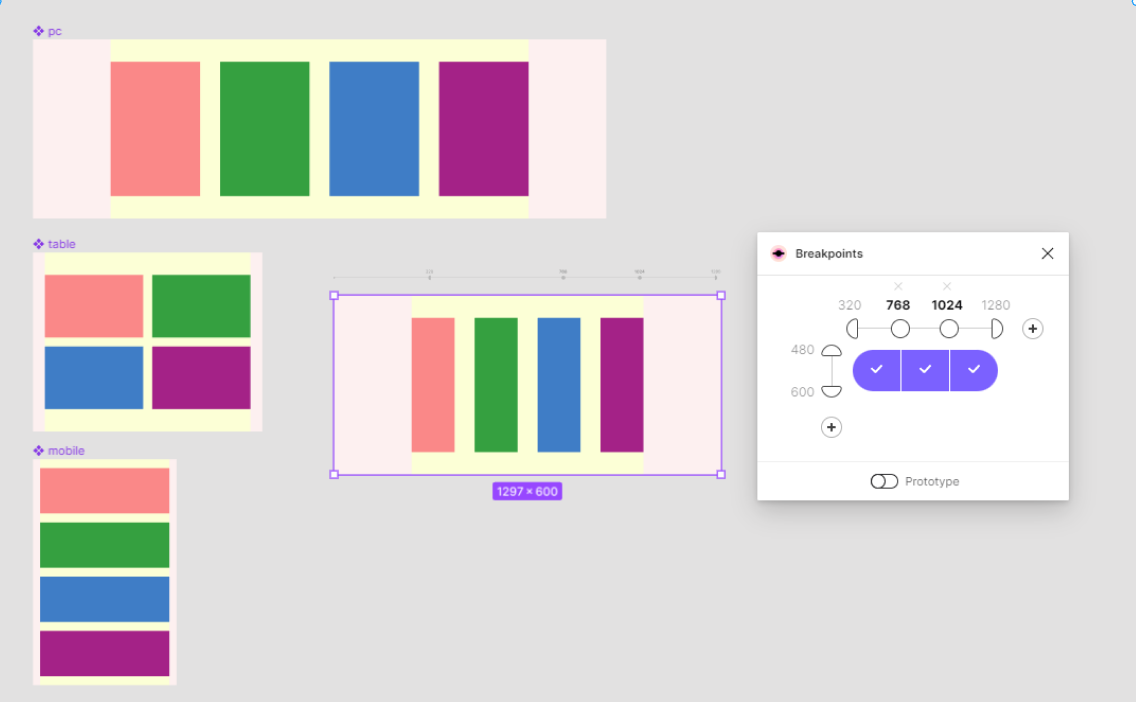
# PC 디자인 : 보통 12컬럼 기준
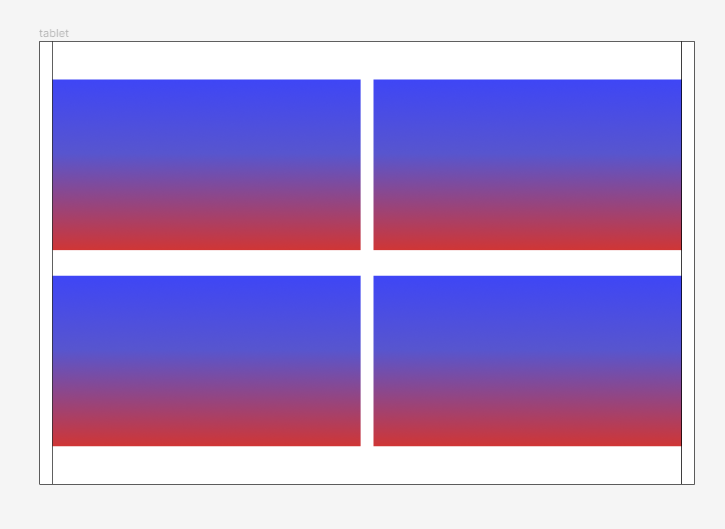
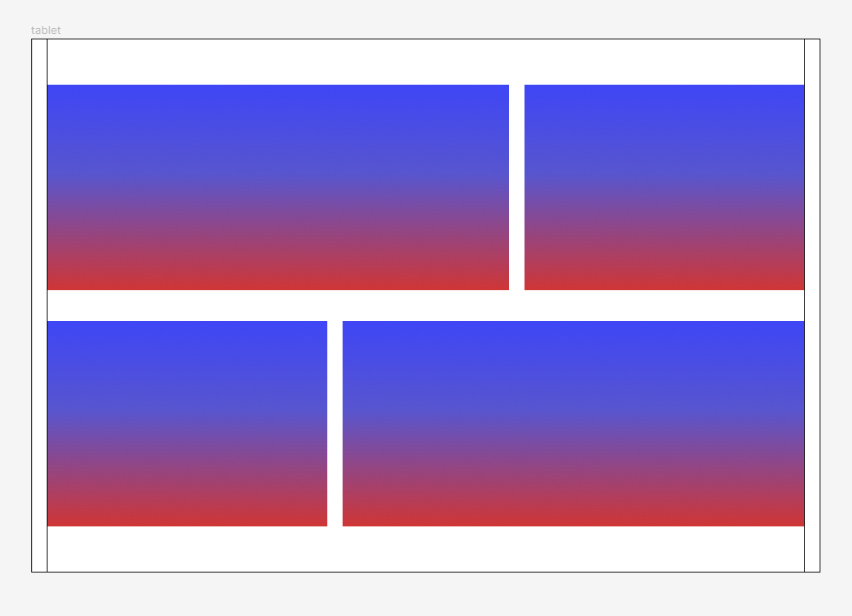
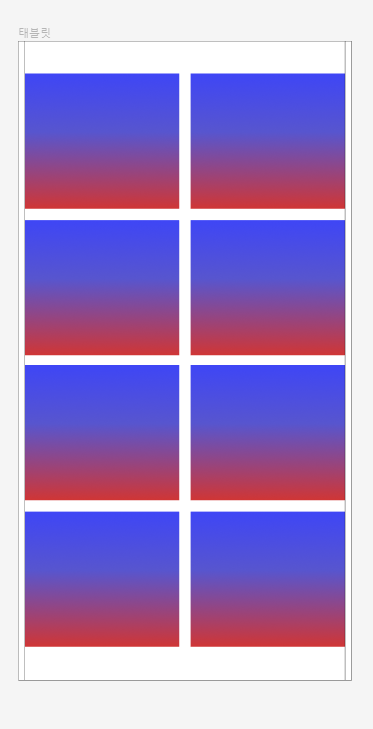
# 태블릿
태블릿 디자인을 할 때 그리드 컬럼 개수는 보통 8컬럼 또는 12컬럼을 사용합니다. 이는 디자이너의 선호도와 디자인 요구사항에 따라 다를 수 있지만, 일반적으로 8컬럼 그리드는 태블릿 디자인에 많이 사용됩니다.
8컬럼 그리드 설정 예시 (768px 너비 태블릿 기준)
- 총 너비: 768px
- 마진: 좌우 각각 16px
- 컬럼 개수: 8
- 컬럼 간격(Gutter): 16px
- 컬럼 너비: (768 - (2 * 16) - (7 * 16)) / 8 = 72px
설정 방법
- 아트보드 설정: 768 x 1024 px 크기의 아트보드를 만듭니다.
- 그리드 추가: 아트보드를 선택하고 우측 패널에서 'Layout Grid'를 추가합니다.
- 그리드 타입 설정: 'Columns'를 선택합니다.
- 컬럼 개수: 8로 설정합니다.
- 마진: 좌우 마진을 16px로 설정합니다.
- Gutter: 16px로 설정합니다.
12컬럼 그리드 설정 예시 (768px 너비 태블릿 기준)
- 총 너비: 768px
- 마진: 좌우 각각 16px
- 컬럼 개수: 12
- 컬럼 간격(Gutter): 16px
- 컬럼 너비: (768 - (2 * 16) - (11 * 16)) / 12 = 48px
설정 방법
- 아트보드 설정: 768 x 1024 px 크기의 아트보드를 만듭니다.
- 그리드 추가: 아트보드를 선택하고 우측 패널에서 'Layout Grid'를 추가합니다.
- 그리드 타입 설정: 'Columns'를 선택합니다.
- 컬럼 개수: 12로 설정합니다.
- 마진: 좌우 마진을 16px로 설정합니다.
- Gutter: 16px로 설정합니다.
그리드 선택 기준
- 8컬럼 그리드: 간단한 레이아웃을 원할 때 사용합니다. 컬럼이 넓어 요소들이 더 크고 명확하게 배치될 수 있습니다.
- 12컬럼 그리드: 더 복잡한 레이아웃을 필요로 할 때 사용합니다. 더 많은 세분화가 가능하여 정밀한 배치가 가능합니다.
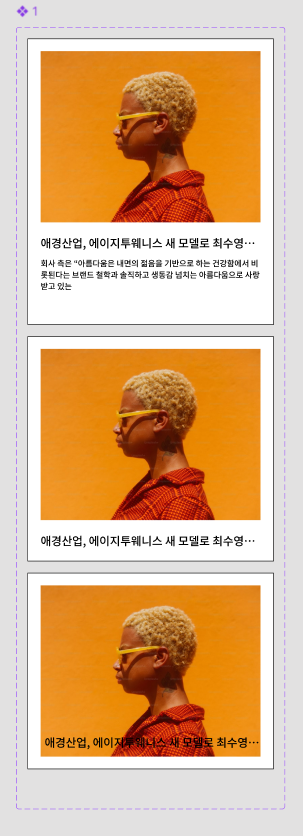
# 모바일
모바일 디자인을 할 때 일반적으로 사용되는 그리드 컬럼 개수는 4컬럼 또는 6컬럼입니다.
4컬럼 그리드 설정 예시 (360px 너비 모바일 기준)
- 총 너비: 360px
- 마진: 좌우 각각 16px
- 컬럼 개수: 4
- 컬럼 간격(Gutter): 16px
- 컬럼 너비: (360 - (2 * 16) - (3 * 16)) / 4 = 78px
설정 방법
- 아트보드 설정: 360 x 640 px 크기의 아트보드를 만듭니다.
- 그리드 추가: 아트보드를 선택하고 우측 패널에서 'Layout Grid'를 추가합니다.
- 그리드 타입 설정: 'Columns'를 선택합니다.
- 컬럼 개수: 4로 설정합니다.
- 마진: 좌우 마진을 16px로 설정합니다.
- Gutter: 16px로 설정합니다.
6컬럼 그리드 설정 예시 (360px 너비 모바일 기준)
- 총 너비: 360px
- 마진: 좌우 각각 16px
- 컬럼 개수: 6
- 컬럼 간격(Gutter): 16px
- 컬럼 너비: (360 - (2 * 16) - (5 * 16)) / 6 = 40px
설정 방법
- 아트보드 설정: 360 x 640 px 크기의 아트보드를 만듭니다.
- 그리드 추가: 아트보드를 선택하고 우측 패널에서 'Layout Grid'를 추가합니다.
- 그리드 타입 설정: 'Columns'를 선택합니다.
- 컬럼 개수: 6로 설정합니다.
- 마진: 좌우 마진을 16px로 설정합니다.
- Gutter: 16px로 설정합니다.
그리드 선택 기준
- 4컬럼 그리드: 간단한 레이아웃을 원할 때 사용합니다. 컬럼이 넓어 요소들이 더 크고 명확하게 배치될 수 있습니다. 주로 기본적인 모바일 레이아웃에서 사용됩니다.
- 6컬럼 그리드: 더 세분화된 배치를 필요로 할 때 사용합니다. 더 많은 세분화가 가능하여 정밀한 배치가 가능합니다. 복잡한 인터페이스를 설계할 때 유용합니다.
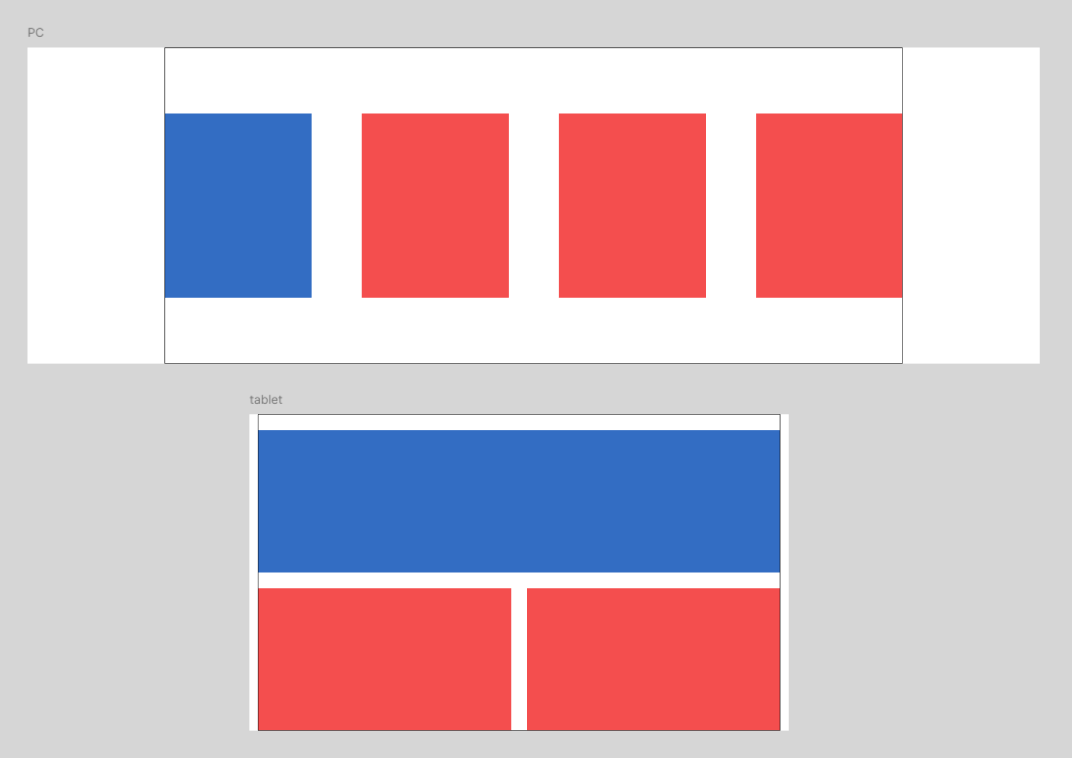
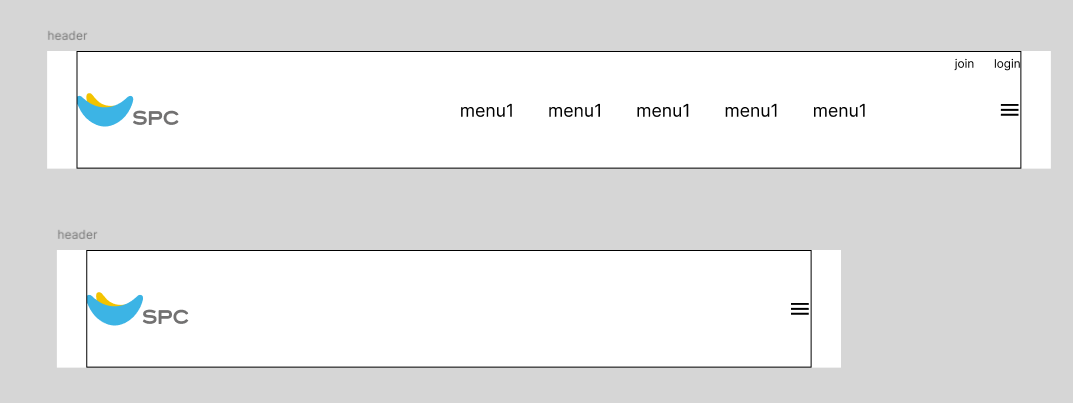
PC

tablet

mobile

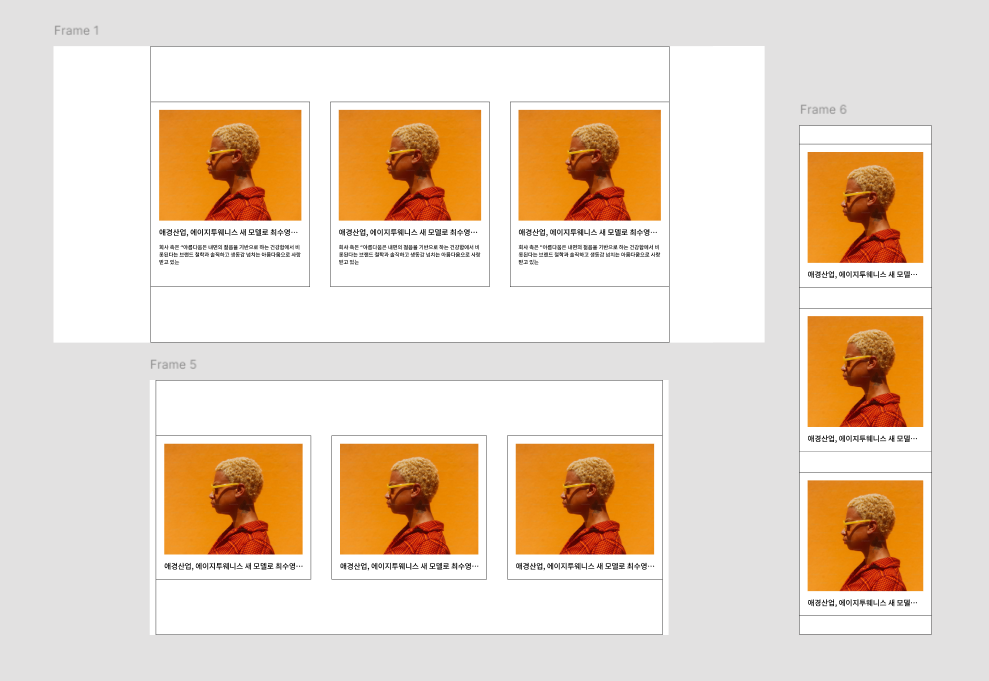
유형2





유형3)


유형4)

유형5)



유형6)


유형 7)


inner - wrap - 정렬( 좌우 가운데 )
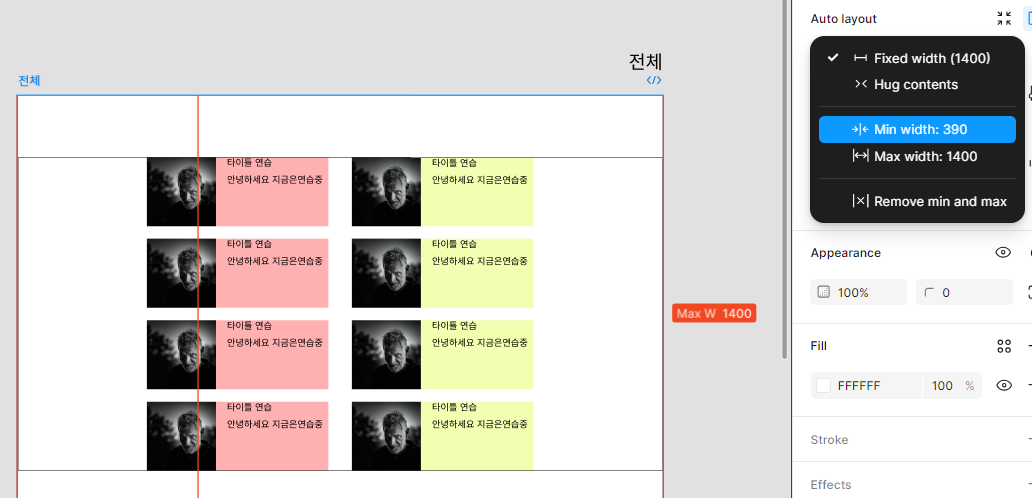
max : 최대
min : 최소

전체 방향 - 오른쪽 화살표 ->


실습)

# 반응형 플러그인
1. Breakpoints
Breakpoints 플러그인은 다양한 화면 크기와 브레이크 포인트에서 디자인을 시뮬레이션할 수 있게 해줍니다. 여러 브레이크 포인트를 설정하고, 디자인이 어떻게 반응하는지 확인할 수 있습니다.
- 기능: 브레이크 포인트 설정, 반응형 시뮬레이션
- 사용법: 플러그인을 설치하고 원하는 아트보드에서 브레이크 포인트를 설정한 후, 각 브레이크 포인트에서 디자인이 어떻게 보이는지 확인할 수 있습니다.
2. Anima
Anima 플러그인은 반응형 디자인을 구현하는 데 강력한 도구입니다. 반응형 레이아웃, 인터랙티브 프로토타입, 그리고 코드 내보내기 기능을 제공합니다.
- 기능: 반응형 레이아웃 생성, 인터랙션 추가, HTML/CSS/React 코드 내보내기
- 사용법: 플러그인을 설치하고, 반응형 레이아웃을 설정하고, 인터랙션을 추가한 후 코드를 내보낼 수 있습니다.

'figma' 카테고리의 다른 글
| [ figma ] 16. variables prototype 베리어블 프로토타입 (0) | 2024.11.22 |
|---|---|
| [ figma ] 13. 프로토타입 예제 (0) | 2024.05.28 |
| [ 포토샵 ] 기초1 (1) | 2024.01.31 |
| [ figma ] 06. 피그마 유용한 플러그인 (1) | 2024.01.12 |
| [ figma ] 09. 오토 레이아웃 autoLayout, Suggest autolayout (1) | 2024.01.11 |