react 시작
- react 개념
- 컴포넌트
- 컴포넌트종류
- 컴포넌트 이름
- JSX란
- JSX 규칙
vscode : 확장프로그램
Reactjs code snippets
CodeSnap
| 공식문서 | |
| 바로가기 | 바로가기 |
리액트란
리액트(React)는 페이스북에서 개발한 사용자 인터페이스(UI)를 구축하기 위한 JavaScript 라이브러리입니다. 리액트는 웹 애플리케이션의 UI를 구성하는 데 사용되며, 단일 페이지 애플리케이션(SPA)부터 모바일 애플리케이션, 데스크톱 애플리케이션까지 다양한 플랫폼에서 사용될 수 있습니다.
리액트의 특징과 장점
컴포넌트 기반 아키텍처(Component-based Architecture):
리액트는 컴포넌트 기반 아키텍처를 사용하여 UI를 작성합니다. 각 컴포넌트는 독립적이고 재사용 가능한 모듈로서 개발되며, 복잡한 UI를 작은 조각으로 분할하여 관리할 수 있습니다.
UI를 작은 독립적이고 재사용 가능한 조각으로 분할하여 개발하는 것을 가능하게 합니다. 컴포넌트 기반 아키텍처는 코드의 가독성과 유지 보수성을 향상하며, 대규모 애플리케이션의 개발을 단순화합니다.
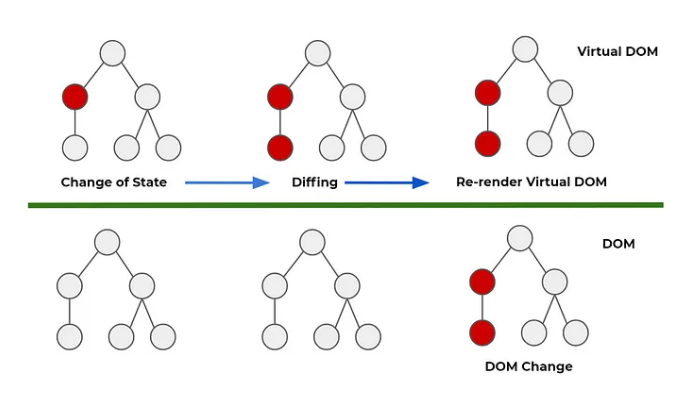
가상 돔(Virtual DOM):
리액트는 가상 돔(Virtual DOM)을 사용하여 성능을 최적화합니다. 가상 돔은 실제 DOM의 가벼운 복사본으로, 상태 변화에 대한 비용을 최소화하여 렌더링 성능을 향상합니다.

단방향 데이터 흐름(Unidirectional Data Flow):
리액트는 단방향 데이터 흐름을 따르고 있습니다. 이는 데이터가 애플리케이션 내에서 한 방향으로만 흐르며, 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달하는 방식을 의미합니다.
재사용 가능한 컴포넌트(Reusable Components):
리액트의 컴포넌트 기반 아키텍처는 컴포넌트의 재사용성을 높이고 코드의 가독성을 향상합니다. 이를 통해 개발 생산성을 높일 수 있습니다.
풍부한 생태계(Rich Ecosystem):
리액트는 많은 개발자들과 기업들에 의해 사용되고 있으며, 풍부한 생태계를 갖추고 있습니다. 다양한 라이브러리, 도구, 커뮤니티 등이 존재하여 리액트 기반 애플리케이션을 빠르게 개발할 수 있습니다.
가상돔이란
가상 돔(Virtual DOM)은 리액트(React)와 같은 라이브러리에서 사용되는 개념으로, 웹 애플리케이션의 성능을 향상하기 위해 사용됩니다.
일반적으로 브라우저에서는 실제 DOM(Document Object Model)을 사용하여 웹 페이지의 구조를 표현하고 관리합니다. DOM은 HTML 요소들의 트리 구조로 이루어져 있으며, JavaScript를 사용하여 DOM을 조작할 수 있습니다. 그러나 DOM 조작은 비용이 많이 드는 작업이며, 큰 규모의 애플리케이션에서는 성능 문제를 발생시킬 수 있습니다.
초기 렌더링(Initial Rendering):
최초에 애플리케이션이 렌더링 될 때, 가상 돔이 생성됩니다. 이 가상 돔은 실제 DOM과 동일한 구조를 갖지만 JavaScript 객체로 표현됩니다.
상태 변경(State Changes):
사용자 상호 작용 또는 애플리케이션 상태의 변경과 같은 이벤트가 발생하면, 리액트는 해당 상태 변경을 감지하고 가상 돔을 업데이트합니다.
가상 돔 비교(Diffing):
이전 가상 돔과 새로운 가상 돔을 비교하여 변경된 부분을 찾습니다. 이를 위해 효율적인 알고리즘을 사용하여 변경된 요소를 식별합니다.
실제 DOM 업데이트(Actual DOM Update):
변경된 부분만을 실제 DOM에 반영하여 화면을 업데이트합니다. 이를 통해 불필요한 DOM 조작을 최소화하고 성능을 향상합니다.
실제 DOM이란 무엇입니까?
실제 DOM이라고도 알려진 Real DOM은 웹 페이지의 HTML 구조를 브라우저에 표현한 것입니다. 사용자가 버튼을 클릭하거나 양식을 작성하는 등 웹페이지와 상호작용하면 브라우저는 Real DOM을 업데이트하여 변경 사항을 반영합니다. 그런 다음 브라우저는 페이지를 다시 렌더링하여 업데이트된 HTML을 표시합니다.
가상 DOM이란 무엇입니까?
Virtual DOM은 Real DOM의 추상화이며 React와 같은 JavaScript 라이브러리에 의해 생성되고 유지됩니다. Virtual DOM은 Real DOM의 경량 복사본으로, 더 빠른 업데이트와 향상된 성능을 제공합니다. 사용자가 웹페이지와 상호작용하면 React는 Virtual DOM을 업데이트하고 이를 이전 버전과 비교한 후 필요한 변경 사항만 Real DOM에 업데이트합니다. 이 프로세스를 조정이라고 합니다.
가상 DOM과 실제 DOM의 차이점
Virtual DOM과 Real DOM은 여러 면에서 다릅니다. 첫째, 업데이트할 때마다 브라우저가 전체 문서 레이아웃을 다시 계산해야 하므로 Real DOM은 Virtual DOM보다 훨씬 느립니다. 반면에 Virtual DOM은 Real DOM의 경량 복사본이므로 더 빠른 업데이트와 향상된 성능을 제공합니다.
둘째, Real DOM은 트리 구조이며 모든 노드에는 연결된 이벤트 리스너가 있습니다. 사용자가 웹페이지와 상호작용하면 브라우저는 해당 이벤트 리스너를 실행합니다. 이 프로세스는 느리고 리소스 집약적일 수 있습니다. 대조적으로, 이벤트 리스너는 모든 개별 노드가 아닌 루트 노드에만 연결되므로 Virtual DOM 업데이트가 더 효율적입니다.
마지막으로, Virtual DOM은 매우 유연하며 JavaScript를 실행할 수 있는 모든 프로그래밍 언어와 함께 사용할 수 있습니다. 이와 대조적으로 Real DOM은 브라우저와 긴밀하게 결합되어 있으며 JavaScript를 통해서만 조작할 수 있습니다.
결론:
결론적으로 Virtual DOM과 Real DOM은 웹 애플리케이션 개발의 두 가지 중요한 구성 요소입니다. Real DOM은 웹 페이지의 HTML 구조를 브라우저로 표현한 반면, Virtual DOM은 React와 같은 JavaScript 라이브러리에서 생성하고 유지 관리하는 Real DOM을 추상화한 것입니다. 두 DOM의 차이점을 이해함으로써 개발자는 웹 애플리케이션 성능을 최적화하고 사용자 경험을 향상시킬 수 있습니다.
바인딩이란
바인딩(Binding)은 프로그래밍에서 변수나 함수 등을 특정 값 또는 위치에 연결하는 것을 의미합니다. 바인딩은 데이터와 특정 위치를 연결하여 그 위치에서 데이터를 읽거나 쓸 수 있도록 만듭니다. 이것은 변수가 값을 저장하는 데 사용되는 메모리 위치와 변수 이름 간의 매핑을 의미하기도 합니다.
변수 바인딩(Variable Binding):
변수를 값에 연결하는 것을 말합니다. 변수를 선언하고 값을 할당하면 해당 변수에 값이 바인딩됩니다.
함수 바인딩(Function Binding):
함수를 특정 이름에 바인딩하여 나중에 호출할 수 있도록 만듭니다. 함수 바인딩은 함수를 변수에 할당하는 것으로 이루어집니다.
이벤트 바인딩(Event Binding):
이벤트 핸들러를 HTML 요소의 특정 이벤트에 연결하는 것을 의미합니다. 이벤트 바인딩을 사용하면 사용자 상호 작용에 대한 응답으로 특정 함수가 호출될 수 있습니다.
데이터 바인딩(Data Binding):
데이터와 UI 요소 또는 모델을 연결하여 데이터의 변경 사항이 자동으로 UI에 반영되도록 하는 것을 의미합니다. 데이터 바인딩은 일반적으로 양방향 바인딩(Two-way Binding)과 단방향 바인딩(One-way Binding)으로 구분됩니다.
바인딩 예)
// 변수 바인딩
let name = "John";
let age = 30;
// 함수 바인딩
function greet(name) {
console.log("Hello, " + name + "!");
}
// 이벤트 바인딩
document.getElementById("myButton").onclick = function() {
alert("Button clicked!");
};
컴포넌트란
리액트(React) 컴포넌트는 사용자 인터페이스를 구성하는 데 사용되는 재사용 가능한 조각입니다. 리액트는 사용자 인터페이스를 작은 독립적인 조각으로 분해하여 관리할 수 있도록 돕는 라이브러리입니다. 각 컴포넌트는 자체 상태를 가질 수 있으며, 이벤트 처리, 렌더링, 라이프사이클 메서드 등을 포함할 수 있습니다.
리액트 컴포넌트는 주로 JavaScript로 작성되며, JSX 문법을 사용하여 선언됩니다.
JSX는 JavaScript와 HTML의 조합으로, 보다 직관적이고 가독성이 좋은 코드를 작성할 수 있게 해 줍니다.
리액트 컴포넌트는 크게 두 가지 유형으로 나눌 수 있습니다
1. 함수형 컴포넌트(Functional Components):
함수형 컴포넌트는 컴포넌트를 함수로 정의하는 방식
2. 클래스형 컴포넌트(Class Components):
클래스형 컴포넌트는 컴포넌트를 클래스로 정의하는 방식
리액트 컴포넌트는 단일 컴포넌트로 시작하여 복잡한 애플리케이션에서 여러 컴포넌트로 확장될 수 있습니다. 이러한 컴포넌트 기반의 아키텍처는 코드의 재사용성과 유지 보수성을 높이고, 애플리케이션의 구조를 보다 체계적으로 유지할 수 있도록 도와줍니다.
1. 간결함
2. 재사용성
3. 최적화
4. 훅 사용
1. 함수형 컴포넌트 예
import React from 'react';
// 함수형 컴포넌트 정의
function Welcome() {
return (
<div>
<h1>Hello, </h1>
<p>Welcome to my React functional component example.</p>
</div>
);
}
// 함수형 컴포넌트를 다른 곳에서 사용하기 위해 내보내기
export default Welcome;
2. 클래스 컴포넌트 예
import React, { Component } from 'react';
// 클래스형 컴포넌트 정의
class Welcome extends Component {
// render 메서드: 화면에 렌더링할 JSX를 반환하는 메서드
render() {
return (
<div>
<h1>Hello,</h1>
<p>Welcome to my React class component example.</p>
</div>
);
}
}
// 클래스형 컴포넌트를 다른 곳에서 사용하기 위해 내보내기
export default Welcome;
컴포넌트명의 규칙
파스칼 케이스(PascalCase) 또는 대문자 카멜 케이스(Upper Camel Case):
컴포넌트 이름은 보통 파스칼 케이스 또는 대문자 카멜 케이스로 작성됩니다.
각 단어의 첫 글자를 대문자로 시작하며, 단어 사이에는 공백이 없고 대문자로 구분됩니다.
예: Header, LoginForm, UserProfile
명사 사용:
컴포넌트 이름으로는 주로 명사를 사용합니다.
컴포넌트가 어떤 역할을 하는지 명확하게 표현할 수 있는 명사를 선택하는 것이 좋습니다.
의미 있는 이름:
컴포넌트의 이름은 해당 컴포넌트의 기능이나 역할을 잘 설명해야 합니다.
다른 개발자들이 코드를 읽을 때 빠르게 이해할 수 있도록 의미 있는 이름을 선택하는 것이 중요합니다.
추가적인 접두사 사용:
대형 프로젝트에서는 컴포넌트 이름에 해당 컴포넌트의 역할을 나타내는 접두사를 추가하기도 합니다.
예를 들어, UI 컴포넌트에는 UI 접두사를 사용하여 구분할 수 있습니다. (UIHeader, UIButton 등)
확장자:
React 컴포넌트 파일의 확장자로는. js 또는. jsx를 사용합니다.
JSX란
JSX는 JavaScript XML의 약자로, 리액트(React)에서 UI를 작성하기 위한 문법 확장입니다. JSX는 JavaScript와 XML을 조합하여 보다 직관적이고 가독성이 좋은 코드를 작성할 수 있도록 도와줍니다.
JSX를 사용하면 HTML과 유사한 문법으로 리액트 컴포넌트를 작성할 수 있습니다. 예를 들어, HTML에서는 다음과 같이 <div> 요소를 작성할 수 있습니다.
JSX에서는 이와 유사한 문법으로 리액트 컴포넌트를 작성할 수 있습니다.
<div>
<h1>Hello, world!</h1>
<p>This is a paragraph.</p>
</div>
JavaScript 표현식 포함:
JSX 내에서 중괄호 {}를 사용하여 JavaScript 표현식을 포함할 수 있습니다. 이를 통해 동적인 값을 JSX에 포함할 수 있습니다.
컴포넌트 사용:
JSX 내에서는 사용자가 직접 정의한 컴포넌트를 사용할 수 있습니다. 이를 통해 UI를 재사용 가능한 작은 조각으로 분할하여 구성할 수 있습니다.
className 대신 class 속성:
JSX에서는 HTML의 class 속성 대신 className 속성을 사용합니다. 이는 JSX가 JavaScript의 예약어인 class와 충돌을 피하기 위한 것입니다.
# JSX로 마크업 작성
JSX는 JavaScript 파일 내에 HTML과 유사한 마크업을 작성할 수 있게 해주는 JavaScript용 구문 확장입니다.
컴포넌트를 작성하는 다른 방법이 있지만 대부분의 React 개발자는 JSX의 간결함을 선호하고 대부분의 코드베이스는 이를 사용합니다.
React 구성 요소는 JSX라는 구문 확장을 사용하여 해당 마크업을 나타냅니다. JSX는 HTML과 매우 비슷해 보이지만 조금 더 엄격하고 동적 정보를 표시할 수 있습니다.
# 규칙
1. 단일 루트 요소를 반환합니다.
구성 요소에서 여러 요소를 반환하려면 단일 상위 태그로 요소를 래핑
div, main, article , section , header , foolter 등
const Test = () => {
return (
<div>
<h1> jsx 작성법</h1>
<ul>
<li>test1</li>
<li>test1</li>
<li>test1</li>
<li>test1</li>
</ul>
</div>
);
};
2. Fragment , <> 래핑
import { Fragment } from "react";
const Test = () => {
return (
<Fragment>
<h1> jsx 작성법</h1>
<ul>
<li>test1</li>
<li>test1</li>
<li>test1</li>
<li>test1</li>
</ul>
</Fragment>
);
};
export default Test;
const Test = () => {
return (
<>
<h1> jsx 작성법</h1>
<ul>
<li>test1</li>
<li>test1</li>
<li>test1</li>
<li>test1</li>
</ul>
</>
);
};
export default Test;
3. 태그 닫기
<div> 내용 </div>
<p> 문단 </p>
<img />
<br />
<hr />
<input />
4. 클래스 : className
const Test = () => {
return (
<>
<h1 className="title"> jsx 작성법</h1>
<ul className="list-box">
<li>test1</li>
<li>test1</li>
<li>test1</li>
<li>test1</li>
</ul>
</>
);
};
5. javascript 값 출력 : {}
const Test = () => {
const title = 'jsx 작성법'
const name = 'react'
return (
<>
<h1 className="title">react {title} 연습 </h1>
<ul className="list-box">
<li>hi : {name}</li>
</ul>
</>
);
};
6. 주석
const Test = () => {
const title = 'jsx 작성법'
const name = 'react'
return (
<>
<h1 className="title">{title}</h1>
<ul className="list-box">
<li
//한줄주석
/*
여러줄 주석
*/
>이름 : {name}</li>
</ul>
{/* 주석처리 */}
</>
);
};
7. style
const Test = () => {
const title = 'jsx 작성법'
const name = 'react'
const css = {
fontSize:30, backgroundColor:'pink'
}
return (
<>
<h1 style={ css }>{title}</h1>
<ul style={{
backgroundColor: 'black',
color: 'pink'
}}>
<li
//한줄주석
/*
여러줄 주석
*/
>이름 : {name}</li>
</ul>
{/* 주석처리 */}
</>
);
};
const Test = () => {
const name = 'react'
const css = {
name: 'jsx 작성법',
theme: {
backgroundColor: 'yellow',
color: 'skyblue'
}
};
return (
<>
<h1 style={ css.theme }>{ css.name }</h1>
<ul style={{
backgroundColor: 'black',
color: 'pink'
}}>
<li
//한줄주석
/*
여러줄 주석
*/
>이름 : {name}</li>
</ul>
{/* 주석처리 */}
</>
);
};
8. 연산자
- 삼항, && , ||
- ( 조건 )? 참 : 거짓
- 조건 && 참의 결과
- 조건 || 거짓의 결과
const Test = () => {
const isFlag = true
const isDone = false
return (
<>
{ isFlag === true ? '참' :'거짓' }
{ isFlag ? '참' :'거짓' }
{ isFlag && '참' }
{ isDone || '거짓' }
</>
);
};
렌더링이란
렌더링(Rendering)은 컴퓨터 그래픽스나 소프트웨어 개발 분야에서 사용되는 용어로, 데이터나 요소를 화면에 표시하는 과정을 말합니다. 리액트(React)에서의 렌더링은 가상 돔(Virtual DOM)을 사용하여 UI를 생성하고 업데이트하는 프로세스를 의미합니다.
렌더링이란 화면에 그려지는 것을 의미합니다
리액트에서의 렌더링은 사용자가 애플리케이션을 로드하거나 상태가 변경될 때 컴포넌트의 UI를 생성하고 화면에 그리는 과정을 의미합니다.
리액트는 상태나 속성(props)의 변경에 따라 필요한 부분만을 업데이트하여 효율적인 렌더링을 지원합니다.
초기 렌더링(Initial Rendering):
페이지가 로드되거나 컴포넌트가 생성될 때, 리액트는 해당 컴포넌트의 가상 돔을 생성하고 초기 UI를 렌더링 합니다. 이때, 컴포넌트의 render() 메서드가 호출되어 UI를 생성하고, 이를 실제 DOM에 반영하기 위해 DOM 업데이트가 발생합니다.
상태 변경에 따른 재렌더링(Re-rendering):
컴포넌트의 상태(state)나 속성(props)이 변경되면, 리액트는 해당 컴포넌트와 이에 영향을 받는 하위 컴포넌트의 가상 돔을 업데이트하고, 변경된 UI를 다시 렌더링 합니다. 이때, 이전 가상 돔과 새로운 가상 돔을 비교하여 변경된 부분만을 실제 DOM에 반영합니다.
조건부 렌더링(Conditional Rendering):
조건부 렌더링은 조건에 따라 UI를 동적으로 변경하는 과정을 의미합니다. 예를 들어, 조건문을 사용하여 특정 상황에서만 특정 요소를 렌더링하거나 숨기는 등의 작업이 이에 해당합니다.
리렌더링 최적화(Optimization):
리액트에서는 불필요한 리렌더링을 방지하기 위해 여러 최적화 기법을 제공합니다. 이를 통해 성능을 향상시키고 애플리케이션의 부하를 줄일 수 있습니다. 예를 들어, PureComponent나 React.memo를 사용하여 불필요한 재렌더링을 방지할 수 있습니다.
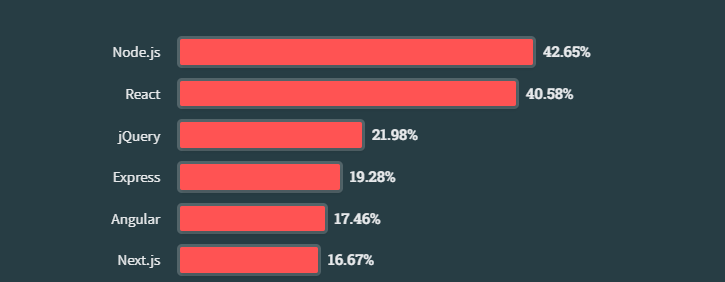
참고
https://survey.stackoverflow.co/2023/#technology
Stack Overflow Developer Survey 2023
In May 2023 over 90,000 developers responded to our annual survey about how they learn and level up, which tools they're using, and which ones they want.
survey.stackoverflow.co

'React' 카테고리의 다른 글
| [ React ] 06. router 라우터 (0) | 2024.05.22 |
|---|---|
| [ React ] 05. style , 스타일 (0) | 2024.05.20 |
| [ React ] 04. useEffect, useLayoutEffect, useReducer , useMemo, useCallback (0) | 2024.05.15 |
| [ React ] 03. useRef (0) | 2024.05.09 |
| [ React ] 02. props , PropTypes, map , events, useState (0) | 2024.05.09 |