TypeScript란?
TypeScript는 Microsoft에서 개발한 오픈 소스 프로그래밍 언어로, JavaScript의 상위 집합(Superset) 입니다. TypeScript는 JavaScript의 모든 기능을 포함하며, 여기에 정적 타입 지정(Static Typing)과 향상된 도구 지원 등의 기능을 추가하여 더 강력하고 안전한 코드 작성이 가능하게 합니다.
TypeScript의 특징
정적 타입 지정 (Static Typing)
- TypeScript의 가장 큰 특징은 정적 타입을 지원한다는 것입니다. 변수, 함수의 매개변수, 반환 값 등에 타입을 명시하여 컴파일 시점에 타입 오류를 확인할 수 있습니다.
- 예를 들어, 숫자만 받아야 하는 함수에 문자열을 전달하는 실수를 컴파일러가 미리 잡아주기 때문에 런타임 오류를 줄일 수 있습니다.
function add(a: number, b: number): number {
return a + b;
}
add(10, 20); // 정상 작동
add("10", 20); // 컴파일 오류 발생
인터페이스와 클래스
- TypeScript는 객체지향 프로그래밍을 지원하며, 클래스, 인터페이스, 상속 등의 개념을 제공합니다. 이를 통해 객체지향 설계 원칙을 준수하며 코드의 구조를 더욱 견고하게 만들 수 있습니다.
- JavaScript ES6에서 도입된 클래스 문법을 확장하여 더 다양한 객체지향 프로그래밍을 가능하게 합니다.
interface Person {
name: string;
age: number;
}
class Employee implements Person {
constructor(public name: string, public age: number, public position: string) {}
}
const emp = new Employee("Alice", 25, "Developer");
더 나은 개발 도구 지원
- TypeScript는 코드 작성 중에 자동 완성, 타입 검사, 리팩토링 도구의 도움을 받아 생산성을 높일 수 있습니다.
- Visual Studio Code와 같은 에디터에서 TypeScript의 기능을 사용하면, 코드 작성 중에 오류를 실시간으로 확인할 수 있고 자동 완성도 훨씬 정확합니다.
최신 JavaScript 기능 지원
- TypeScript는 최신 ECMAScript(ES) 표준을 빠르게 반영하고 있으며, ES6 이상의 문법도 TypeScript에서 사용할 수 있습니다.
- TypeScript 컴파일러는 최신 문법을 구형 브라우저에서도 호환되는 ES5나 ES3로 변환할 수 있습니다.
컴파일러를 통한 오류 방지
- TypeScript는 작성된 코드를 JavaScript로 컴파일합니다. 컴파일 과정에서 타입 오류나 문법 오류를 미리 감지하여 런타임 오류를 줄일 수 있습니다.
대규모 프로젝트에 적합
- TypeScript는 코드의 가독성과 유지보수성을 높여주기 때문에, 대규모 프로젝트에서 특히 유리합니다. 타입 정보를 통해 협업 시 더 명확한 의사소통이 가능하고, 리팩토링 시에도 안정적인 작업이 가능합니다.
TypeScript와 JavaScript의 차이
| 기능 | JavaScript | |
| 타입 지정 | 동적(Dynamic) 타입 | 정적(Static) 타입, 명시적 타입 지정 가능 |
| 인터페이스 지원 | 없음 | 있음 |
| 컴파일 | 필요 없음 | TypeScript → JavaScript 컴파일 필요 |
| 오류 감지 | 런타임 오류 | 컴파일 시점에 오류 감지 |
| 최신 ES 기능 지원 | 최신 ES 표준에 따라 다름 | 최신 ES 기능을 바로 사용 가능, 하위 호환성 유지 |
TypeScript의 장단점
- 장점
- 코드의 안정성과 가독성 증가
- 협업 시 의사소통이 쉬워짐
- 오류를 컴파일 단계에서 미리 발견하여 런타임 오류 감소
- 대규모 프로젝트에 적합
- 단점
- 컴파일 단계가 추가되어 빌드 시간이 늘어날 수 있음
- 타입 지정으로 코드 작성이 다소 번거로울 수 있음
- 학습 곡선이 존재하며, 특히 JavaScript에 익숙하지 않은 경우 적응이 필요함
TypeScript 설치
TypeScript는 전역(global) 설치와 프로젝트 단위(local) 설치가 가능합니다.
- 전역 설치: 모든 프로젝트에서 TypeScript를 사용하고 싶을 때
npm install -g typescript
- 로컬 설치: 특정 프로젝트에서만 TypeScript를 사용할 때
npm install --save-dev typescript
VSCode에서 TypeScript 설정
(1) 프로젝트에 TypeScript 설정 파일(tsconfig.json) 생성
TypeScript를 제대로 사용하기 위해서는 tsconfig.json 파일이 필요합니다. 이 파일은 TypeScript 컴파일러의 설정을 정의합니다.
프로젝트 루트에서 아래 명령어를 실행하여 tsconfig.json 파일을 생성합니다.
npx tsc --init
(2) tsconfig.json 기본 설정
{
"compilerOptions": {
"target": "ESNext",
"module": "ESNext",
"outDir": "dist",
"moduleDetection": "force"
},
"ts-node": {
"esm": true
},
"include": ["src"]
}
{
"compilerOptions": {
"target": "ESNext",
"module": "none",
"outDir": "dist",
"strict": true
},
"include": ["src"]
}
compilerOptions
- target: "ESNext"
- 컴파일된 JavaScript 코드의 타겟 버전을 설정합니다. 여기서 ESNext로 설정하여 최신 ECMAScript 기능을 포함하여 JavaScript 코드로 변환합니다.
- 이 설정을 통해 최신 기능을 그대로 유지하여, 최신 브라우저 또는 Node.js 환경에서 최신 문법을 사용할 수 있습니다.
- module: "ESNext"
- JavaScript 모듈 시스템을 설정합니다. ESNext로 설정하여 ECMAScript 모듈 표준(ESM)을 사용하도록 지정합니다.
- 브라우저와 최신 Node.js 버전에서 호환되는 모듈 형식을 제공합니다.
- outDir: "dist"
- 컴파일된 JavaScript 파일의 출력 폴더를 지정합니다. 여기서는 dist 폴더로 설정되어 있으며, TypeScript 파일을 컴파일할 때 모든 출력 파일이 이 폴더에 생성됩니다.
- moduleDetection: "force"
- 모든 파일을 강제로 모듈로 인식합니다. 모듈로 감지하지 않을 파일들도 모듈로 간주하여 컴파일러가 모듈 방식으로 컴파일하도록 합니다.
ts-node
ts-node는 TypeScript 코드를 즉시 실행할 수 있는 도구로, 이 프로젝트에서는 ts-node 설정이 포함되어 있습니다.
- esm: true
- ts-node에서 ES 모듈 지원을 활성화합니다. 이를 통해 TypeScript 코드를 실행할 때 ECMAScript 모듈로 실행되도록 합니다.
- Node.js 환경에서 ts-node가 ESM 모듈 형식을 사용할 수 있도록 설정하여, import/export 구문을 그대로 사용할 수 있습니다.
include
- include: ["src"]
- 컴파일에 포함할 파일 및 폴더를 지정합니다. src 폴더 아래의 모든 파일이 컴파일에 포함됩니다.
- 이를 통해 src 폴더 외의 다른 파일들은 컴파일에서 제외되어, 컴파일 범위를 제한하고 필요한 파일만 컴파일합니다.
(3) TypeScript 구문 오류 표시 및 자동 컴파일
VSCode는 기본적으로 TypeScript 오류를 실시간으로 보여줍니다. tsconfig.json 설정 후 TypeScript 파일을 작성하면, 컴파일 오류가 있는 경우 VSCode 에디터에서 바로 확인할 수 있습니다.
- 자동 컴파일: TypeScript 파일을 변경할 때마다 자동으로 컴파일하려면 터미널에서 다음 명령어를 실행하여 watch 모드를 사용할 수 있습니다.
npx tsc -w
3. VSCode 확장 기능 설치 (Optional)
ESLint나 Prettier와 같은 확장 기능을 추가 설치하여 코드 품질과 포맷팅을 자동화하면 더 깔끔하게 코드를 관리할 수 있습니다.
- ESLint: TypeScript 코드에서 린트 검사를 통해 코드 스타일 유지
- Prettier: 코드 자동 포맷팅
4. 실행 확인
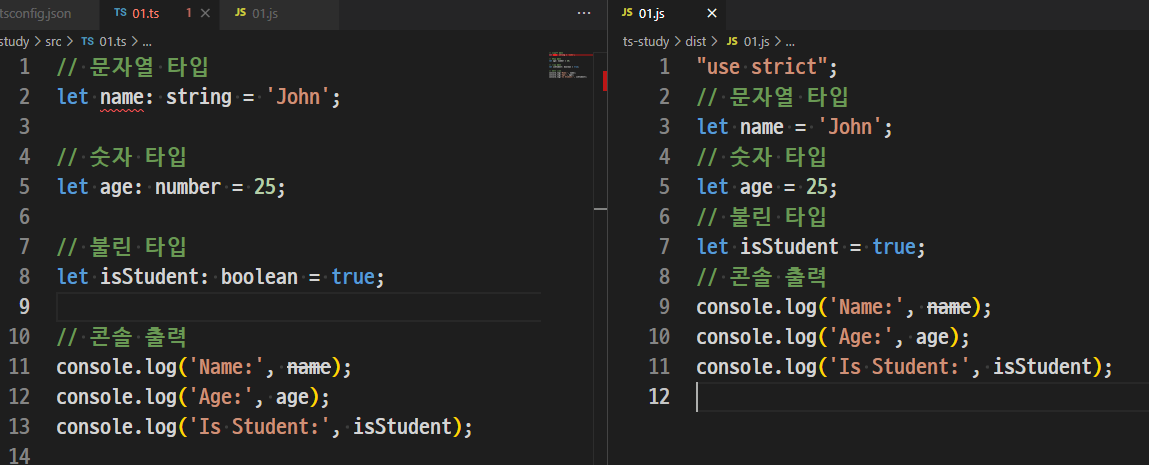
VSCode에서 .ts 파일을 생성하고 간단한 코드를 작성한 뒤, 터미널에서 npx tsc를 실행하여 tsconfig.json 설정대로 컴파일되는지 확인합니다.
프로젝트 루트
├── src // TypeScript 소스 파일을 포함하는 폴더
│ ├── components // React 컴포넌트나 일반 모듈을 위한 폴더 (선택 사항)
│ ├── models // 데이터 모델 정의 파일을 위한 폴더 (선택 사항)
│ ├── services // API 호출 등 서비스 관련 파일을 위한 폴더 (선택 사항)
│ ├── utils // 유틸리티 함수 등을 위한 폴더 (선택 사항)
│ └── index.ts // 프로젝트의 진입점 파일
├── dist // 컴파일된 JavaScript 파일이 저장되는 폴더 (컴파일 시 자동 생성)
├── tsconfig.json // TypeScript 설정 파일
└── package.json // 프로젝트의 패키지 및 스크립트 정보
- src/: TypeScript 소스 파일이 위치하는 메인 폴더입니다. 모든 .ts 파일이 이곳에 들어가며, tsconfig.json의 설정에 따라 dist 폴더로 컴파일됩니다.
- components/: React 컴포넌트나 재사용 가능한 모듈을 추가할 수 있습니다.
- models/: 인터페이스나 타입 정의 등 데이터 모델 파일을 저장합니다.
- services/: API 호출 등 서비스 관련 로직을 모아 관리할 수 있습니다.
- utils/: 유틸리티 함수와 같은 공통 코드를 저장합니다.
- index.ts: 프로젝트의 진입점 파일로, 가장 기본적인 실행 파일입니다.
- dist/: TypeScript 파일이 컴파일되면서 JavaScript 파일이 이 폴더에 저장됩니다. TypeScript 설정에 따라 outDir 옵션으로 이 폴더에 지정되었습니다.
예)

Projects 관련 옵션
- incremental: 증분 컴파일을 활성화하여, 컴파일이 완료된 .tsbuildinfo 파일을 저장하고 이후 변경된 부분만 컴파일하여 속도를 높입니다.
- composite: 프로젝트 참조 기능을 활성화하여, 다른 TypeScript 프로젝트 간의 참조를 가능하게 합니다.
- tsBuildInfoFile: 증분 컴파일 정보를 저장할 파일의 경로를 지정합니다.
- disableSourceOfProjectReferenceRedirect: 프로젝트 참조 시 선언 파일이 아닌 소스 파일을 선호하지 않도록 설정합니다.
- disableSolutionSearching: 다중 프로젝트 참조 확인을 비활성화합니다.
- disableReferencedProjectLoad: TypeScript가 자동으로 로드하는 프로젝트 수를 줄입니다.
Language and Environment (언어 및 환경) 관련 옵션
- target: 컴파일된 JavaScript의 버전을 지정합니다. 예: es2016.
- lib: 타겟 런타임 환경에 포함할 라이브러리 선언 파일들을 지정합니다.
- jsx: JSX 코드를 어떻게 생성할지 설정합니다.
- experimentalDecorators: 데코레이터를 지원합니다.
- emitDecoratorMetadata: 데코레이터에 대해 타입 메타데이터를 생성합니다.
- jsxFactory, jsxFragmentFactory, jsxImportSource: React JSX 생성을 위해 필요한 JSX 함수 또는 프래그먼트 설정을 지정합니다.
- noLib: 기본 라이브러리 파일을 포함하지 않도록 설정합니다.
- useDefineForClassFields: ECMAScript 표준에 따라 클래스 필드를 생성합니다.
- moduleDetection: 모듈 형식을 자동으로 감지하도록 설정합니다.
Modules (모듈) 관련 옵션
- module: 컴파일된 코드의 모듈 형식을 지정합니다. 예: commonjs.
- rootDir: 소스 파일의 루트 폴더를 지정합니다.
- moduleResolution: 모듈을 검색하는 방식을 설정합니다.
- baseUrl: 상대가 아닌 모듈 경로의 기준 디렉터리를 지정합니다.
- paths: 특정 경로에서 모듈을 찾도록 재매핑합니다.
- resolveJsonModule: JSON 파일을 모듈로 가져오는 기능을 활성화합니다.
JavaScript 지원 옵션
- allowJs: JavaScript 파일을 프로그램에 포함할 수 있게 합니다.
- checkJs: 타입 체크된 JavaScript 파일에 오류 보고를 활성화합니다.
Emit (출력) 관련 옵션
- declaration: .d.ts 파일을 생성합니다.
- sourceMap: 디버깅을 위해 JavaScript 파일의 소스 맵 파일을 생성합니다.
- noEmit: 파일 생성을 비활성화합니다.
- outDir: 생성된 파일의 출력 폴더를 지정합니다.
- removeComments: 주석을 제거하고 파일을 생성합니다.
- inlineSourceMap: 생성된 JavaScript 내에 소스 맵을 포함합니다.
Interop Constraints (상호 운용성 제약 조건) 관련 옵션
- esModuleInterop: CommonJS 모듈을 쉽게 가져올 수 있도록 JavaScript 코드를 추가로 생성합니다. allowSyntheticDefaultImports도 활성화됩니다.
- forceConsistentCasingInFileNames: 파일 이름 대소문자가 일치하도록 강제합니다.
Type Checking (타입 검사) 관련 옵션
- strict: 모든 엄격한 타입 검사 옵션을 활성화합니다.
- noImplicitAny: 암시적 any 타입을 허용하지 않습니다.
- strictNullChecks: null과 undefined를 타입 검사에 포함합니다.
- noUnusedLocals: 읽지 않는 지역 변수에 대해 오류를 보고합니다.
- noImplicitReturns: 모든 코드 경로에서 반환을 명시적으로 하도록 설정합니다.
Completeness (완전성) 관련 옵션
- skipLibCheck: .d.ts 파일의 타입 검사를 생략하여 컴파일 속도를 높입니다.
'TypeScript' 카테고리의 다른 글
| [ TypeScript ] 기본 타입 (2) | 2024.11.14 |
|---|