피그마 유용한 플러그인
# 플러그인 설명
플러그인은 피그마의 디자인 생산성을 높여주는 대표적은 부가 기능입니다. 아이콘, 브래드 로고, 컬러, 더미 텍스트, 이미지제공, 누끼 이미지(배경이미지 삭제), 엑셀 작업 등 다양한 플러그인이 있으며 디자인 작업 시 플러그인을 활용하면 작업시간을 많이 단축할 수 있어 일의 능률을 높여줍니다.
플러그인은 프로그램을 별도로 설치하지 않아도 웹에서 바로 사용가능하며 반복 작업이 많은 경우는 사용자 인터페이스에 저장하는 것을 추천합니다.
# 플러그인
상단 도구 메뉴에서 Resources 메뉴를 선택합니다.
탭 메뉴 중 중간에 있는 Plugins 탭을 선택합니다.
Search all plugins의 검색창에 원하는 플러그인 명을 입력하고 검색을 합니다.

1. 이미지
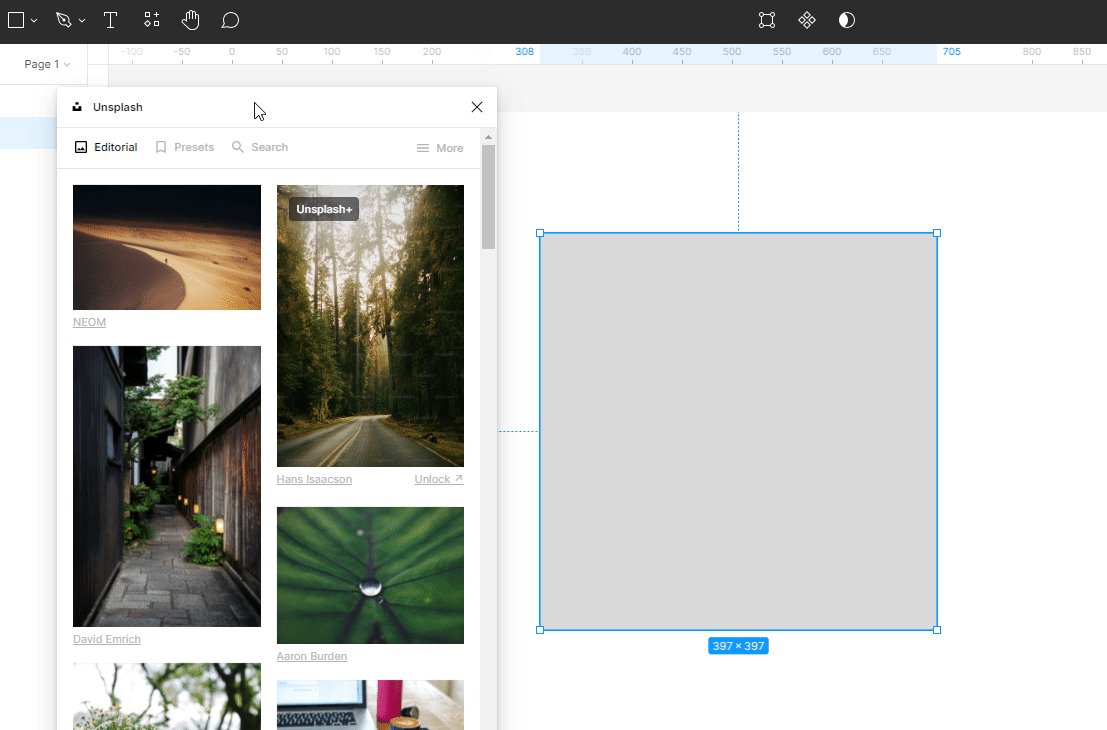
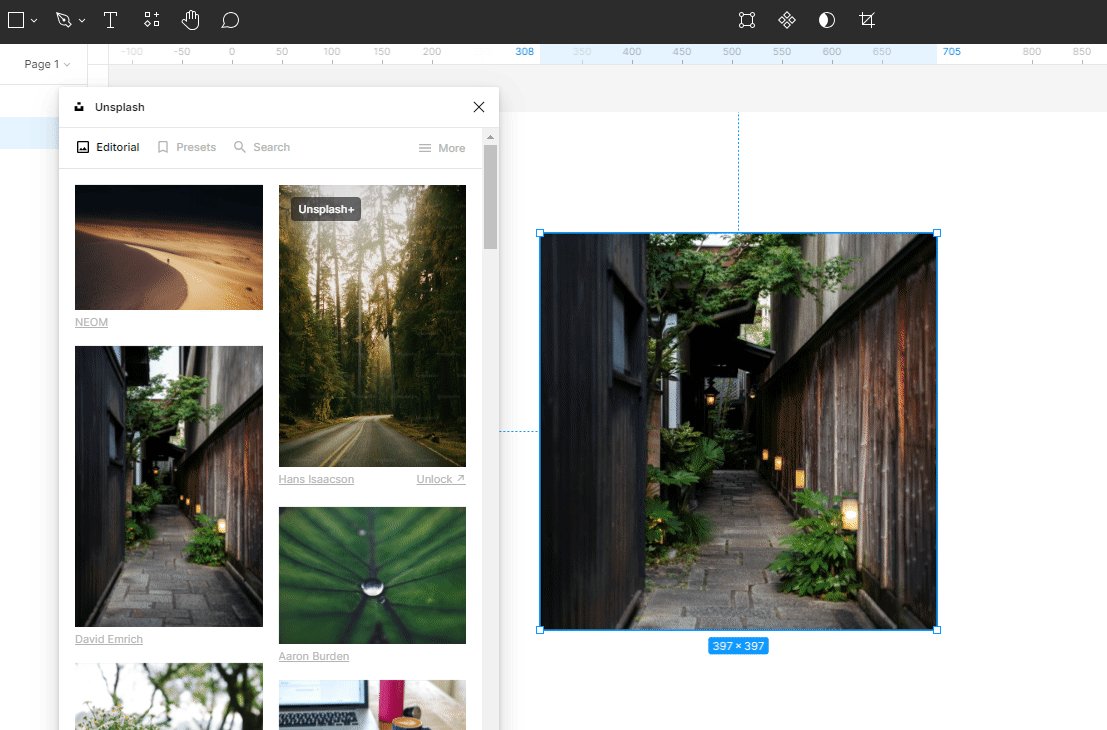
Unsplash 플러그인
무료, 저작권 프리 사진을 제공하는 unsplash.com에서 제공하는 플러그인입니다. 포트폴리오 백그라운드 이미지나 더미 이미지 등에 사용합니다. 카테고리에서 무작위로 이미지를 불러오며 원하는 태그도 검색이 가능합니다.



2. UI Faces 플러그인

3. 한글입숨 : 한글
다양한 한글 더미 텍스트를 사용할 수 있으며 국내에서 개발한 플러그인으로 가상 텍스트로 작업하기에는 편리합니다.
4. Content Reel : 더미 텍스트 - 영문
다양한 영문 더미 데이터, 아이콘 프로필 이미지를 제공합니다. 로그인하고 커스텀 데이터도 만들 수 있습니다. 마이크로소프트에서 만들었기 때문에 플로언트 디자인 시스템 아이콘을 바로 가져올 수 있습니다.

5. Iconify : 아이콘
다양한 아이콘을 검색해서 바로 캔버스에 가져올 수 있습니다. 유명한 디자인 시스템의 아이콘을 바로 사용할 수 있습니다. 유사한 아이콘 플러그인으로 Material Design Icons와 Feather Icons가 있습니다. 단일 아이콘 세트만 사용해도 된다면 사용성에서 머티리얼 디자인 아이콘을 추천합니다.
6. icons8 background remover
사진의 배경을 제거(누끼를 따주는) 플러그인
7. Photopea
포토샵과 거의 유사한 인터페이스를 가졌으며, 이미지 편집 기능을 제공하는 플러그인
플러그인의 종류
Material Design Icons : 아이콘
Iconify : 아이콘
Font Awesome Icons : 코딩할 때 많이 사용하는 폰트 아이콘
conduck :아이콘
Lorem Ipsum : 더미 텍스트
Rename It : 레이어와 프레임의 이름을 일괄적으로 변경
Color Palettes : 색상 조합
Brandfetch : 회사명을 입력하면 그 회사가 사용하는 로고, 색상, 글꼴
Forms : 폼양식을 쉽게 구현
Handy Components : Forms보다 더 다양한 UI를 제공
Wireframe : 와이어프레임을 제공
Autoflow : 플로우차트나 정보설계등을 제작할 때 사용하는 화살표선 ( 한 페이지에 최대 50개까지 무료로 사용, 페이지의 제한은 없음. 29$내면 제한 없이 무제한으로 사용 가능 )
Google Sheets Sync : Google Sheet Sync은 실제 데이터를 바로 디자인에 적용할 수있도록 해줍니다.
html.to.design : 실제 사이트 코딩구조를 디자인구조로 변경해줍니다. ( 단 무료버전은 30일마다 10개까지만 사용가능 )
Icons8 : icons, illustrations, photos
Image editer : 이미지 색보정
LottieFiles : 애니메이션
Anima - Figma to React, HTML (React, HTML in DevMode) : 코드 변환
Table Creater : 테이블을 생성해주는 플러그인
wireframe designer : 와이어프레임 생성 ( 한달 10개 무료 )
# 피그마 인터페이스 설정 방법

1. Recents : 최근에 사용한 플러그인 실행합니다.
2. Run last plugin : 마지막으로 사용한 플러그인을 실행합니다.
3. Saved plugins : 저장된 플러그인을 모두 확인합니다.
4. Manage plugins.. : 플러그인 검색 , 저장, 삭제 등을 할 수 있습니다.
'figma' 카테고리의 다른 글
| [ figma ] 13. 프로토타입 예제 (0) | 2024.05.28 |
|---|---|
| [ 포토샵 ] 기초1 (1) | 2024.01.31 |
| [ figma ] 09. 오토 레이아웃 autoLayout, Suggest autolayout (1) | 2024.01.11 |
| [ figma ] 11. 스타일 등록 및 편집 (0) | 2023.12.25 |
| [ figma ] 10. Constraints 콘스트레인트 (0) | 2023.12.25 |