반응형
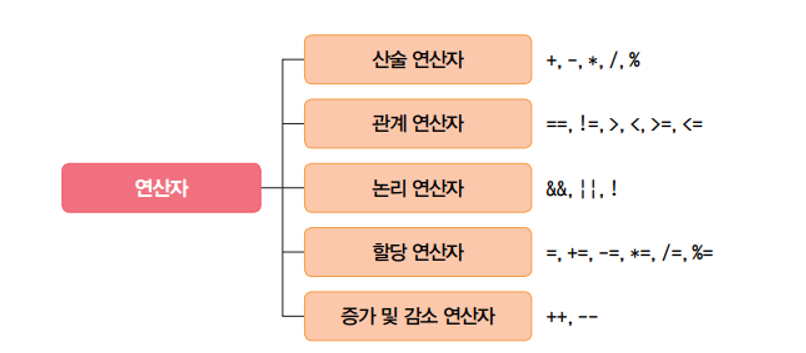
# 연산자
- 산술연산자
- 관계(비교)연산자
- 대입연산자
- 논리연산자
- 증감연산자


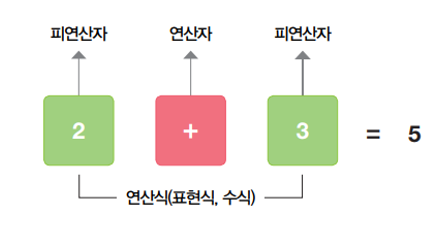
1) 산술 연산자
+ , - , * , / , %
덧셈 연산자(+)
더하기 연산자는 두 값의 합을 반환합니다. 예를 들어, 다음은 더하기 연산자를 사용하여 두 숫자의 합을 계산합니다.
let sum = 10 + 20;
console.log(sum); // 30
빼기 연산자(-)
빼기 연산자( -)는 한 숫자에서 다른 숫자를 뺍니다.
let result = 30 - 10;
console.log(result); // 20
곱셈 연산자(*)
곱셈 연산자는 두 숫자를 곱하여 단일 값을 반환합니다.
let result = 2 * 3;
console.log(result);
나누기 연산자(/)
나누기 연산자는 첫 번째 값을 두 번째 값으로 나눕니다
let result = 20 / 10;
console.log(result); // 2
# 관계 (비교) 연산자
| < | 미만 |
| > | ~ 보다 큰 |
| <= | 보다 작거나 같은 |
| >= | 보다 크거나 같음 |
| == | 같음 ( 값만 비교 ) |
| != | 다르다 ( 값만 비교 ) |
| === | 타입까지 같음 |
| !== | 타입까지 다르다 |
let r1 = 20 > 10; // true
let r2 = 20 < 10; // false
let r3 = 10 == 10; // true
이상(>=), 초과(>), 이하(<=), 미만(<)
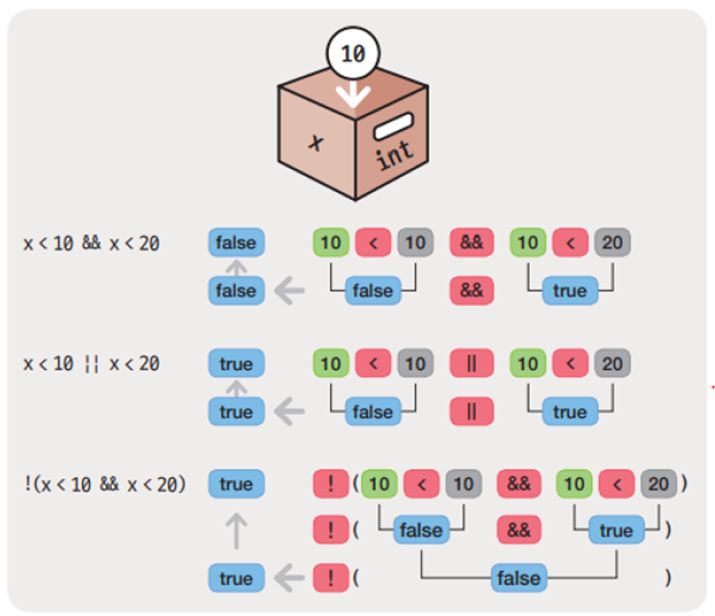
2) 논리연산자
- ! (논리적 NOT)
- || (논리적 OR)
- &&(논리적 AND)
let a = false, b = true;
console.log(!a); // true
console.log(!b); // falseconsole.log(!undefined); // true
console.log(!null); // true
console.log(!20); //false
console.log(!0); //true
console.log(!NaN); //true
console.log(!{}); // false
console.log(!''); //true
console.log(!'OK'); //false
console.log(!false); //true
console.log(!true); //false
이중부정표현
let counter = 10;
console.log(!!counter); // true
|| 표현법
const x = undefined || null || '' || 'hello';
console.log(x); // Output: 'hello'
function getUsername(userInput) {
return userInput || '홍길동';
}
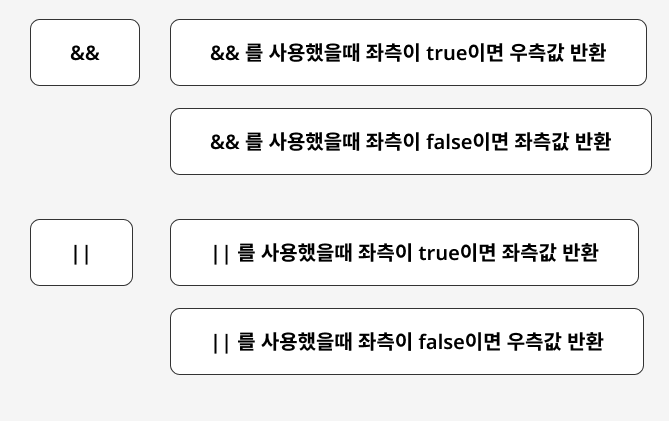
&& : 그리고 and
| a | b | a && b |
| false | false | false |
| false | true | false |
| true | false | false |
| true | true | true |
|| : 또는 or
| a | b | a || b |
| false | false | false |
| false | true | true |
| true | false | true |
| true | true | true |

다시 정리 **

예시
console.log(true || '1.참결과');
console.log(false || '2. 거짓결과');
console.log(false && '3. 거짓결과');
console.log(true && '4. 참결과');
console.log(true && true && '최종참');
console.log(true && false && '최종거짓');
결과
true
2. 거짓결과
false
4. 참결과
최종참
false
3) 대입연산자
| = | a = 10 | |
| += | a = a + 10 | a += 10 |
| -= | a = a - 10 | a -= 10 |
| *= | a = a * 10 | a *= 10 |
| /= | a = a / 10 | a /= 10 |
| %= | a = a % 10 | a %= 10 |
4) 증감연산자
| ++a , a ++ | a = a + 1 | a += 1 |
| --a , a-- | a = a -1 | a -= 1 |
우선순위

반응형
'javascript+es6' 카테고리의 다른 글
| [ javascript ] 06. 원시타입, 참조타입, 객체 (0) | 2023.09.16 |
|---|---|
| [ javascript ] 05. 템플릿 리터널 , 함수, 내장함수 (0) | 2023.09.14 |
| [ javascript ] 04. 반복문 (0) | 2023.09.13 |
| [ javascript ] 03. 조건문 (0) | 2023.09.13 |
| [ javascript ] 01. 자바스크립트란 , 변수 (0) | 2023.09.11 |