반응형
# 플러그인 사이트
HtmlDrive - Free Dhtml scripts,Jquery plugins,Javascript,CSS,CSS3,Html5 Library
www.htmldrive.net
Free jQuery Plugins and Tutorials - jQuery Script
www.jqueryscript.net
# fancybox
Fancyapps UI | Robust JavaScript UI Component Library
Carousel Responsive, touch-friendly carousels with natural feel. Easy to use, highly customizable and fully featured. Effortlessly combined with Fancybox or Panzoom.
fancyapps.com
- cdn :
https://fancyapps.com/fancybox/getting-started/#cdn
Fancybox | Getting started with the best JavaScript lightbox alternative
fancyapps.com
- css
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.css"/>- js
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.umd.js"></script>
사용법
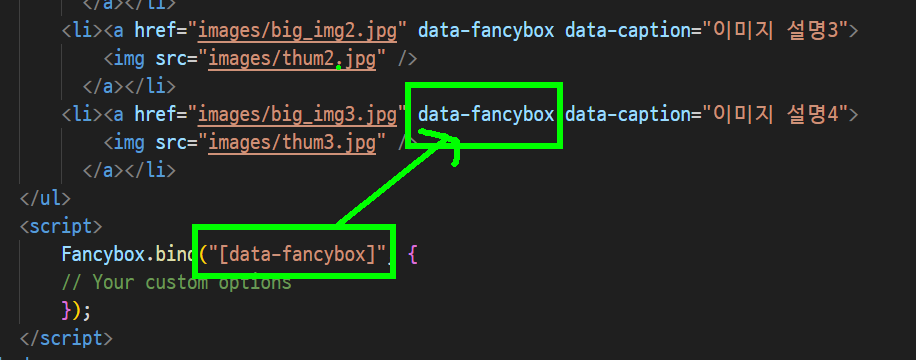
<a href="큰이미지" data-fancybox data-caption="설명">
<img src="화면에보이는 이미지" />
</a>
<script>
Fancybox.bind("[data-fancybox]", {
// Your custom options
});
</script>
- autoplay: 자동 재생 여부를 설정합니다.
- 타입: boolean
- 기본값: false
- autoplaySpeed: 자동 재생 시 각 슬라이드 간의 전환 속도를 설정합니다. (밀리초 단위)
- 타입: number
- 기본값: 3000
- arrows: 이전/다음 화살표 버튼 표시 여부를 설정합니다.
- 타입: boolean
- 기본값: true
- dots: 페이지네이션(도트) 표시 여부를 설정합니다.
- 타입: boolean
- 기본값: false
- slidesToShow: 보여질 슬라이드의 개수를 설정합니다.
- 타입: number
- 기본값: 1
- slidesToScroll: 한 번에 이동할 슬라이드의 개수를 설정합니다.
- 타입: number
- 기본값: 1
- infinite: 무한 루프(첫 번째 슬라이드에서 다음으로 넘어갈 때 마지막 슬라이드로 이동)를 사용할지 여부를 설정합니다.
- 타입: boolean
- 기본값: true
- speed: 슬라이드 전환 속도를 설정합니다. (밀리초 단위)
- 타입: number
- 기본값: 300
- fade: 페이드 인/아웃 효과를 사용할지 여부를 설정합니다.
- 타입: boolean
- 기본값: false
- adaptiveHeight: 슬라이드의 높이를 자동으로 조절하여 일치하게 만들지 여부를 설정합니다.
- 타입: boolean
- 기본값: false
- responsive: 반응형 디자인을 적용할 때 슬라이더의 옵션을 설정합니다. 배열로 여러 개의 breakpoint를 정의할 수 있습니다.
- 타입: array
전체코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.css"/>
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.umd.js"></script>
<style>
.list { display: flex; justify-content: center; }
</style>
</head>
<body>
<ul class="list">
<li><a href="images/big_img0.jpg" data-fancybox data-caption="이미지 설명1">
<img src="images/thum0.jpg" />
</a></li>
<li><a href="images/big_img1.jpg" data-fancybox data-caption="이미지 설명2">
<img src="images/thum1.jpg" />
</a></li>
<li><a href="images/big_img2.jpg" data-fancybox data-caption="이미지 설명3">
<img src="images/thum2.jpg" />
</a></li>
<li><a href="images/big_img3.jpg" data-fancybox data-caption="이미지 설명4">
<img src="images/thum3.jpg" />
</a></li>
</ul>
<script>
Fancybox.bind("[data-fancybox]", {
// Your custom options
});
</script>
</body>
</html>

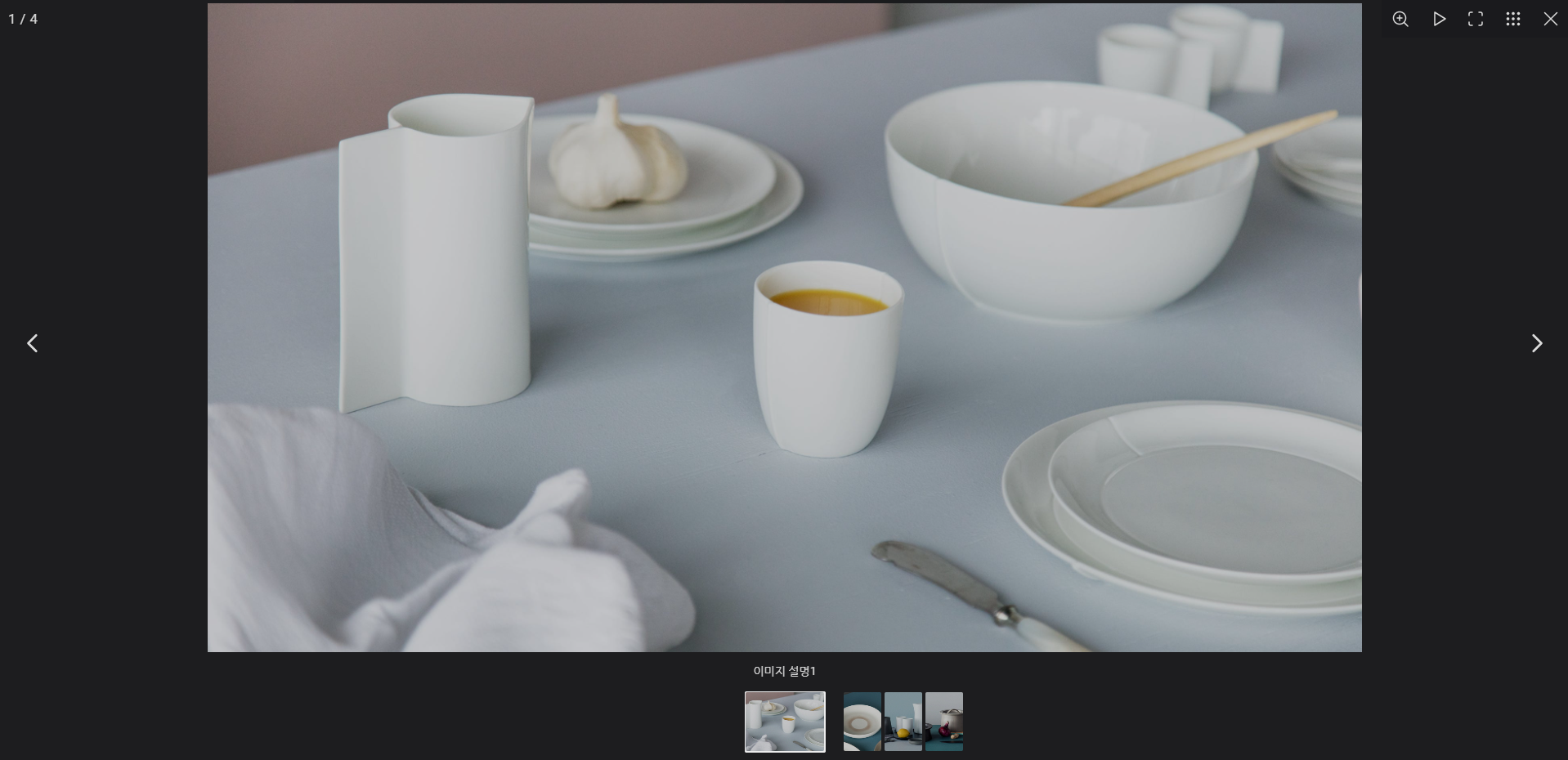
결과

이미지 클릭 시

형식2)
<a href="image-a.jpeg" data-fancybox="사용자정의" data-caption="Caption #1">
<img src="thumbnail-a.jpeg" />
</a>
<a href="image-b.jpeg" data-fancybox="사용자정의" data-caption="Caption #2">
<img src="thumbnail-b.jpeg" />
</a>
사용자 정의명 동일해야 그룹으로 처리
<script>
Fancybox.bind("[data-fancybox]", {
// Your custom options
});
</script>
또는
<script>
Fancybox.bind('[data-fancybox="사용자정의"]', {
// Your custom options
});
</script>
기본코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.css"/>
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.umd.js"></script>
<style>
.list { display: flex; justify-content: center; }
</style>
</head>
<body>
<ul class="list">
<li><a href="images/big_img0.jpg" data-fancybox="gallery" data-caption="이미지 설명1">
<img src="images/thum0.jpg" />
</a></li>
<li><a href="images/big_img1.jpg" data-fancybox="gallery" data-caption="이미지 설명2">
<img src="images/thum1.jpg" />
</a></li>
<li><a href="images/big_img2.jpg" data-fancybox="gallery" data-caption="이미지 설명3">
<img src="images/thum2.jpg" />
</a></li>
<li><a href="images/big_img3.jpg" data-fancybox="gallery"data-caption="이미지 설명4">
<img src="images/thum3.jpg" />
</a></li>
</ul>
<script>
Fancybox.bind('[data-fancybox="gallery"]', {
// Your custom options
});
</script>
</body>
</html>
결과

형식3 ) 동을한 성격의 그룹화
<!-- First gallery -->
<a href="image-a1.jpeg" data-fancybox="gallery-a" data-caption="Gallery A #1">
<img src="thumbnail-a1.jpeg" />
</a>
<a href="image-a2.jpeg" data-fancybox="gallery-a" data-caption="Gallery A #2">
<img src="thumbnail-a2.jpeg" />
</a>
<!-- Second gallery -->
<a href="image-b1.jpeg" data-fancybox="gallery-b" data-caption="Gallery B #1">
<img src="thumbnail-b1.jpeg" />
</a>
<a href="image-b2.jpeg" data-fancybox="gallery-b" data-caption="Gallery B #2">
<img src="thumbnail-b2.jpeg" />
</a>
Fancybox.bind("[data-fancybox]", {
// Custom options for all galleries
});
또는 아래처럼 사용
Fancybox.bind('[data-fancybox="gallery-a"]', {
// Custom options for the first gallery
});
Fancybox.bind('[data-fancybox="gallery-b"]', {
// Custom options for the second gallery
});
전체코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.css"/>
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.umd.js"></script>
<style>
.list { display: flex; justify-content: center; }
</style>
</head>
<body>
<ul class="list">
<li><a href="images/big_img0.jpg" data-fancybox="gallery-a" data-caption="이미지 설명1">
<img src="images/thum0.jpg" />
</a></li>
<li><a href="images/big_img1.jpg" data-fancybox="gallery-a" data-caption="이미지 설명2">
<img src="images/thum1.jpg" />
</a></li>
<li><a href="images/big_img2.jpg" data-fancybox="gallery-b" data-caption="이미지 설명3">
<img src="images/thum2.jpg" />
</a></li>
<li><a href="images/big_img3.jpg" data-fancybox="gallery-b"data-caption="이미지 설명4">
<img src="images/thum3.jpg" />
</a></li>
</ul>
<script>
Fancybox.bind("[data-fancybox]", {
// Custom options for all galleries
});
//또는
Fancybox.bind('[data-fancybox="gallery-a"]', {
// Custom options for the first gallery
});
Fancybox.bind('[data-fancybox="gallery-b"]', {
// Custom options for the second gallery
});
</script>
</body>
</html>
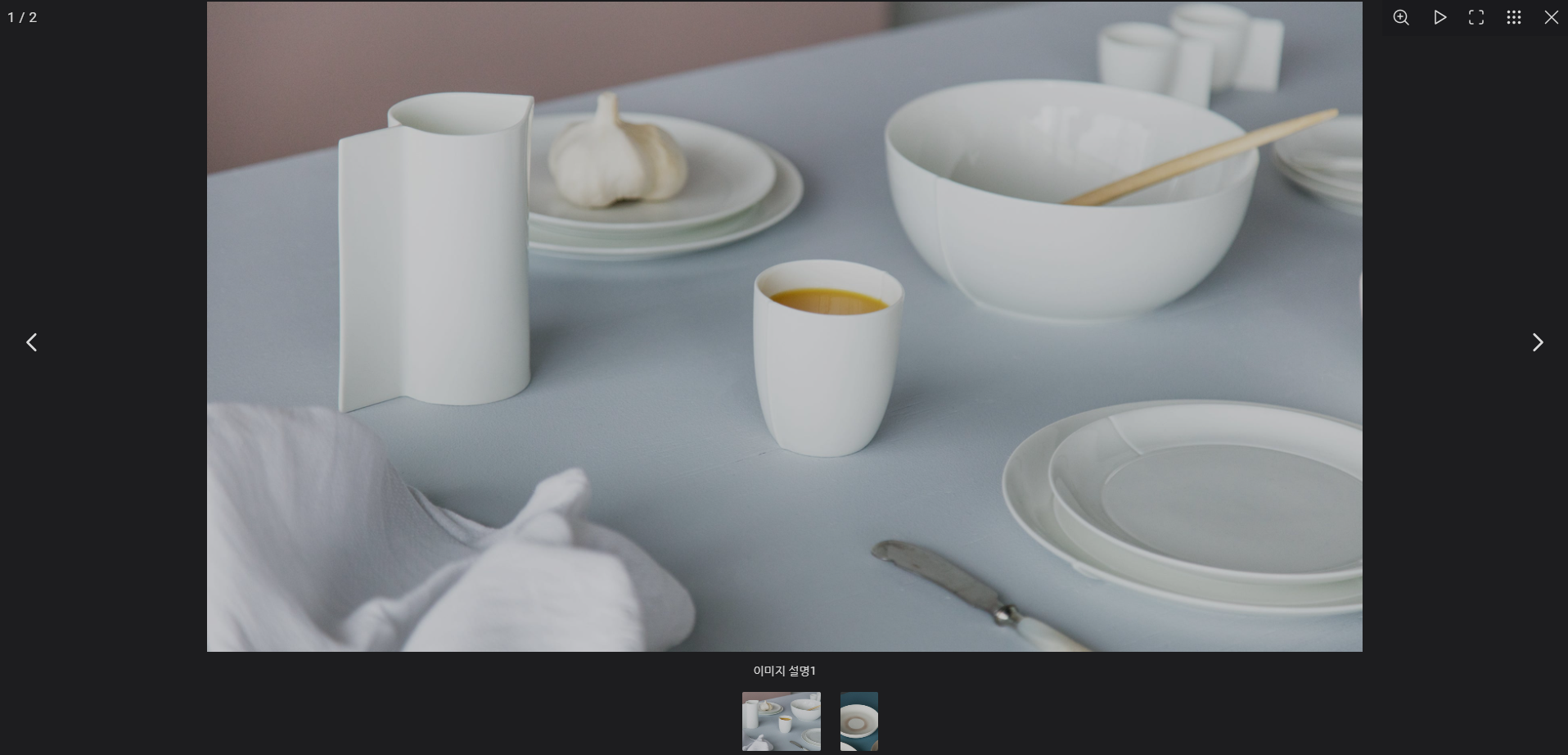
결과

형식4 ) 그룹
<script>
Fancybox.bind("부모 a", {
groupAll: true,
});
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.css"/>
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.umd.js"></script>
<style>
.list { display: flex; justify-content: center; }
</style>
</head>
<body>
<ul class="list">
<li><a href="images/big_img0.jpg" >
<img src="images/thum0.jpg" />
</a></li>
<li><a href="images/big_img1.jpg" >
<img src="images/thum1.jpg" />
</a></li>
<li><a href="images/big_img2.jpg" >
<img src="images/thum2.jpg" />
</a></li>
<li><a href="images/big_img3.jpg" >
<img src="images/thum3.jpg" />
</a></li>
</ul>
<script>
Fancybox.bind(".list a", {
groupAll: true,
});
</script>
</body>
</html>
# 타이머 실행
<script>
Fancybox.bind(".list a", {
groupAll: true,
Slideshow: {
playOnStart: true,
},
});
</script><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.css"/>
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.umd.js"></script>
<style>
.list { display: flex; justify-content: center; }
</style>
</head>
<body>
<ul class="list">
<li><a href="images/big_img0.jpg" >
<img src="images/thum0.jpg" />
</a></li>
<li><a href="images/big_img1.jpg" >
<img src="images/thum1.jpg" />
</a></li>
<li><a href="images/big_img2.jpg" >
<img src="images/thum2.jpg" />
</a></li>
<li><a href="images/big_img3.jpg" >
<img src="images/thum3.jpg" />
</a></li>
</ul>
<script>
Fancybox.bind(".list a", {
groupAll: true,
Slideshow: {
playOnStart: true,
},
});
</script>
</body>
</html>
# 형식5 ) 동영상 팝업
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.css"/>
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.umd.js"></script>
<style>
.list { display: flex; justify-content: center; }
</style>
</head>
<body>
<ul class="list">
<li><a href="assets/Nike01.mp4" >
<img src="images/thum0.jpg" />
</a></li>
<li><a href="assets/Nike02.mp4" >
<img src="images/thum1.jpg" />
</a></li>
</ul>
<script>
Fancybox.bind(".list a", {
groupAll: true,
});
</script>
</body>
</html>
반응형
'플러그인 외' 카테고리의 다른 글
| [ Markdown ] Markdown 작성법 (0) | 2023.12.14 |
|---|---|
| [ 플러그인 ] 04. Masonry, isotope (0) | 2023.11.02 |
| [ 플러그인 ] 03. AOS (1) | 2023.11.02 |
| [ 플러그인 ] 02. swiper, slick, skitter (0) | 2023.11.01 |
| [ Sass( SCSS ) ] 문법 (0) | 2023.10.27 |