적응형 / 반응형
- 적응형 (Adaptive):
- 적응형 디자인 또는 시스템은 사용자의 행동이나 환경의 변화에 맞춰 자동으로 조정됩니다.
- 이는 일반적으로 더 넓은 범위의 상황에 대응하기 위해 설계됩니다. 사용자의 프로필, 환경 조건, 또는 기타 맥락적 요소에 따라 변화합니다.
- PC / MOBILE / TABLET 별도로 작업
- 반응형 (Responsive):
- 반응형 디자인은 주로 디스플레이나 레이아웃이 다양한 디바이스 크기와 형태에 맞춰 자동으로 조정되는 것을 의미합니다.
- 주로 웹 디자인이나 앱 디자인에서 사용되며, 사용자가 어떤 디바이스를 사용하든 일관된 경험을 제공합니다.
- 예를 들어, 반응형 웹사이트는 데스크톱, 태블릿, 스마트폰 등 다양한 디바이스에서 적절하게 표시될 수 있도록 레이아웃이 조정됩니다.
따라서, 적응형은 주로 사용자의 특성이나 환경에 따라 시스템이 조정되는 것을 의미하며, 반응형은 주로 디스플레이나 레이아웃이 다양한 디바이스에 맞춰 자동으로 조정되는 것을 의미합니다.
미디어 쿼리(Media Query)는 CSS(Cascading Style Sheets)에서 사용되는 기술로, 미디어 타입이나 장치의 특성에 따라 스타일을 조건부로 적용할 수 있게 해 줍니다. 주로 반응형 웹 디자인을 구현하는 데 사용됩니다.
미디어 쿼리는 미디어 유형(Media Type)과 미디어 기능(Media Feature)을 사용하여 스타일을 적용할 대상을 선택합니다. 예를 들어, 특정 디바이스의 화면 너비에 따라 다른 스타일을 적용하고자 할 때 미디어 쿼리를 사용할 수 있습니다.
가장 일반적인 사용 사례 중 하나는 반응형 웹사이트에서 화면 크기에 따라 다른 레이아웃이 적용되도록 하는 것입니다.
@media screen and (max-width: 600px) {
/* 화면 너비가 600px 이하인 경우에만 적용될 스타일 */
}
rem
https://nekocalc.com/px-to-rem-converter
PX to REM converter (instantly and bidirectional)
PX ↔︎ REM conversion tables PixelsREM1px0.06rem2px0.13rem3px0.19rem4px0.3rem5px0.3rem6px0.4rem8px0.5rem10px0.6rem12px0.8rem14px0.9rem15px0.9rem16px1rem18px1.1rem20px1.3rem24px1.5rem25px1.6rem28px1.8rem32px2rem36px2rem40px3rem44px3rem48px3rem50px3re
nekocalc.com
https://developer.mozilla.org/ko/docs/Web/CSS/calc
{ width: calc( 100% - 20px ); }
{ width: calc( 70% - 20px ); }
{ width: calc( ( 50% * 2 ) - 70px / 2 ); }
{ font-size: calc( 4rem / 2 + 5px ); }
(가변크기로 만들 박스의 가로너비 / 가변크기로 만들 박스를 감싸고 있는 박스의 가로너비 ) * 100
미디어쿼리 기법
1. 4개의 반응형
- 낮은 해상도의 PC, 태블릿 가로 : ~1024px
- 태블릿 가로 : 768px ~ 1023px
- 모바일 가로, 태블릿 : 480px ~ 767px
- 모바일 : ~480px
2. 3개의 반응형
- PC : 1024px ~
- 태블릿 가로, 세로 : 768px ~ 1023px
- 모바일 가로, 세로 : ~768px
기본방식
/* PC , 테블릿 가로 (해상도 768px ~ 1023px)*/
@media all and (min-width:768px) and (max-width:1023px) {
...
}
/* 모바일 가로, 태블릿 세로 (해상도 480px ~ 767px)*/
@media all and (min-width:480px) and (max-width:767px) {
...
}
예)
@media screen and (min-width: 1025px) {
/* Desktop */
}
@media screen and (min-width: 481px) and (max-width: 1024px) {
/* Tablet */
}
@media screen and (max-width: 480px) {
/* Mobile */
}
형식)
/* 너비가 400px 이상이고 700 이하이면 실행 */
@media screen and (min-width: 400px) and (max-width: 700px) { }
/* 화면 너비 0픽셀 ~ 1281픽셀 */
@media screen and (max-width:1280px) {
}
/* 화면 너비 0픽셀 ~ 1024픽셀 */
@media screen and (max-width:1024px) {
}
/* 화면 너비 0픽셀 ~ 768픽셀 */
@media screen and (max-width:768px) {
}
/* 화면 너비 0픽셀 ~ 600픽셀 */
@media screen and (max-width:600px) {
}
/* 화면 너비 0픽셀 ~ 480픽셀 */
@media screen and (max-width:480px) {
}
방법1 : pc을 기준으로 할 때 - 큰 수치부터 작성해야 한다 max , 상속처리, 우선순위 조심 **
@media screen and (max-width:1024px){
}
@media screen and (max-width:768px){
}
@media screen and (max-width:480px){
}
@media screen and (max-width:1023px) {
/* 태블릿 */
}
@media screen and (max-width:767px) {
/* 모바일 */
}
방법2 : 스마트 폰을 기준으로 할 때 - 작은 수치부터 작성해야 한다 - min
@media screen and (min-width:320px){
실행문
}
@media screen and (min-width:320px){
}
@media screen and (min-width:768px){
}
@media screen and (min-width:1024px){
}
반응형 디자인(Responsive)
반응형 웹 사이트는 디바이스 큰 키에 따라 자유롭게 변경되는 사이트를 말합니다. 반응형 웹은 가변그리드(Fluid Grid), 가변 이미지(Flexible Images), 미디어 쿼리(Media Queries)의 기술을 이용한 웹 페이지입니다.
가변 그리드(Fluid Grid) : 그리드를 이용해 해상도에 최적화 시키는 방법으로 모든 디바이스에서 레이아웃을 유지시키는 기법을 말합니다.
가변 이미지(Flexible Images) : 이미지의 가로 값을 고정 값(px)이 아닌 퍼센트 값(%)으로 설정하여 모든 비율에서도 이미지의 크기를 유지시키는 기법을 말합니다.
미디어 쿼리(Media Queries) : 화면 크기에 따른 각각의 속성 값을 지정하여, 여러 가지 화면을 구성하는 기술입니다.
반응형 디자인 패턴 스타일
Mostly Fluid
Column Drop
Layout Shifter
Tiny Tweaks
Off Canvas
Mostly Fluid
설명:
- 주요 특징: 레이아웃의 대부분이 유동적(Fluid)으로 동작하며, 화면 크기에 맞춰 콘텐츠가 자연스럽게 확장되고 축소됩니다. 고정된 요소는 거의 없거나 최소한으로 사용됩니다.
- 사용 예시: 주로 텍스트 중심의 웹사이트에서 사용됩니다. 브라우저 크기가 변경될 때 콘텐츠가 유동적으로 변하면서 화면을 채우는 방식입니다.
.container {
width: 90%;
margin: 0 auto;
}
Column Drop
설명:
- 주요 특징: 열(Column)로 구성된 레이아웃이 화면 크기에 따라 열이 아래로 떨어지며(Column Drop), 좁은 화면에서는 한 열씩 위에서 아래로 정렬됩니다.
- 사용 예시: 여러 열을 가진 레이아웃에서 사용됩니다. 예를 들어, 데스크톱에서는 3열, 태블릿에서는 2열, 모바일에서는 1열로 표시됩니다.
.container {
display: flex;
flex-wrap: wrap;
}
.column {
flex: 1 1 300px;
margin: 10px;
}
Layout Shifter
설명:
- 주요 특징: 레이아웃이 화면 크기에 따라 크게 변경됩니다. 중요한 콘텐츠는 항상 표시되고, 덜 중요한 콘텐츠는 이동하거나 사라질 수 있습니다.
- 사용 예시: 복잡한 웹사이트에서 다양한 콘텐츠 블록의 중요도를 고려해 화면 크기에 따라 레이아웃을 변화시킬 때 사용됩니다.
/* 기본 스타일 (데스크탑) */
.header, .main, .sidebar, .footer {
display: block;
}
/* 태블릿 스타일 */
@media (max-width: 768px) {
.sidebar {
order: -1; /* 사이드바를 앞으로 이동 */
}
}
/* 모바일 스타일 */
@media (max-width: 480px) {
.header, .main, .sidebar, .footer {
display: block;
width: 100%;
}
}
Tiny Tweaks
설명:
- 주요 특징: 작은 화면 크기 변화에 맞춰 스타일을 미세하게 조정합니다. 주로 패딩, 마진, 글꼴 크기 등 작은 요소들을 조정하여 일관된 사용자 경험을 제공합니다.
- 사용 예시: 주로 콘텐츠 밀도가 높고, 화면 크기에 따라 작은 조정을 통해 가독성을 유지해야 하는 웹사이트에서 사용됩니다.
/* 기본 스타일 */
body {
font-size: 16px;
padding: 20px;
}
/* 작은 화면 스타일 */
@media (max-width: 600px) {
body {
font-size: 14px;
padding: 10px;
}
}
Off Canvas
설명:
- 주요 특징: 주요 콘텐츠 영역 밖(Off Canvas)에 숨겨진 사이드바나 메뉴가 필요할 때 화면으로 슬라이드 되며 표시됩니다. 화면이 작을 때 주로 사용되는 패턴으로, 클릭이나 스와이프 동작으로 메뉴를 표시하거나 숨깁니다.
- 사용 예시: 모바일 장치에서 공간 절약을 위해 사이드바 내비게이션 메뉴를 숨기고, 필요할 때만 표시할 때 사용됩니다.
<!-- HTML 구조 -->
<div class="off-canvas">
<button class="toggle-button">메뉴</button>
<nav class="side-nav">
<!-- 네비게이션 항목들 -->
</nav>
</div>
<div class="content">
<!-- 주요 콘텐츠 -->
</div>
<!-- CSS 스타일 -->
<style>
.off-canvas {
position: relative;
}
.side-nav {
position: absolute;
width: 250px;
left: -250px; /* 처음에는 숨겨진 상태 */
transition: left 0.3s ease;
}
.side-nav.open {
left: 0; /* 열릴 때 */
}
.toggle-button {
position: absolute;
left: 0;
}
</style>
<!-- JavaScript (메뉴 토글) -->
<script>
document.querySelector('.toggle-button').addEventListener('click', () => {
document.querySelector('.side-nav').classList.toggle('open');
});
</script>
RWDB
RWDB Responsive Web Design dB Web awards, 우수 하이브리드웹·반응형웹 모음 사이트
rwdb.kr
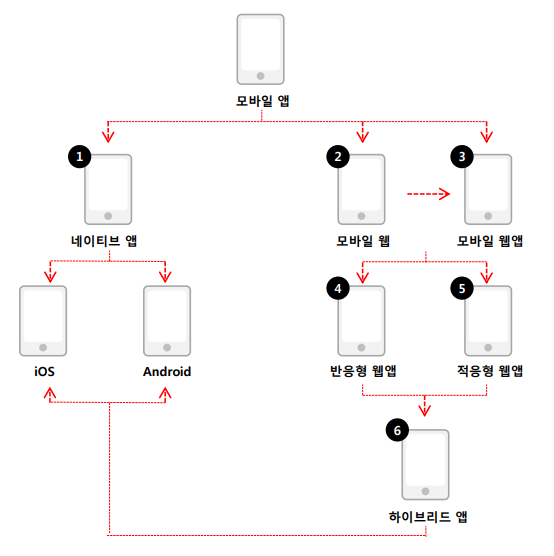
# 유형

1) 네이티브 앱(Native App)
모바일 기기에 직접 설치되고 운영 되는 전용 애플리케이션. 각 플랫폼 마다 맞는 프로그래밍 언어와 SDK로 개발해야 하며 기기의 고유 정보에 직접 접 근 할 수 있습니다. 우리가 일반적으로 각종 스토어에서 다운로드 받아 단말기에 설치하여 사용하는 앱입니다.
2,3) 모바일 웹 + 앱(Mobile WebApp)
OS와 상관 없이 웹을 통한 풀 브라우징(Full Browsing)을 지원하는 모바일상 의 홈페이지로 HTML 기반으로 제작이 되어지며 단말기와 OS에 상관없이 보여주는 일반적인 모바일 홈페이지입니다. 여기에 통화, 메시지, SNS 연동 등 과 같이 단말기의 기능을 수행 할 수 있게 좀더 네이티브앱처럼 제작하는 것 을 모바일 웹앱이라고 하고, iOS, Android SDK 와 같은 네이티브 툴 에서 URL을 웹뷰(Web View) 형태로 보여주는 앱도 웹앱이라고 합니다.
4,5) 반응형웹앱(RWA) / 적응형 웹앱(AWA)
하나의 HTML 파일이 PC용 웹사이트, 태블릿용, 스마트폰용으로 자동 리사 이징이 되어지는 형태를 반응형 웹앱(Responsive Web App) 이라고 하며, 같은 컨텐츠 이지만 PC상의 웹사이트와 모바일 용을 따로 제작하여 각 환경 에 맞게 실행해주는 것을 적응형 웹앱(Adaptive Web App)이라고 합니다.
6) 하이브리드앱(Hybrid App)
웹앱을 네이티브 앱으로 감싸서 만든 형태입니다. 내부 콘텐츠는 HTML, CSS, JavaScript로 개발되며, 외부는 폰갭(Phoegap), 앱스프레소(Appspresso)와 같은 프레임워크를 사용해 네이티브 앱처럼 동작하도록 구현합니다.
'CSS3' 카테고리의 다른 글
| [ CSS3 ] Grid 설명과 예 (0) | 2024.12.13 |
|---|---|
| [ CSS3 ] clip-path, outline, calc, object-fit, mask, svg (0) | 2024.03.03 |
| [ Sass( SCSS ) ] 문법 (0) | 2023.10.27 |
| [ CSS3 ] gradient / filter (0) | 2023.09.06 |
| [ CSS3 ] transform / transition / animation (0) | 2023.09.06 |