html작성법과 제목, 문단, 목록
HTML과 CSS는 웹 개발의 기본이 되는 두 가지 핵심 기술입니다.
HTML은 웹 페이지의 구조를 정의하고, CSS는 그 구조의 스타일을 지정합니다.
HTML (HyperText Markup Language)
정의:
- HTML은 웹 페이지의 콘텐츠와 구조를 정의하는 마크업 언어입니다.
기능:
- 구조 정의: 웹 페이지의 제목, 단락, 목록, 링크, 이미지 등을 정의합니다.
- 하이퍼텍스트: 다른 페이지나 리소스로의 링크를 제공합니다.
기본 요소:
- 태그: HTML 요소는 시작 태그와 종료 태그로 구성됩니다
<tagname>내용</tagname>- 속성: 태그는 추가 정보를 제공하는 속성을 가질 수 있습니다.
<img src="image.jpg" alt="Description">
기본예)
<!DOCTYPE html>
<html>
<head>
<title>My First HTML Page</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is a paragraph.</p>
<a href="https://www.example.com">Visit Example</a>
<img src="image.jpg" alt="An example image">
</body>
</html>CSS (Cascading Style Sheets)
정의:
- CSS는 HTML로 작성된 웹 페이지의 스타일을 지정하는 스타일시트 언어입니다.
기능:
- 스타일 지정: 텍스트의 색상, 글꼴, 간격, 배경색, 레이아웃 등을 지정합니다.
- 레이아웃 조정: 웹 페이지의 요소를 배치하고 정렬합니다.
- 반응형 디자인: 다양한 화면 크기와 장치에 맞게 웹 페이지의 스타일을 조정합니다.
기본 요소:
- 선택자: 스타일을 적용할 HTML 요소를 선택합니다
element {
property: value;
}
- 속성 및 값: 선택된 요소에 적용할 스타일을 지정합니다.
h1 {
color: blue;
font-size: 24px;
}
/* styles.css */
body {
background-color: #f0f0f0;
font-family: Arial, sans-serif;
}
h1 {
color: #333333;
text-align: center;
}
p {
color: #666666;
line-height: 1.5;
}
html/css 형식)
<!DOCTYPE html>
<html>
<head>
<title>Styled HTML Page</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1>Hello, World!</h1>
<p>This is a styled paragraph.</p>
<a href="https://www.example.com">Visit Example</a>
<img src="image.jpg" alt="An example image">
</body>
</html>
HTML과 CSS는 웹 개발의 기본이 되는 기술로서, 각각 웹 페이지의 구조와 스타일을 정의합니다. HTML을 사용하여 웹 페이지의 콘텐츠와 구조를 만들고, CSS를 사용하여 그 구조에 스타일을 적용합니다. 이 두 기술을 함께 사용하면 시각적으로 매력적이고 기능적인 웹 페이지를 만들 수 있습니다.
# 마크업이란?
"콘텐츠에 구조와 의미를 부여하기 위한 태그(Tag)들의 약속된 언어"
- 마크업은 문서의 내용(텍스트, 이미지 등)에 역할을 부여하는 것
예: 어떤 텍스트는 제목, 어떤 건 본문, 어떤 건 링크임을 알려주는 것 - "HTML 마크업"이라고도 부릅니다.
- 태그를 사용해서 구조와 의미를 부여
<h1>안녕하세요</h1>
<p>여기는 본문입니다.</p>
<a href="https://example.com">링크</a>
목적 설명
| 목적 | 의미 |
| 구조(structure) | 콘텐츠가 제목, 본문, 목록 등 어떤 역할을 하는지 구분 |
| 의미(semantics) | 단순한 모양이 아니라, 의미를 전달 (예: <strong>은 중요성 강조, <b>는 단순 굵게) |
| 접근성(accessibility) | 시각장애인용 리더기(Screen Reader)가 콘텐츠 의미를 정확히 읽을 수 있도록 도움 |
| 검색엔진 최적화(SEO) | 올바른 마크업은 검색엔진이 페이지 내용을 이해하도록 돕습니다 |
마크업 = “콘텐츠에 의미와 구조를 부여하는 언어”
- HTML은 웹 문서의 구조를 담당하는 마크업 언어
- CSS는 그 구조의 디자인을 담당하는 스타일 언어
- JS는 그 구조의 동작을 담당하는 스크립트 언어
| 구분 | 언어 | 역할 | 핵심 키워드 | 예시 |
| 🧱 HTML | 마크업 언어 | 콘텐츠의 구조 정의 | 제목, 문단, 링크 | <h1>Hello World</h1> |
| 🎨 CSS | 스타일 언어 | 콘텐츠의 디자인 정의 | 색상, 폰트, 여백 | h1 { color: blue; } |
| ⚙️ JavaScript | 스크립트 언어 | 콘텐츠의 동작 제어 | 이벤트, 애니메이션 | h1.addEventListener('click', ...) |
1. 작성법

- 파일 - 폴더열기 - 저장폴더 선택
- 왼쪽 메뉴에서 폴더 마우스 우측 또는 상단 아이콘 새 파일
- 파일명. html
-!, 또는 html5 엔터 또는 탭 - 기본 템플릿 구조 생성
- title에 내용 입력, body에 작성 위 영상 참고
- 마우스 우측 - Open with Live Server
- 기본 브라우저 ( 크롬 ) 결과 확인

# HTML 파일명 규칙
- 영문 소문자 사용
index.html, about.html, contact.html - 대문자는 사용하지 않는 것이 일반적입니다 (일관성과 호환성).
- 공백 대신 하이픈(-) 사용
my-page.html, product-list.html - 공백은 URL에서 %20으로 인코딩되기 때문에 가독성과 유지보수에 불리합니다.
- 확장자는 .html 또는 .htm
- .html을 기본으로 사용 (더 일반적이고 명확함)
- 특수 문자 사용 금지
- 띄어쓰기( ), 슬래시(/), 백슬래시(\), 따옴표 등은 사용 ❌
- 허용 문자: 알파벳, 숫자, 하이픈(-), 언더스코어(_)
- 숫자로 시작하지 않기
- 브라우저나 서버 환경에 따라 예외 발생 가능성 있음 → page1.html (O), 1page.html (가급적 지양)
| 소문자 사용 | 대문자 대신 소문자만 사용 | ✅ index.html / ❌ Index.HTML |
| 공백 금지 | 공백은 -(하이픈) 또는 _(언더스코어)로 대체 | ✅ about-us.html / ❌ about us.html |
| 특수문자 금지 | ! @ # $ % ^ & * ( ) 등은 사용 ❌ | ✅ contact_form.html |
| 확장자 .html 유지 | 항상 .html 또는 .htm로 저장 | ✅ main.html |
| 한글 금지 | 서버/URL 인코딩 문제 방지 | ✅ portfolio.html / ❌ 소개.html |
| 파일명은 의미있게 | 파일 내용과 일치하는 명명 | ✅ about.html, login.html |
예)
index.html
about-us.html
contact-us.html
products.html
blog.html
article1.html
article2.html
services.html
faq-v1.html
faq-v2.html
about-us-en.html
about-us-kr.html
HTML 파일명 규칙을 준수하면 파일을 쉽게 관리할 수 있으며, 웹사이트의 일관성과 가독성을 높일 수 있습니다. 이러한 규칙은 SEO와 접근성 향상에도 기여하므로, 웹 개발 시 반드시 고려해야 합니다.
* SEO (Search Engine Optimization) : 검색 엔진 최적화를 의미하며, 웹사이트나 웹 페이지를 검색 엔진 결과 페이지(SERP)에서 더 높은 순위에 나타나도록 최적화하는 과정입니다.
피해야 할 예
- Main Page.html (공백, 대문자 사용)
- 상품목록.html (한글 사용 지양)
- 1.html (의미 없음, 숫자로만 구성)
- my@page.html (특수문자)
# 마크업 구조
# 태그 정리
| 태그 | 설명 | mdn | W3Schools |
| <html> | 최상위 | 바로가기 | 바로가기 |
| <title> | 문서의 제목 | 바로가기 | 바로가기 |
| <body> | 본문 | 바로가기 | 바로가기 |
| <h1> ~ </h6> | 제목 | 바로가기 | 바로가기 |
| <!-- 주석,설명 --> | 설명, 주석 | ||
| <p> | 문단,단락 | 바로가기 | 바로가기 |
| <br> | 강제줄바꿈 ( 빈태그 ) | 바로가기 | 바로가기 |
| <ul> | 순서 없는 목록 | 바로가기 | 바로가기 |
| <ol> | 순서 있는 목록 | 바로가기 | 바로가기 |
| <li> | 항목 | 바로가기 | 바로가기 |
| <dl> | 정의하는 목록 | 바로가기 | 바로가기 |
| <dt> | 정의될 용어 | 바로가기 | 바로가기 |
| <dd> | 정의하는 설명 | 바로가기 | 바로가기 |
| <div> | 콘텐츠나 다른 요소들을 그룹화 | 바로가기 |
| 태그 | 설명 | 속성 |
| <h1> ~ <h6> | 제목을 나타냄. 숫자가 작을수록 중요한 제목 (h1이 가장 큼) | id, class 등 |
| <p> | 문단(paragraph)을 나타냄 | id, class |
| <br> | 줄바꿈(line break)을 나타냄 (내용 없이 닫는 태그) | 없음 |
| <ul> | 순서 없는 리스트(불릿 리스트)를 만듦 | id, class |
| <ol> | 순서 있는 리스트(숫자 리스트)를 만듦 | id, class |
| <li> | 리스트 항목을 나타냄 (ul 또는 ol 내부에서 사용) | value (ol일 때 순번 지정 가능) |
| <dl> | 정의 목록(Definition List)을 시작함 | id, class |
| <dt> | 정의할 용어(Term)를 나타냄 | id, class |
| <dd> | 용어에 대한 정의(Definition)를 나타냄 | id, class |
| <img> | 이미지를 삽입함 | src, alt, width, height, title |
| <a> | 하이퍼링크(anchor)를 생성함 | href, target, title, rel, download |
| 태그 | 설명 |
| <span> | 인라인 요소. 특별한 의미 없이 스타일 지정이나 그룹화에 사용 |
| <i> | 이탤릭체. 관습적으로 아이콘, 외래어, 기술용어 등에 사용 |
| <b> | 굵은 글씨. 의미 없이 단순히 시각 강조 |
| <strong> | 중요도 강조. 의미 있는 강조로 스크린리더도 강조해서 읽음 |
| <em> | 강조(강조된 어조). 스크린리더도 강조해서 읽음 |
| <sub> | 아래 첨자. 화학식이나 수식 등에서 사용 (H₂O) |
| <sup> | 위 첨자. 제곱, 지수 등에서 사용 (x²) |
1. 제목 ( Heading ) 요소 - h1 ~ h6
<h1> ~ <h6>: 제목 태그로, 웹 페이지의 제목 수준을 정의합니다.
* Heading의 h
* 문서나 구분된 영역의 제목을 나타냄
* 숫자가 낮을수록 중요한 제목
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>제목 h1 ~ h6 </title>
</head>
<body>
<h1>제목1</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h4>제목4</h4>
<h5>제목5</h5>
<h6>제목6</h6>
</body>
</html>
2. 문단(p), 강제 줄 바꿈 (br)
<p>: 문단 태그로, 텍스트 단락을 정의합니다.
<br>: 줄 바꿈 태그로, 텍스트 내에서 줄을 바꿉니다.
문단 : paragraph => p
강제개행 : line-break => br
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>문단,강제줄바꿈</title>
</head>
<body>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit.
Quos eaque recusandae delectus facilis earum quaerat quasi nesciunt,
harum fuga iusto vero, nisi repellat maxime omnis minima explicabo
laborum aut vitae.
</p>
<p>
Lorem ipsum dolor, sit amet consectetur<br>adipisicing elit. Quos eaque recusandae<br>
delectus facilis earum quaerat quasi nesciunt,<br>
harum fuga iusto vero, nisi repellat maxime<br>omnis minima explicabo laborum aut vitae.
</p>
</body>
</html>
목록 태그
- <ol>: 순서 있는 목록 태그로, 번호가 매겨진 목록을 정의합니다.
- <ul>: 순서 없는 목록 태그로, 불릿 기호가 있는 목록을 정의합니다.
- <li>: 목록 항목 태그로, 목록 내의 각 항목을 정의합니다.
- <dl>: 설명 목록 태그로, 용어와 정의로 구성된 목록을 정의합니다.
- <dt>: 설명 목록의 용어 태그로, 용어를 정의합니다.
- <dd>: 설명 목록의 정의 태그로, 용어에 대한 설명을 정의합니다.
3. 순서 있는 목록 ( ol ) , 순서 없는 목록 ( ul ), 항목 ( li )
- ul = 순서 없는 목록 , 목록 순서가 중요하지 않을 때 사용 (예: 메뉴, 태그 모음)
- ol = 순서 있는 목록 , 순서가 중요한 항목일 때 사용 (예: 단계별 절차, 순위, 레시피)
- 자식으로 각 항목 li ( List item )
- li는 항상 ul 또는 ol 안에서만 사용 가능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 목록 </title>
</head>
<body>
<h2>순서 있는 목록</h2>
<ol>
<li>사과</li>
<li>수박</li>
<li>옥수수</li>
<li>오렌지</li>
</ol>
<h2>순서 없는 목록</h2>
<ul>
<li>사과</li>
<li>수박</li>
<li>옥수수</li>
<li>오렌지</li>
</ul>
</body>
</html>
4. 정의형 목록 (dl) 용어 (dt)와 그 설명( dd)
'용어'와 '그 설명'으로 구성된 목록을 '정의형 목록'(definition list)이고 정의형 목록은 dl요소로 정의하고 용어를 나태는 dt(definition term) 요소와 그 설명인 dd(definition description) 요소를 포함합니다.
<dl>
<dt>과일의 종류</dt>
<dd>사과</dd>
<dd>수박</dd>
<dd>옥수수</dd>
<dd>오렌지</dd>
</dl>
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Language의 약자로, 웹 페이지를 구성하는 언어입니다.</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheets의 약자로, 웹 페이지의 스타일을 지정하는 언어입니다.</dd>
<dt>JavaScript</dt>
<dd>웹 페이지에 동적인 기능을 추가하기 위한 스크립트 언어입니다.</dd>
<dt>Python</dt>
<dd>일반적으로 사용되는 고급 프로그래밍 언어로, 문법이 쉽고 간결합니다.</dd>
</dl>5. div : division
특별한 의미가 없는 순수한 컨테이너 역할을 합니다.
레이아웃을 만들거나 콘텐츠를 나누는 데 사용됩니다.
본질적으로 아무것도 나타내지 않는 콘텐츠 영역을 설정
의미 없는 태그 , 단순히 영역을 묶어줄 때 사용 합니다.
6. 문장 내에서 사용하는 요소
strong : 강한 강조
em : 약한 강조
span : 의미 없는 다른 글자와 구분을 목적으로 사용
b : 의미없는 다은글자와 구분을 목적으로 사용
i : 다른 글자와 구분되는 기술적 용어, 관용구, 생각 등에 사용 ( 아이콘 )
- <strong>: 강조 태그로, 텍스트를 굵게 표시합니다.
- <em>: 강조 태그로, 텍스트를 기울임체로 표시합니다.
| 태그 | 설명 | mdn | W3Schools |
| div | 구조 ( 의미없음 ) | 바로가기 | 바로가기 |
| strong | 강한 강조 | 바로가기 | 바로가기 |
| em | 약한 강조 | 바로가기 | 바로가기 |
| span | 바로가기 | 바로가기 | |
| b | 바로가기 | 바로가기 | |
| i | 바로가기 |
바로가기 |
<p>웹 개발을 배우는 것은 <strong>매우 중요합니다</strong>.</p>
<p>특히 <em>HTML</em>과 <em>CSS</em>는 기본 중의 기본입니다.</p>
<p>책에서 중요한 부분은 <i>이탤릭체</i>로 표시할 수 있습니다.</p>
<p>또한 중요한 키워드는 <b>굵게</b> 표시할 수 있습니다.</p>
<p>특정 부분을 스타일링하려면 <span style="color: red;">span 태그</span>를 사용할 수 있습니다.</p>
- strong: 중요성을 강조하며, 기본적으로 굵게 표시됩니다.
- em: 의미를 강조하며, 기본적으로 이탤릭체로 표시됩니다.
- i: 이탤릭체로 표시하지만 의미 강조가 아닙니다.
- b: 굵게 표시하지만 중요성을 강조하지는 않습니다.
- span: 특정 텍스트를 스타일링할 때 사용되며, 이 예제에서는 글자 색상을 빨간색으로 지정했습니다.
7. 접근성 참고 사이트
웹접근성 연구소
www.wah.or.kr:444
https://www.wa.or.kr/index.asp
한국웹접근성인증평가원
고객상담센터 02-858-7220 평일 09:00~18:00 (주말/공휴일 제외)
www.wa.or.kr
8. 유효성 검사
Ready to check - Nu Html Checker
This tool is an ongoing experiment in better HTML checking, and its behavior remains subject to change
validator.w3.org
예)

<div>
<h3>회전근개파열</h3>
<p>어깨를 덮고 있는 네 개의 근육이 합해져 하나처럼 된 회전근개라는
힘줄이 파열된 것을 회전근개파열이라고 합니다. 또한 회전근개파열 질환은 혈액순환,
압박이나 손상 등으로 나타나는 질환입니다. 어깨 근육 파열의 경우 심한 운동 후에 파열
증상이 나타나게 되는데 통증이 심한 것이 특징입니다.
</p>
</div>
8 시맨틱(Semantic)이란
태그 자체에 의미가 담겨 있어 콘텐츠의 구조나 역할을 명확하게 표현할 수 있도록 설계된 태그들을 말합니다. 단순히 화면에 표시되는 것뿐 아니라, 검색 엔진, 보조기기(스크린리더 등), 개발자에게도 의미를 전달할 수 있는 구조입니다.
시멘틱(Semantic) = “의미 있는 구조로 HTML을 작성하는 것”
시멘틱 마크업은 검색엔진이 이해하고, 사용자에게 접근성이 높고,유지보수가 쉬운 코드 작성법입니다.
왜 시맨틱 태그를 써야 할까?
- 접근성 향상: 스크린 리더가 문서 구조를 잘 파악해 사용자에게 정보를 정확히 전달.
- SEO에 유리: 검색 엔진이 콘텐츠 구조를 이해하기 쉬움.
- 코드 가독성 향상: 다른 개발자가 구조를 쉽게 파악하고 협업 가능.
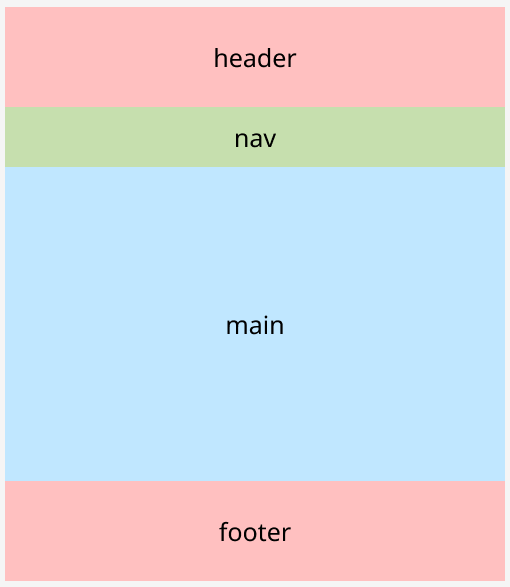
| 태그 | 의미 | 예 |
| <header> | 머리말(사이트나 섹션의 상단부) | 로고, 제목, 메뉴 |
| <nav> | 내비게이션 영역 | 메뉴, 링크 모음 |
| <main> | 문서의 핵심 콘텐츠 | 본문 영역 |
| <section> | 논리적 구역(주제별 묶음) | 기사 섹션, 소개 구역 |
| <article> | 독립적인 콘텐츠 단위 | 뉴스기사, 블로그 글 |
| <aside> | 보조 콘텐츠 | 사이드바, 광고, 관련 링크 |
| <footer> | 꼬리말 영역 | 저작권, 연락처, SNS 링크 |
| <figure> / <figcaption> | 이미지나 도표와 설명 캡션 | 이미지 + 설명 |
| <time> | 시간/날짜 정보 | 작성일, 예약시간 등 |
| <mark> | 중요 부분 강조 표시 | 검색결과 하이라이트 |
시맨틱 태그를 사용하지 않았을때
<div id="header">...</div>
<div id="nav">...</div>
<div id="main">...</div>
<div id="footer">...</div>
시맨틱 태그를 사용하였을때
<header>...</header>
<nav>...</nav>
<main>...</main>
<footer>...</footer>
의미론 적인 구조


- <nav> 태그는 GNB(Global Navigation Bar) 같은 내비게이션 메뉴 영역을 그룹화할 때 사용합니다.
보통 <ul> 태그와 함께 사용되어 메뉴 항목들을 나열합니다. - <ul> 태그는 순서가 없는 목록(ul: unordered list)을 의미하며, 그 안에는 <li> 태그를 사용해 각각의 항목을 작성합니다.
<nav>
<ul>
<li><a href="#">홈</a></li>
<li><a href="#">소개</a></li>
<li><a href="#">문의</a></li>
</ul>
</nav>
<body>
<header>
<h1>My Portfolio</h1>
<nav>
<ul>
<li><a href="#about">소개</a></li>
<li><a href="#projects">프로젝트</a></li>
<li><a href="#contact">연락</a></li>
</ul>
</nav>
</header>
<main>
<section id="about">
<h2>소개</h2>
<p>프론트엔드 개발자 홍길동입니다.</p>
</section>
<section id="projects">
<h2>프로젝트</h2>
<article>
<h3>쇼핑몰 만들기</h3>
<p>React 기반 프로젝트</p>
</article>
</section>
</main>
<footer>
<p>© 홍길동. All rights reserved.</p>
</footer>
</body>'HTML5' 카테고리의 다른 글
| [ HTML5 ] table , form 요소 (0) | 2024.02.28 |
|---|---|
| [ html5 ] # 카카오 , 트위터, 메타, 파비콘 (0) | 2023.09.06 |
| [ html5 ] 이미지, 링크 , 엔티티 코드, 동영상 (0) | 2023.08.17 |
| [코딩에디터] 비주얼스튜디오 코드(Visual Studio Code) 설치 , 확장 플러그인(Extension) 설치 방법 (0) | 2023.06.01 |